tags : écrans Nextion domotique
Cette article est un partenariat non rémunéré avec Ithead merci a eux.
- 0. Contexte
- 1. La gamme Nextion
- 2. Le principe
- 3. Nextion Editor
- 3.1 La base !
- 3.2 Les images
- 3.3 Les polices
- 3.4 Les informations affichées
- 3.5 Les boutons
- 3.6 les TouchCap
- 3.7 Le téléversement dans le nextion
- 4.0 Esp Easy sur un esp 8266
- 4.1 Installation Esp easy
- 4.2 : le wifi
- 4.3 Le câblage
- 4.4 La configuration de Esp Easy pour le nextion
- 4.5 Connection a un serveur NTP : récupérer l'heure quoi !
- 4.6 Le controller mqtt
- 4.7 Le Controller HTTP
- 5.0 NODE-RED
- 5.1 Node red c'est quoi ?
- 5.2 Ma palette Nextion
- 5.2.1 Les boutons
- 5.2.2 Les commandes http
- 5.2.3 Les infos numériques (en mqtt sivouplait)
- 6.0 Les infos non numériques (VIA JEEDOM)
- 7.0 ON CON-CLUT
0. Contexte
Ithead nous as proposer d’essayer leurs Interfaces home machine NEXTION.
Je trouver ça cool de pouvoir l’installer dans ma salle a manger et me suis fixer pour objectif de pouvoir piloter le chauffage, ainsi que les lumières de la pièce.
Sans compter les informations comme les températures l’heure et la date.
