Menu latéral icônes créées par Freepik – Flaticon
Menu latéral avec frames,
Bonjour,
Ce tutoriel va vous permettre de mettre en place un Design pour votre installation comprenant une charte graphique, un menu latéral avec sous-menu, une page type et un cadre.
Le tutoriel sera donc organisé de cette façon : création d’une page type
- définition de la charte graphique
- copie des dossiers et fichiers
- création d’une page type avec cadres
- création d’une page principale avec le menu
Définition de la charte graphique
J’ai opté pour les couleurs de Jeedom :
Couleur de fond gris : #262828 (HEX) - RGB(38,40,40) Couleur de texte (titre) : #94CA02 (HEX) - RGB(148,202,2) Couleur pour les alertes rouge : #b93a3e (HEX) - RGB(185,58,62) Couleur pour les alertes orange: #c37d28(HEX) - RGB(195,125,40)
Copie des dossiers et fichiers
Copiez le dossier theme-perso (et son contenu) contenu dans l’archive (ci-dessous) à la racine de votre Jeedom via le plugin jeeXplorer ou un autre outils comme WinSCP (/var/www/html/…)
Création d’une page type / Menu latéral avec frames
Créer une page qu'on va nommer 'Page 1' (dans l'exemple nous aurons une dimension de 1920 par 1080 px)

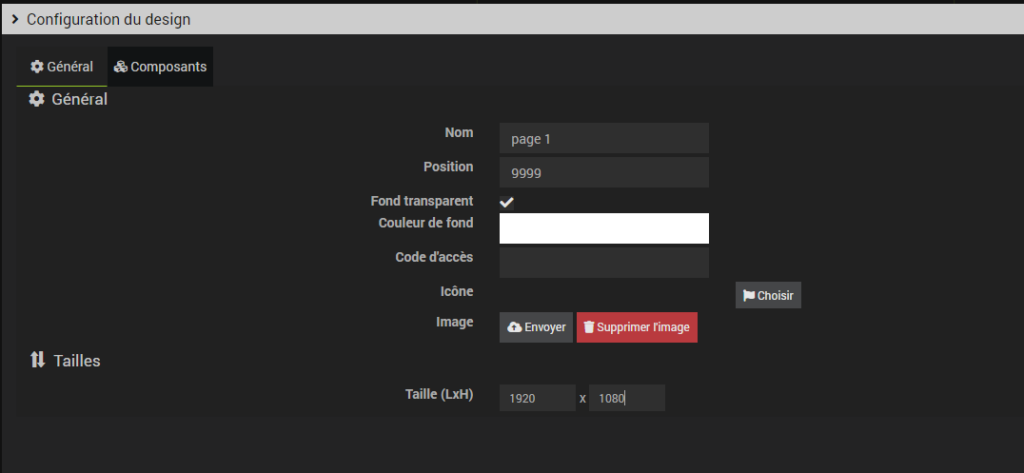
Que nous configurons comme suit : - Nom : page 1 - Envoyez l'image de fond (image FE_volets dans le dossier theme-perso/img/)
(n’oubliez pas d’envoyer l’image)

Création de la mise en page et des cadres
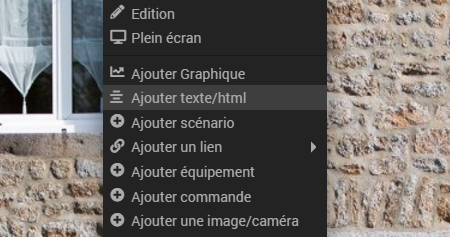
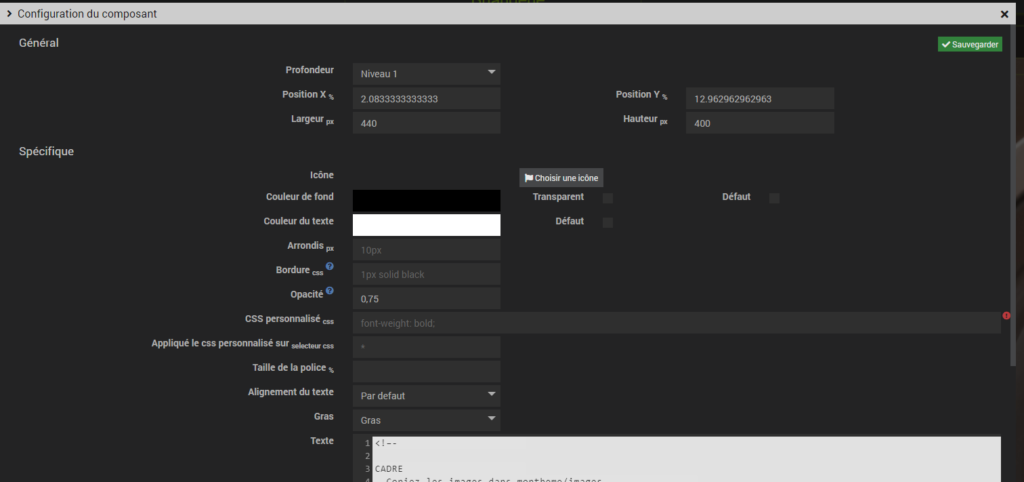
On ajoute en faisant un clique droit un composant ‘ajouter text/html’

