Annonce pop-up icônes créées par Flat Icons – Flaticon
[cmsmasters_row][cmsmasters_column data_width= »1/1″][cmsmasters_text]
L’idée de cette article est de créer des Pop-ups sous Jeedom.
L’objectif est de simplifier au maximum le Dashboard tout en gardant les fonctionnalités de celui-ci.
La mise en place n’est pas compliquée. Il vous suffit de copier le code.
Prérequis :
- Un Jeedom fonctionnel ^^
- L’installation du plugin « HTMLDisplay » gratuit sur le market.
Le tutoriel sera donc organisé de cette façon :
- Mise en place du code CSS et Javascript
- Recherche l’identifiant unique du Widget à mettre sous forme de Pop-up
- Création de la « tuile » pour appeler le Pop-up à l’aide du plugin HTMLDisplay
Mise en place du code CSS et Javascript / créer des Pop-ups sous Jeedom
Pour cela, rendons-nous dans le menu Réglages->Système-> Personnalisation avancée.
Le code javascript a copié (partie gauche de la page) :
function createWidgetPopup(WidgetId,OverlayId,BtnPopupId,BtnCloseId,PopupTextId)
{
var getdiv = $("div[data-eqlogic_uid^='eqLogic" + WidgetId + "__']");
// suppression du style dans le click : car il le remet à chaque resize
//getdiv.removeAttr("style");
var overlay = $(OverlayId);
$(PopupTextId).html(getdiv);
$(PopupTextId + ">div>.widget-name").append("<span id=\""+ BtnCloseId.substring(1) +"\" class=\"btnClose\">×</span>");
var btnPopup = $(BtnPopupId)[0];
var btnClose = $(BtnCloseId)[0];
$(btnPopup).on('click', { source: OverlayId, styleid : WidgetId}, openModalWidget);
$(btnClose).on('click', { source: OverlayId}, closeModalWidget);
}
function openModalWidget(elementId){
var MonId = elementId.data.source;
var WidgetId = elementId.data.styleid;
var getdiv = $("div[data-eqlogic_uid^='eqLogic" + WidgetId + "__']");
// suppression du style dans le click : car il le remet à chaque resize
getdiv.removeAttr("style");
$(MonId).css("display", "block");
}
function closeModalWidget(elementId){
var MonId = elementId.data.source;
$(MonId).css("display", "none");
}
Le code CSS à copier (partie droite de la page) : créer des Pop-ups sous Jeedom
/***************** popup ************/
.btnPopup{
background-color: #575757;
padding:1em 1em;
font-size:2pt;
color: #ffffff;
cursor: pointer;
}
.btnPopup:hover{
background-color: #9d9b9a;
}
.overlay {
position: fixed;
left: 0px;
top:0px;
background-color: rgba(0,0 ,0 , 0.5);
width: 100%;
height: 100%;
z-index:1;
display:none;
}
.popup{
margin: 10% auto;
max-width : 30%;
position:relative;
}
.btnClose {
/*float: right;*/
position: absolute;
right:1.25em;
font-size:1.25em;
cursor: pointer;
color: rgb(26, 26, 26);
}
/*********************************/
Voilà, n’oubliez pas de sauvegarder votre travail :
- Bouton sauvegarder du bloc javascript
- Bouton sauvegarder du bloc CSS

Ce que vous venez de faire. Servira pour tous les pop-ups !!!
Pas besoin de refaire la manip pour chaque nouveau pop-up !!
Vous avez déjà fait la moitié du tuto 😊
Rechercher l’identifiant unique du Widget à afficher / créer des Pop-ups sous Jeedom
C’est la partie la plus technique du tuto (c’est loin d’être insurmontable).
Ici, il faut trouver l’identifiant unique de l’élément du Dashboard qu’on veut afficher sous forme d’un pop-up.
Pour cela, On va aller directement dans le code du Dashboard (on pourrait le trouver directement dans la base de données) mais je pense que l’équipe Jeedom ne soit pas chaud qu’on fouille dedans 😊
En conséquence, on va regarder un exemple avec Chrome (mais c’est sensiblement les mêmes manipulations avec les autres navigateurs).
- Rendez-vous sur votre Dashboard
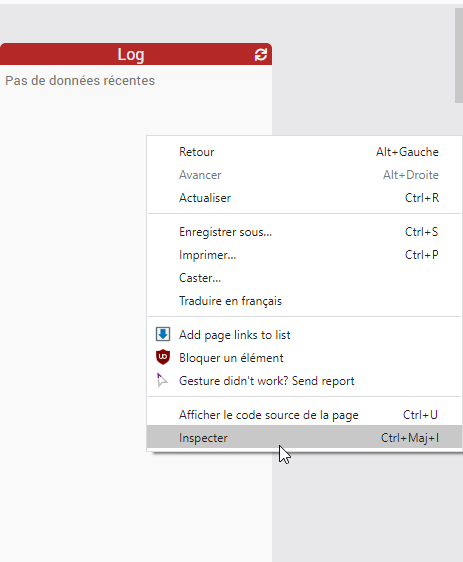
- Faire un clic droit puis inspecter