Bon y’a du boulot alors accrochez vous !
On va comprendre Nextion et en place une interface avec nextion editor, liée tout ça avec espeasy et voir les interactions jeedom ou node-red qui en découlent.
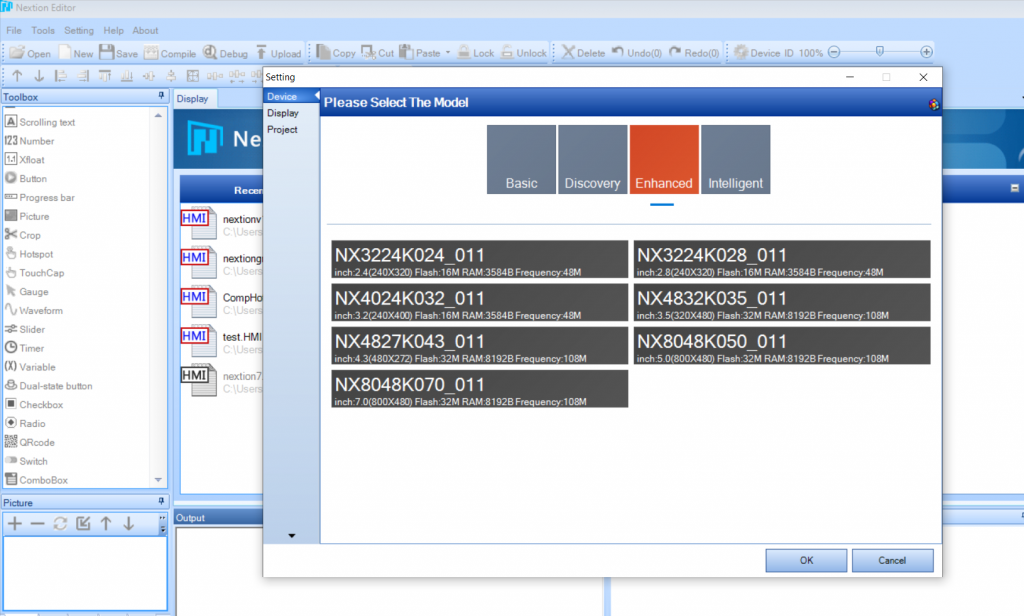
1. La gamme Nextion

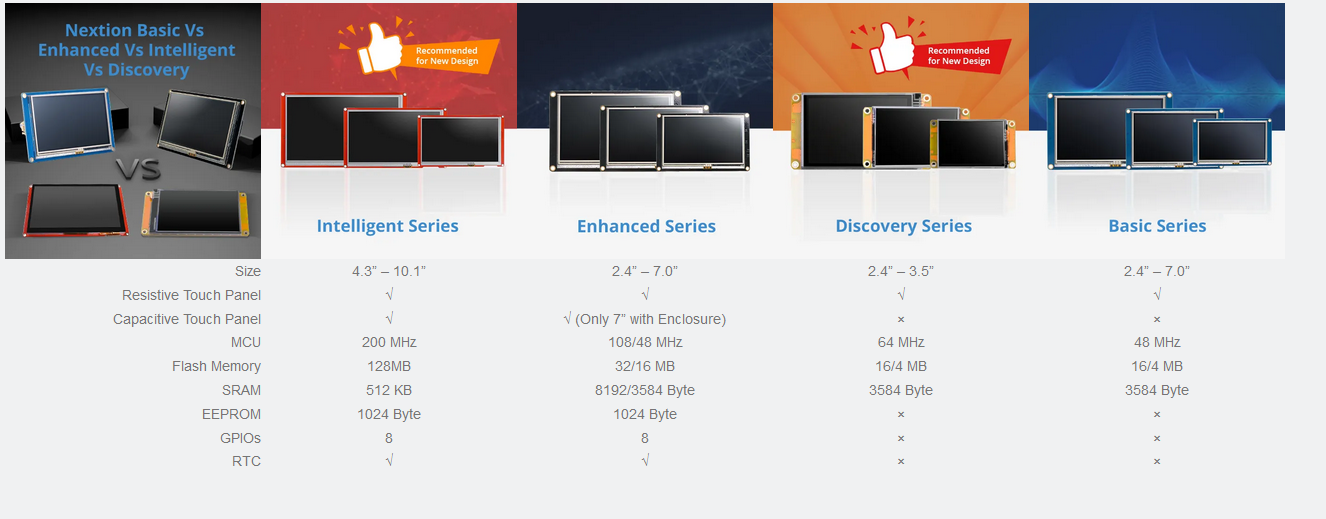
Nextion est composé de 4 gammes d’écrans tactiles :
Toutes les gammes ne se valent pas, certaines on des fonctionnalités supplémentaires en fonction des gammes dans nextioneditor
j’ai pour ma part reçu un 7.0” Nextion Enhanced Series ,c’est sur lui qu’on va bosser, et un 10.1” Nextion Intelligent Series dont je parlerais sur un plus gros projet plus tard ;).
2. Le principe
Le principe est simple : enfaite non nextion est une usine a gaz !
on va d’abord crée l’affichage du nextion
Avec des infos, des zones de click, des zones de texte défilent mais attention c’est bien a vous de crée le fond il faudra donc utiliser aussi des logiciels de montage (photoshop, gimp, etc).
Il faudras ensuite une wemos ou un esp32 avec esp easy pour communiquer entre le nextion et le mqtt/http :