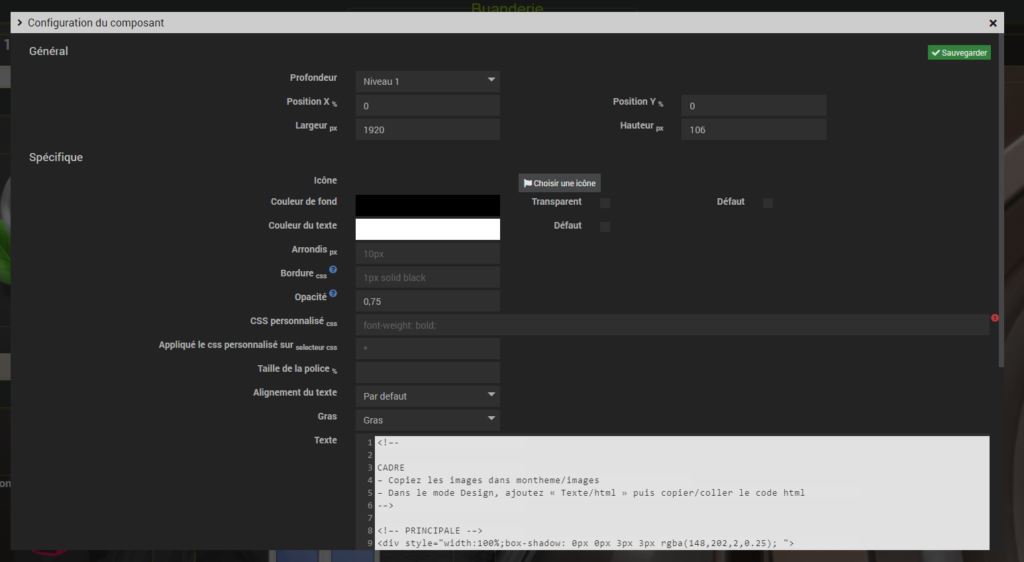
Et on y renseigne les paramètres suivant :

Dans la partie texte de ce même composant, copier/coller le code ci-dessous :
<!–- PRINCIPALE -–>
<div style="width:100%;box-shadow: 0px 0px 3px 3px rgba(148,202,2,0.25); ">
<!–- Imagette -–>
<div style= "height:30px;width:30px;position:absolute;margin-top:6px;margin-left:5px;opacity:0.25;
max-width:100%;height:auto; ">
</div>
<!– TITRE –>
<div align='center' style= "color:rgba(148,202,2,1);
font-size:24px;
height:40px;
background-color: rgba(38,40,40,1);
padding-top:4px;
font-family:Arial;
font-weight:normal; "
>Page 1</div> <!– Titre du CADRE –>
<!– CONTENU ->
<div style= "height:0px; background-color: rgba(38,40,40,0); ">
</div>
</div>Puis enregistrer les modifications…
Nous allons un créer un second cadre refaites un clique droit et sélectionnez à nouveau 'ajouter un text/html' et renseignez les paramètres suivant :