Un nouveau cadre s’affiche (en bas ou sur la droite, la plupart du temps). Cliquez sur l’icone en haut à gauche du cadre :

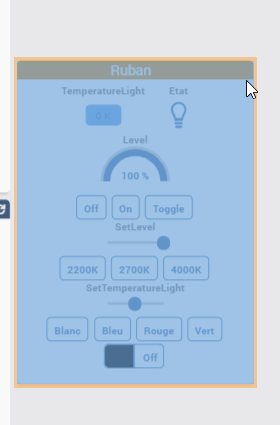
Après avoir cliqué sur l’icône (en haut à gauche : la flèche dans le cadre) : lorsque vous passez sur la page, chaque élément change de couleur. Faites-en sorte que le widget complet soit en surbrillance. Cliquez dessus !!

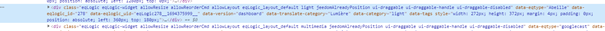
- Dans la fenêtre de code, le code correspondant au widget se met en surbrillance :

Il faut regarder la valeur de data-eqlogic-id
- Ici c’est 278 ( data-eqlogic_id= »278″)
On garde dans ce numéro dans le coin de la tête, il sera important pour la suite 🙂 .
Création d’une tuile pour appeler votre pop-up : HtmlDisplay
Après avoir télécharger HTMLDisplay, n’oubliez pas de l’activer !!

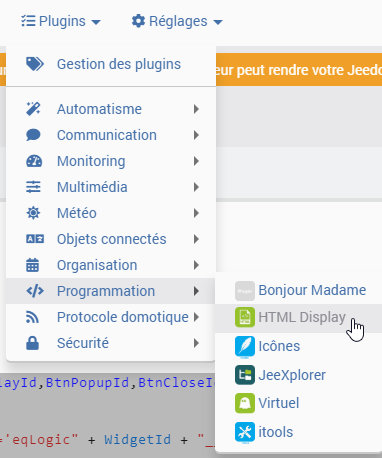
S’il est bien actif, rendez vous dans Plugins->Programmation->HTML display

Ajouter un nouvel équipement :

Donnez-lui le nom que vous voulez (plus parlant que mon toto 😊 ) :

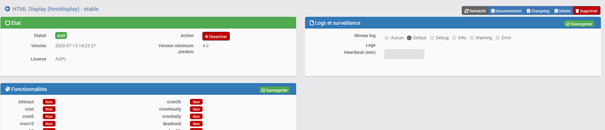
Rendez-vous dans l’onglet Dashboard :
Même principe qu’au-dessus, il faudra copier du code. Par contre, contrairement à au-dessus, il faudra le faire pour chaque pop-up.

<button id="btnPopup#id#" class="btnPopup"><img src="data/img/icone_scenario.png" width="80" height="80" alt=""></button>
<div id="overlay#id#" class="overlay" >
<div class="popup">
<div id="popupText#id#">
essai
</div>
</div>
</div>
<script>
$(document).ready(function(){
var WidgetId = "267";
//$(btnPopup).on('click', { source: OverlayId}, openModalWidget);
createWidgetPopup(WidgetId,"#overlay#id#","#btnPopup#id#","#btnClose#id#","#popupText#id#");
});
</script>
Nous avions trouvé précédemment 278 .
Je modifie la ligne comme ça :
var WidgetId = « 278 »;
Je n’oublie pas d’enregistrer
Changer l’icône d’appel du pop-up
Voici la ligne que j’ai utilisé pour l’icône (d’ailleurs, elle ne devrait pas bien s’afficher chez vous à moins que vous ayez la même icône au même endroit) :
<<button id="btnPopup#id#" class="btnPopup"><img src="data/img/icone_scenario.png" width="80" height="80" alt=""></button>
Vous pouvez mettre l’image que vous voulez.
2 choses à garder systématiquement :
- Id= « btnPopup#id# »
- Class= « btnPopup »
Voici une ligne qui devrait fonctionner pour tout le monde (avec les icônes intégrées à Jeedom) :
<span><i id="btnPopup#id#" class="fas fa-toggle-on btnPopup" style="font-size:2em;color:#fcd734"></i></span>
Comme vous pouvez le remarquer, j’ai ajouté l’id qu’il faut (btnPopup#id#). Et j’ai ajouté, dans la liste des class, la bonne classe (btnPopup).
Le code présenté dans l’article prend un widget existant pour l’afficher sous forme de Pop-up. Il peut-être adapté pour votre besoin.
Voila, vous savez créer des Pop-ups sous Jeedom !!
On attend vos réalisations et adaptations 😊
Articles gracieusement cédé et rédiger par Olivier L. Merci à toi.
Si vous souhaitez collaborer n’hésitez pas à faire une demande aux modérateurs d’entraide Jeedom sur facebook.