Chez moi les actions remontent en mqtt vers node red qui traite directement les clicks et j’affiche les informations extérieure via des requêtes http avec le plugin script de jeedom.
Pour ma part j’ai décider de faire une page de veille avec des informations basiques heure date température intérieur et extérieure et pouvoir de la piloter les lumières de la pièce.
Puis dans une seconde page en cours de déploiement gérer le thermostat et quelques scenarios.
3. Nextion Editor
3.1 La base !

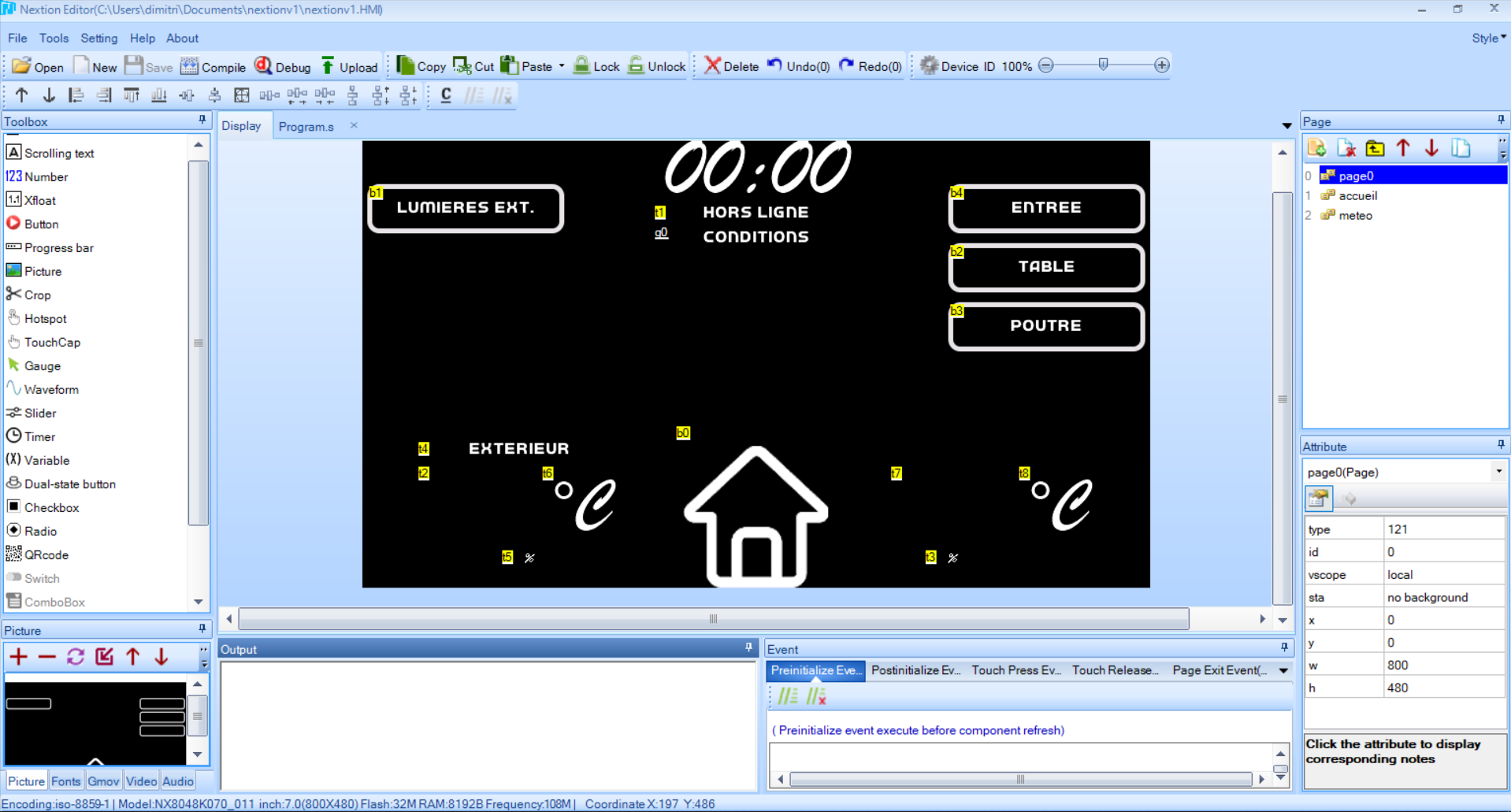
Bon vu d’ici ça fait un peut peur mais dans le fond c’est pas trop compliqué
tout d’abord :
Télécharger nextion editor et bien-sure on l’installe.
On crée un nouveau projet on le nome et :

3.2 Les images
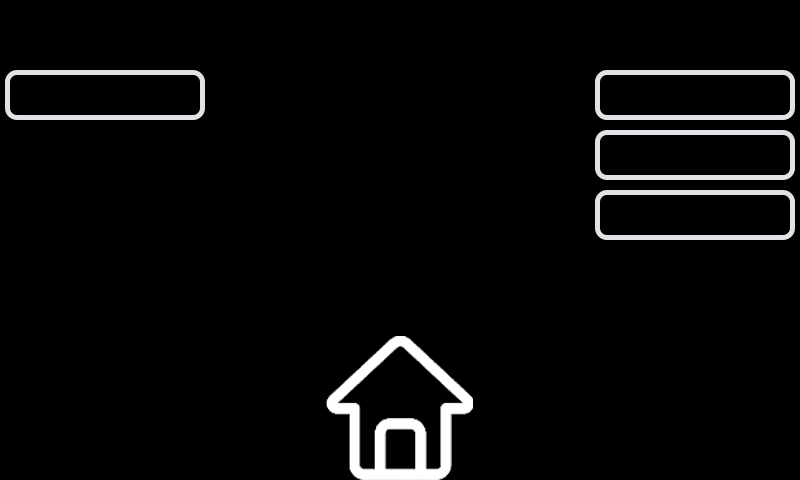
pour l’image de fond commence par noter la résolution de son écran

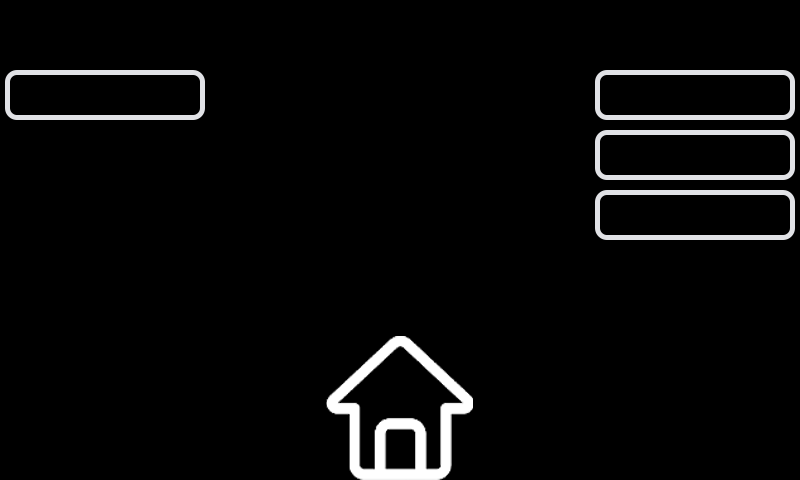
Et on crée une image a sa taille, avec le fond que l’on souhaite on oublie pas d’intégrer dans son image les tuiles ou les raccourcis vers d’autres pages (vous trouverez votre bonheur pour les icônes ici .