Dans la partie texte de ce même composant, copier/coller le code ci-dessous :
<!–- PRINCIPALE -–>
<div style="width:100%;box-shadow: 0px 0px 3px 3px rgba(148,202,2,0.25); ">
<!–- Imagette -–>
<div style= "height:30px;width:30px;position:absolute;margin-top:6px;margin-left:5px;opacity:0.25;
max-width:100%;height:auto; ">
</div>
<!– TITRE –>
<div align='center' style= "color:rgba(148,202,2,1);
font-size:24px;
height:40px;
background-color: rgba(38,40,40,1);
padding-top:4px;
font-family:Arial;
font-weight:normal; "
>Cadre 1</div> <!– Titre du CADRE –>
<!– CONTENU ->
<div style= "height:0px; background-color: rgba(38,40,40,0); ">
</div>
</div>Puis enregistrez les modifications…
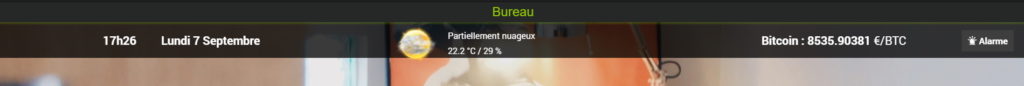
Vous venez de créer votre page type, je vous conseils de définir les informations que vous souhaitez faire apparaitre dans toutes vos pages avant d’aller lus loin dans le tuto…
exemple : Menu latéral avec frames

Nous allons dupliquer cette page 3 fois que nous allons respectivement page 2, page 3 et accueil

Création d’une page principale avec le menu
Créer une page qu’on va nommer ‘Menu principal’ avec comme dimensions 1920 par 1080 px
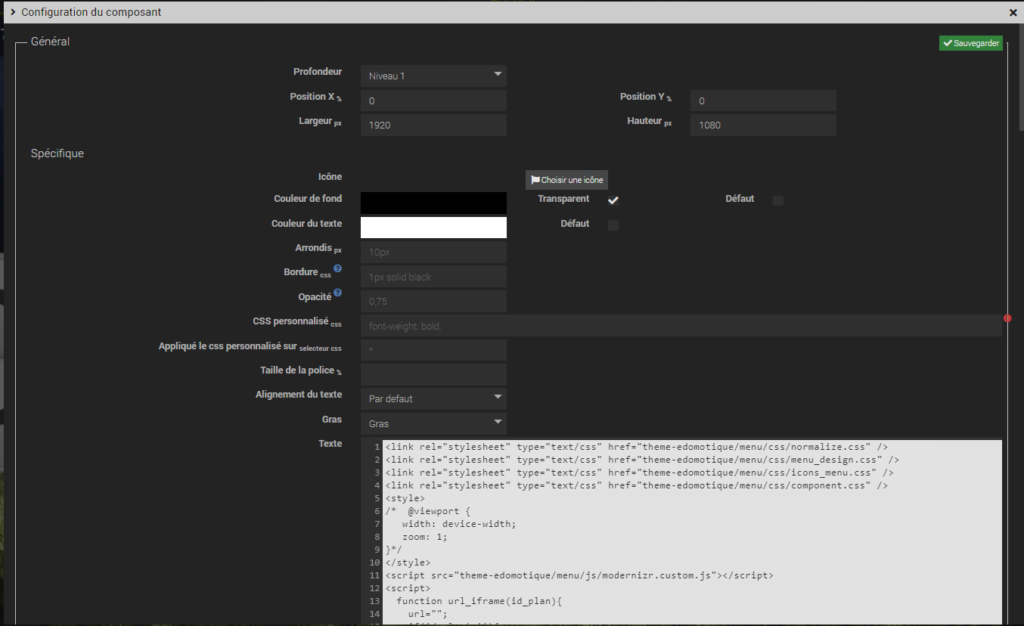
Ajouter comme expliqué plus haut un composant ‘ajouter texte/html’ et renseignez les paramètres ci-dessous :