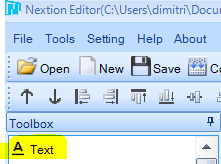
Tout les éléments de texte seront gérer par nextion editor
Voici quelques exemples :





N’hésitez pas a être créatifs et a nous partager vos projets !
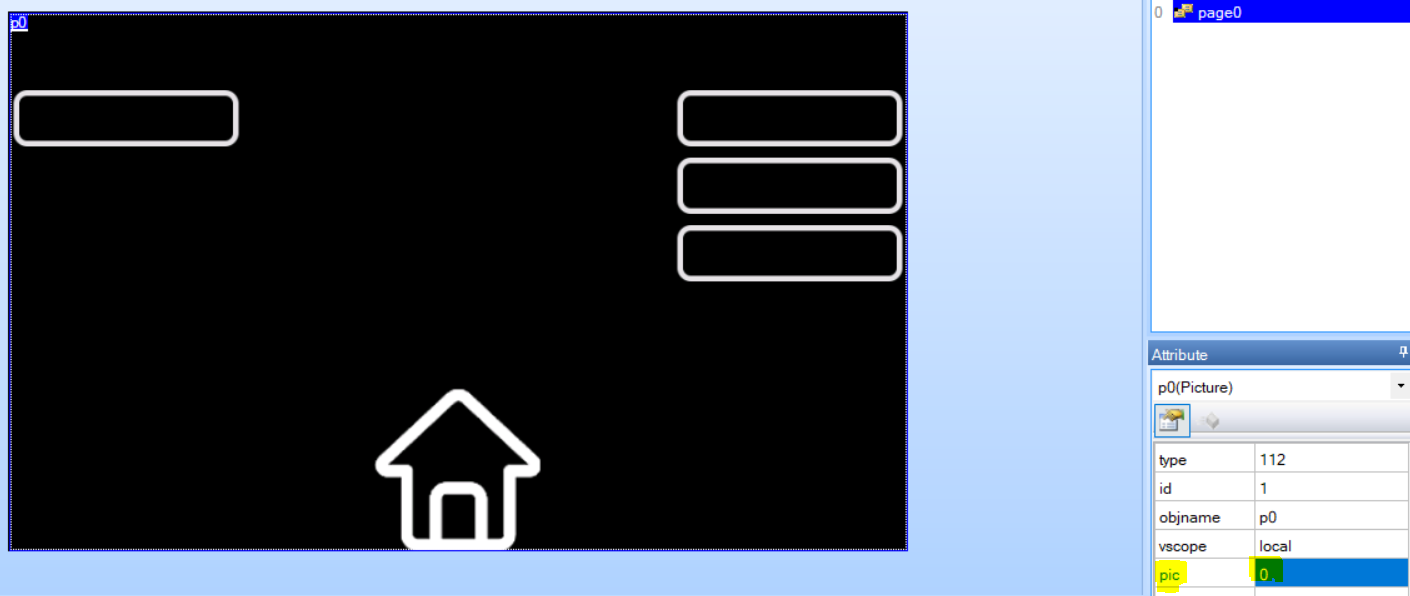
Intégrer l’image de fond a l’interface nextion




3.3 Les polices
Il faut maintenant crée des polices a joindre au programme en même temps que les images.
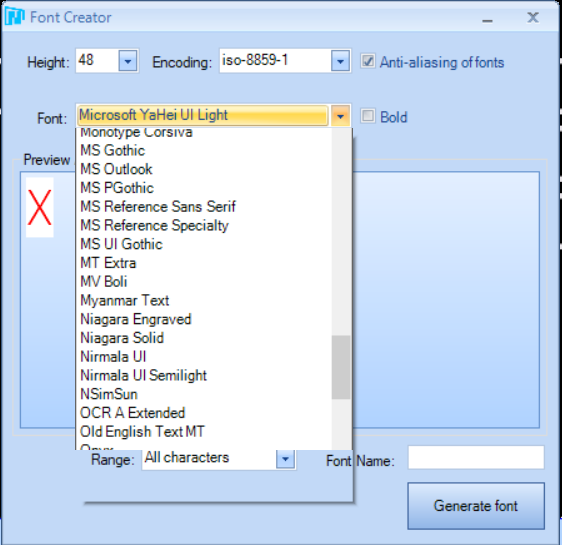
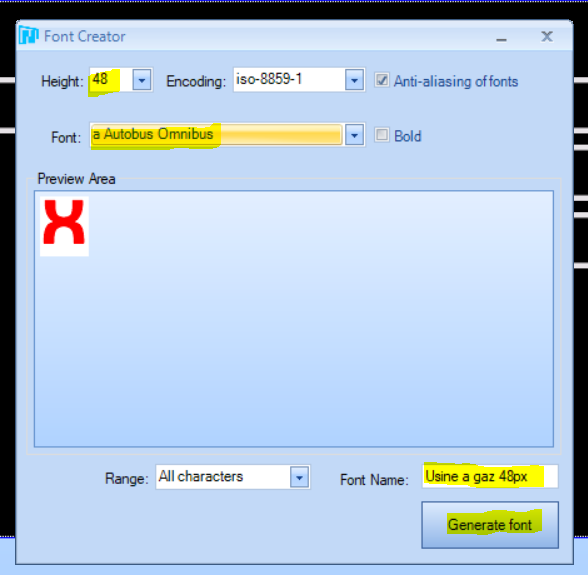
nextion transforme une police en un fichier lisible par le programme on utilise donc l’outils font generator



On choisit donc sa police d’écriture la taille et le nom qu’on lui donnera dans le programme nextion

j’ai donc crée une police avec une taille conséquente (80) pour avoir l’heure en gros sur le milieu de ma page
et une police plus petite (20) pour les informations moins importantes comme la date ou les prévision météo
maintenant qu’on a le fond et la police on va commencer a s’amuser un peut !
3.4 Les informations affichées
Sur le nextion on peut utiliser deux types de texte les textes fixe ou les texte défilent ceux-ci sont modifiable depuis esp easy via une requette HTTP (notament pour afficher un format texte) ou des informations qu’il peut piocher sur des sondes de l’esp ou en mqtt (toujours des informations numériques pas de texte)
je commence donc par rajouter l’heure en texte fixe ainsi que la date et j’utilise un scrolling test pour les conditions
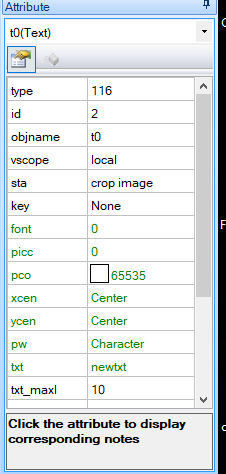