Dans la partie texte de ce même composant, copier/coller le code ci-dessous :
<link rel="stylesheet" type="text/css" href="theme-perso/menu/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="theme-perso/menu/css/menu_design.css" />
<link rel="stylesheet" type="text/css" href="theme-perso/menu/css/icons_menu.css" />
<link rel="stylesheet" type="text/css" href="theme-perso/menu/css/component.css" />
<style>
/* @viewport {
width: device-width;
zoom: 1;
}*/
</style>
<script src="theme-perso/menu/js/modernizr.custom.js"></script>
<script>
function url_iframe(id_plan){
url="";
if(id_plan!=''){
url = "/index.php?v=d&p=plan&plan_id="+id_plan+"&fullscreen=1"; //accueil sans menu
}else{
url = "/index.php?v=d&p=plan&plan_id=4&fullscreen=1"; //accueil sans menu
}
document.getElementById('iframe_contenu').src=url;
}
</script>
<div class="container_menu">
<!-- Push Wrapper -->
<div class="mp-pusher" id="mp-pusher">
<!-- mp-menu -->
<nav id="mp-menu" class="mp-menu">
<div class="mp-level">
<h2 class="icon maison-house110"><span>DOMOTIQUE</span></h2>
<ul>
<li><a class="icon icomoon-home" href="#" onclick="url_iframe('4');document.getElementById( 'trigger' ).click();"><span>Accueil</span></a></li>
<li class="icon_menu icon_menu-arrow-left">
<a class="icon maison-house110" href="#"><span>Pièces</span></a>
<div class="mp-level">
<h2 class="icon jeedom2-home"><span>Pièces</span></h2>
<a class="mp-back" href="#">Retour</a>
<ul>
<li><a class="icon_menu icon_menu-food" href="#" onclick="url_iframe('1');document.getElementById( 'trigger' ).click();">page 1</a></li>
<li><a class="icon_menu icon_menu-t-shirt" href="#" onclick="url_iframe('2');document.getElementById( 'trigger' ).click();">page 2</a></li>
</ul>
</div>
</li>
<li class="icon_menu"><a class="icon jeedom2-bulb19" href="#" onclick="url_iframe('3');document.getElementById( 'trigger' ).click();"><span>page 3</span></a></li>
</ul>
</div>
</nav>
<!-- /mp-menu -->
<div class="scroller">
<div class="scroller-inner">
<a href="#" id="trigger" class="menu-trigger"> </a>
<iframe id="iframe_contenu" border=0 src="index.php?v=d&p=plan&plan_id=4&fullscreen=1" style="overflow:hidden;border: 0px;" width="1920" height="1080" allowtransparency="true"></iframe>
</div><!-- /scroller-inner -->
</div><!-- /scroller -->
</div><!-- /pusher -->
</div><!-- /container -->
<script src="theme-perso/menu/js/classie.js"></script>
<script src="theme-perso/menu/js/mlpushmenu.js"></script>
<script>
new mlPushMenu( document.getElementById( 'mp-menu' ), document.getElementById( 'trigger' ) );
</script>
Voici quelques précisions sur les appels des différentes page à travers le menu : Dans le code ci-dessus, vous trouverez "/index.php?v=d&p=plan&plan_id=" suivi d'un numéro... Ce numéro correspond à la page que vous voulez afficher via le menu, donc pour afficher une autre page, il vous suffit de le remplacer (attention la page par défaut qui va s'afficher en premier se trouve le src de l'iframe, ainsi que dans le fonction en début de code ) Pour ajouter un élément dans votre menu, copier et coller la ligne <li>...................</li> (entre les <ul>......</ul>)
Puis enregistrez les modifications…
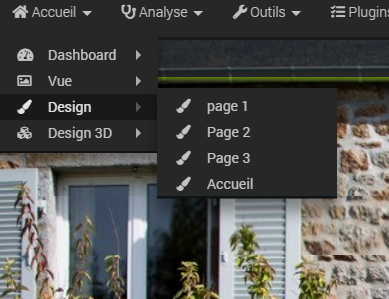
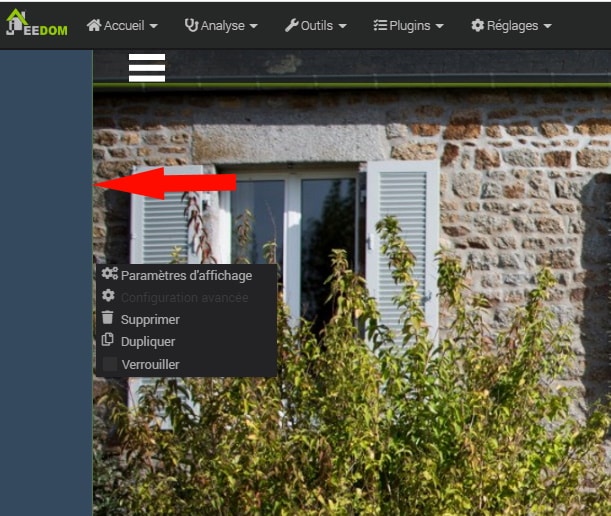
En haut à gauche, vous devriez avoir l’icone du menu comme suit :

En cliquant dessus :