Dans le tableau attribute voici les informations les plus importantes a retenir je vous laisserais fouillé dans les indications dans le bas du tableau
| STA | crop image pour garder l’image de fond , sinon solid color pour une couleur de fond du texte ou bien image pour avoir une image de fond (attention ces modelés ne gère la transparence des images ) |
| FONT | on rentre la l’id de la police que l’on souhaite utiliser |
| PCO | on rentre l’id de l’image de fond (l’id de l’image de fond de la page en l’occurrence 0 si on veut un fond transparent derrière le texte) |
| TXT | on rentre ici le texte de base qu’on veux afficher par exemple 00H00 pour l’heure ou ICI C’EST L’HEURE ! |
| TXT_MAXL | Ici on rentre le nombre de caractère max du texte (mieux vaux trop que pas assez) |
| X et Y | la position X et Y du point le plus a gauche du rectangle du texte |
| W et H | la largeur et la hauteur de l’element texte |
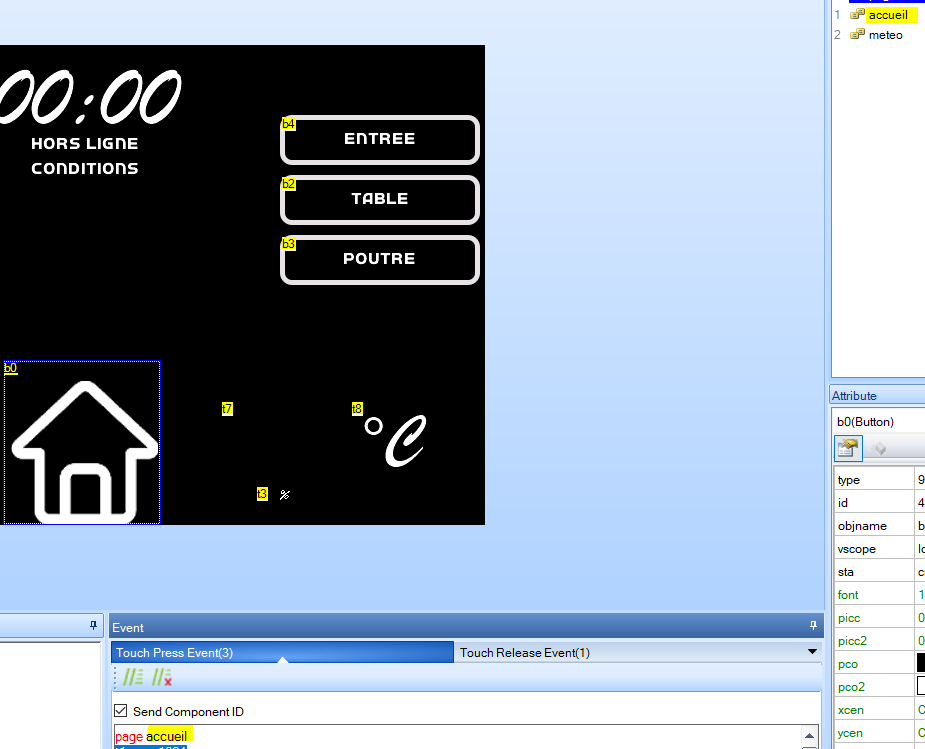
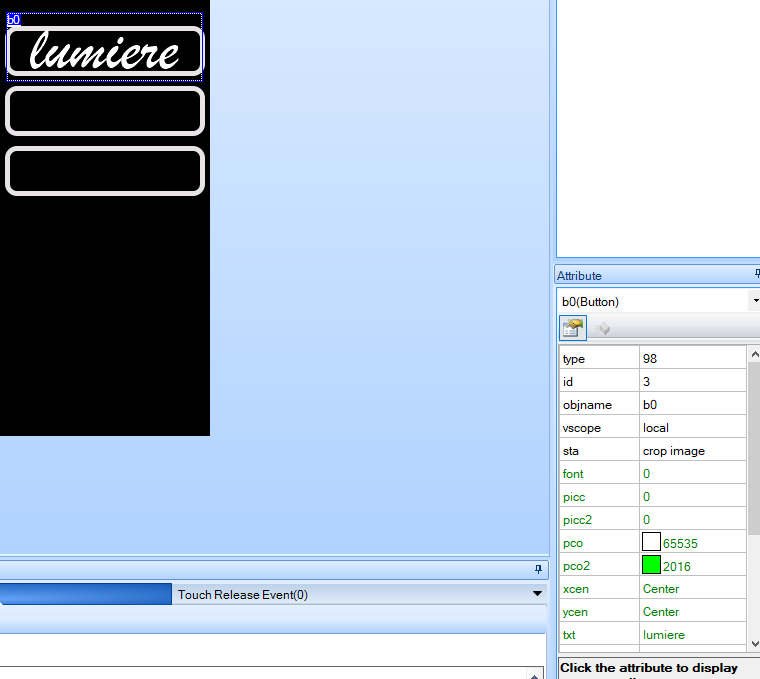
3.5 Les boutons
Alors déjà ce qui est drôle avec les boutons c’est que n’importe quoi peut être un bouton (une image ou un texte ).
Mais il existe aussi des vrais boutons (pas de Switch sur ce modèle) mais sans retour d’état donc uniquement des boutons poussoir, qui peuvent changer de couleur a l’appui
j’ai pas encore trop eut le temps de creuser les boutons dual state ça viendras dans un futur projet

| STA | crop image pour garder l’image de fond , sinon solid color pour une couleur de fond du texte ou bien image pour avoir une image de fond (attention ces modelés ne gère la transparence des images ) |
| FONT | on rentre la l’id de la police que l’on souhaite utiliser |
| PICC | on rentre l’id de l’image de fond (l’id de l’image de fond de la page en l’occurrence 0 si on veut un fond transparent derrière le texte) |
| PICC2 | on rentre l’id de l’image de fond que l’on veux QUAND ON APPUIS (l’id de l’image de fond de la page en l’occurrence 0 si on veut un fond transparent derrière le texte) |
| PCO | La couleur du texte bouton relaché |
| PCO2 | La couleur du texte bouton appuyé |
| TXT_MAXL | le texte maximum qu’on veux marquer sur le bouton |
| TXT | le texte du bouton (lumière) *** j’ai pas essayé de voir si on peut le modifier par requete HTML pour avoir marquer ON ou OFF *** ***note a moi même fait le pour voir ! |

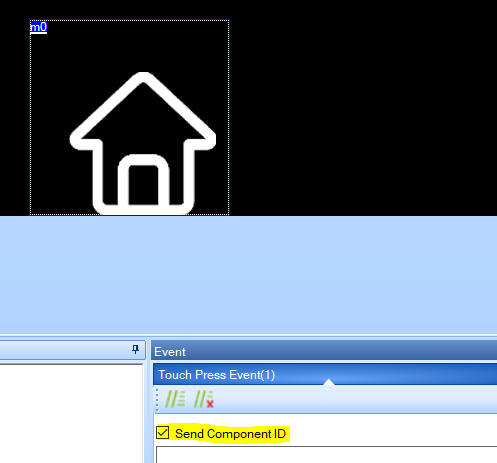
3.6 les TouchCap
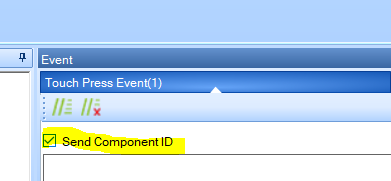
Les touchcap sont des zone tactile transparente j’en est positionnée une sur l’icône accueil de mon image pour changer de page