Voici quelques explications complémentaires :
ATTENTION :
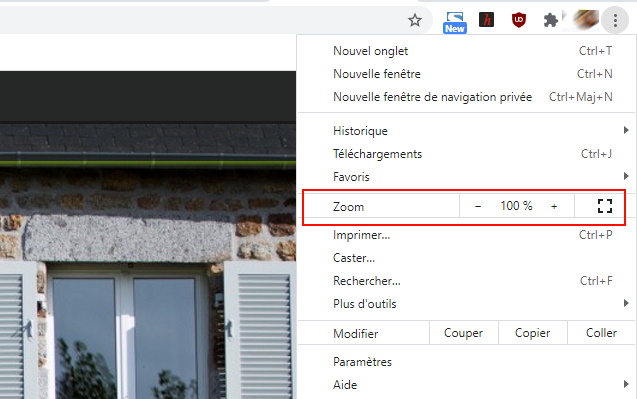
Pour modifier votre menu, cliquer la page menu principal puis faites un zoom à 90% via votre explorer pour accéder au fonction de modification


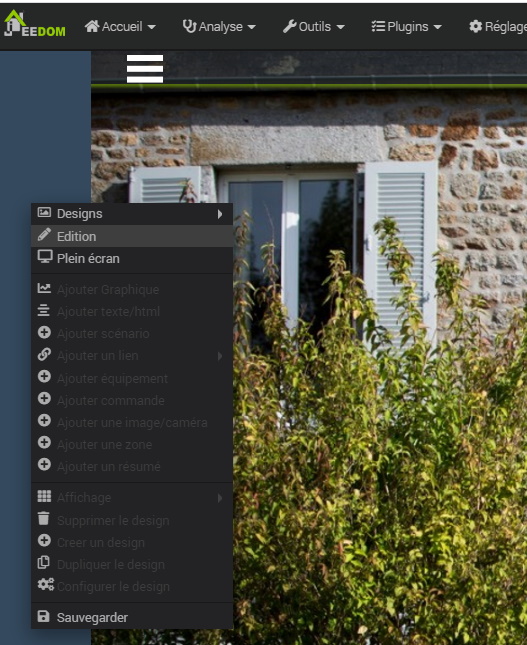
Passez en mode édition

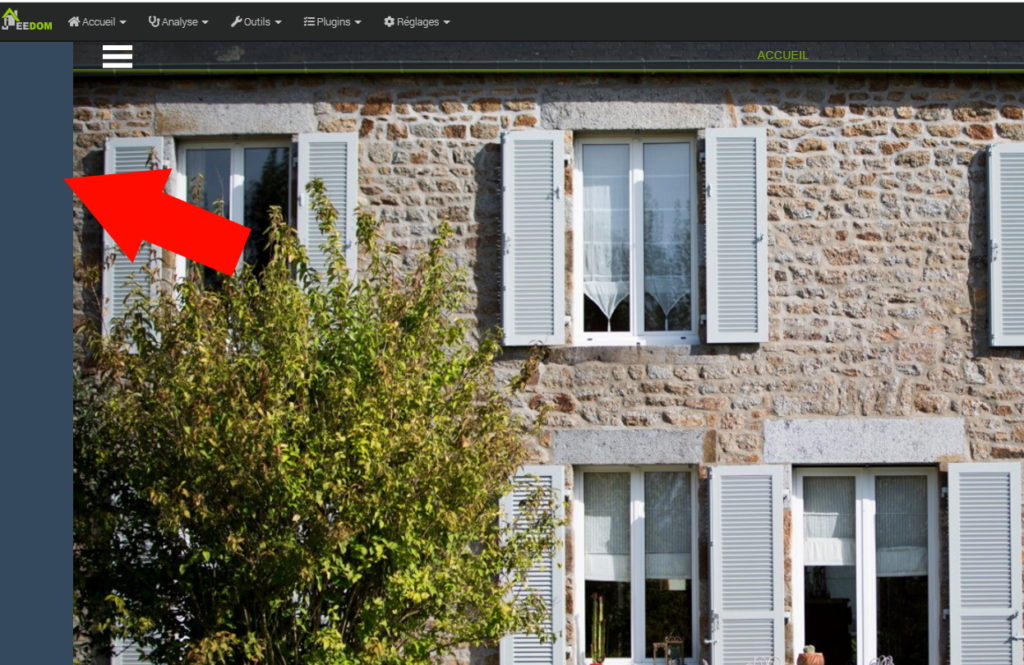
Faites un clique droit sur le bord vert comme ci-dessous, puis sur modifier pour faire apparaître le code du menu

Lorsque vous avez fait vos modifications, remettez le zoom à 100% et réactualisez votre page soit avec F5, soit avec Ctrl + F5

https://www.facebook.com/groups/entraidejeedom/
Jérémy ARNOUX