on ajouteras en dessous de SEND component ID quand on auras crée plusieurs page (voir plus bas) pour changer de page quand on appuis sur cette zone
page LENOMDELAPAGE2
3.7 Le téléversement dans le nextion
pour téléverser le programme dans le nextion il existe deux méthodes :
– Le convertisseur Serie (que j’ai utiliser et puis pommé pour ce tuto mdr)
– la carte micro sd au format fat32
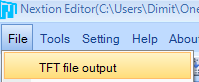
Avec une micro SD :
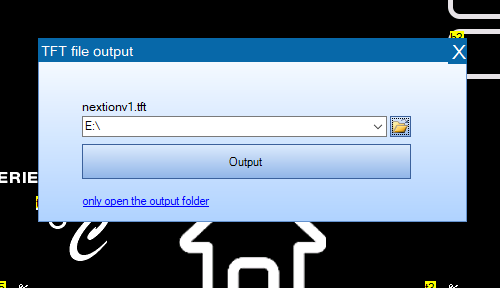
on choisit TFT file output
Et on selectionne la racine de sa carte micro SD
Et on insère la micro sd puis on démarre et enfin une fois terminé on retire la carte SD avant de reboot a nouveau le nextion
4.0 Esp Easy sur un esp 8266
Pour utiliser le nextion nous allons prendre une wemos flashée avec esp easy (il y a aussi une possibilité avec ESPhome mais j’ai pas explorer)
4.1 Installation Esp easy
Il faudra installer le driver pour la wemos
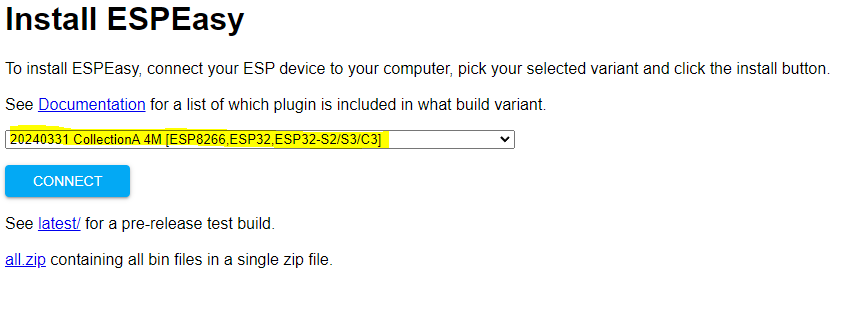
On peut désormais flashé directement sa wemos en ligne avec les firmware préchargé : ICI
Il suffit simplement de sélectionner le bon firmware. et de connecter sa wemos
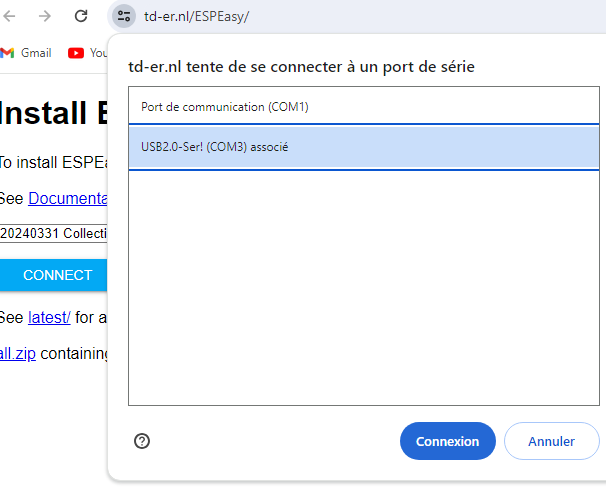
On click sur connect pour sélectionner sa wemos
4.2 : le wifi
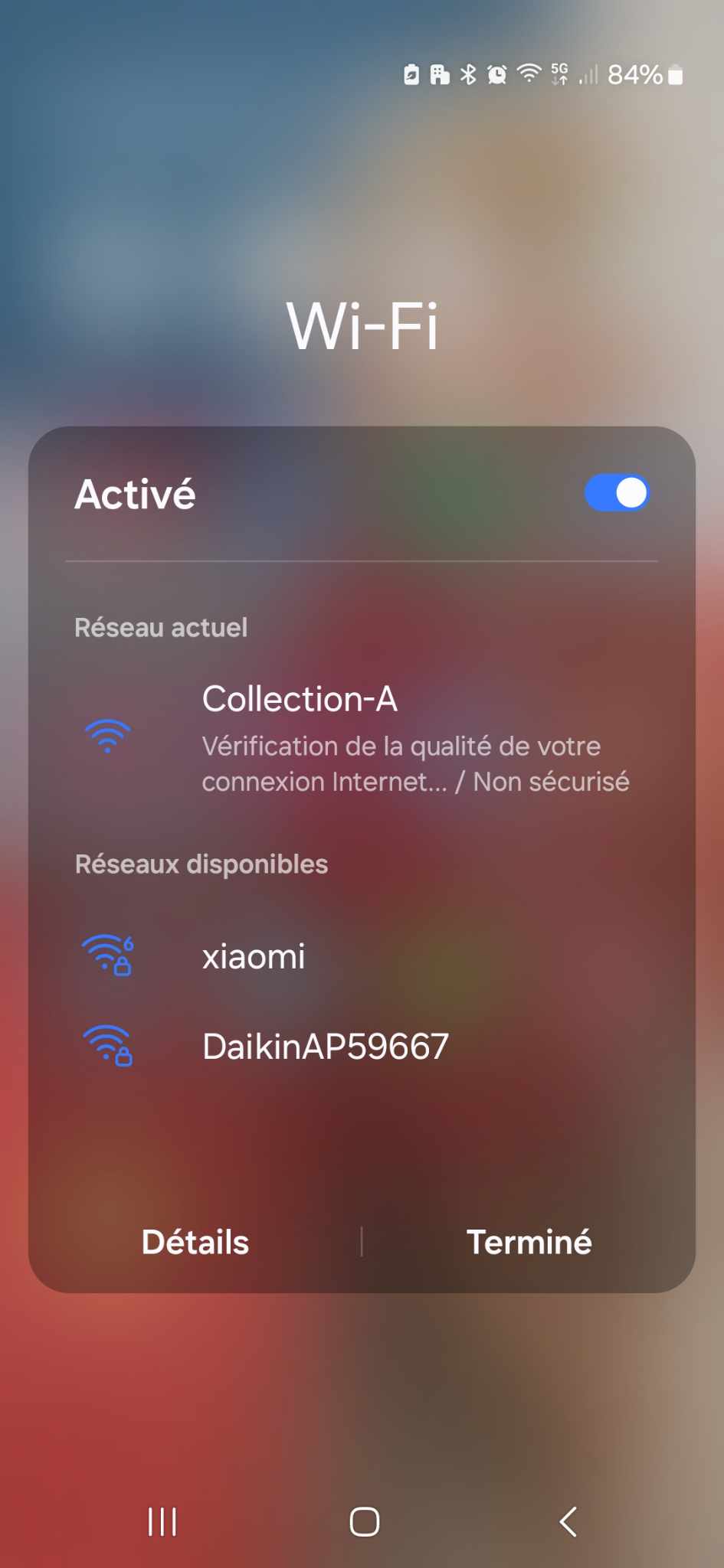
une fois flashée il faudra connecté son esp au wifi
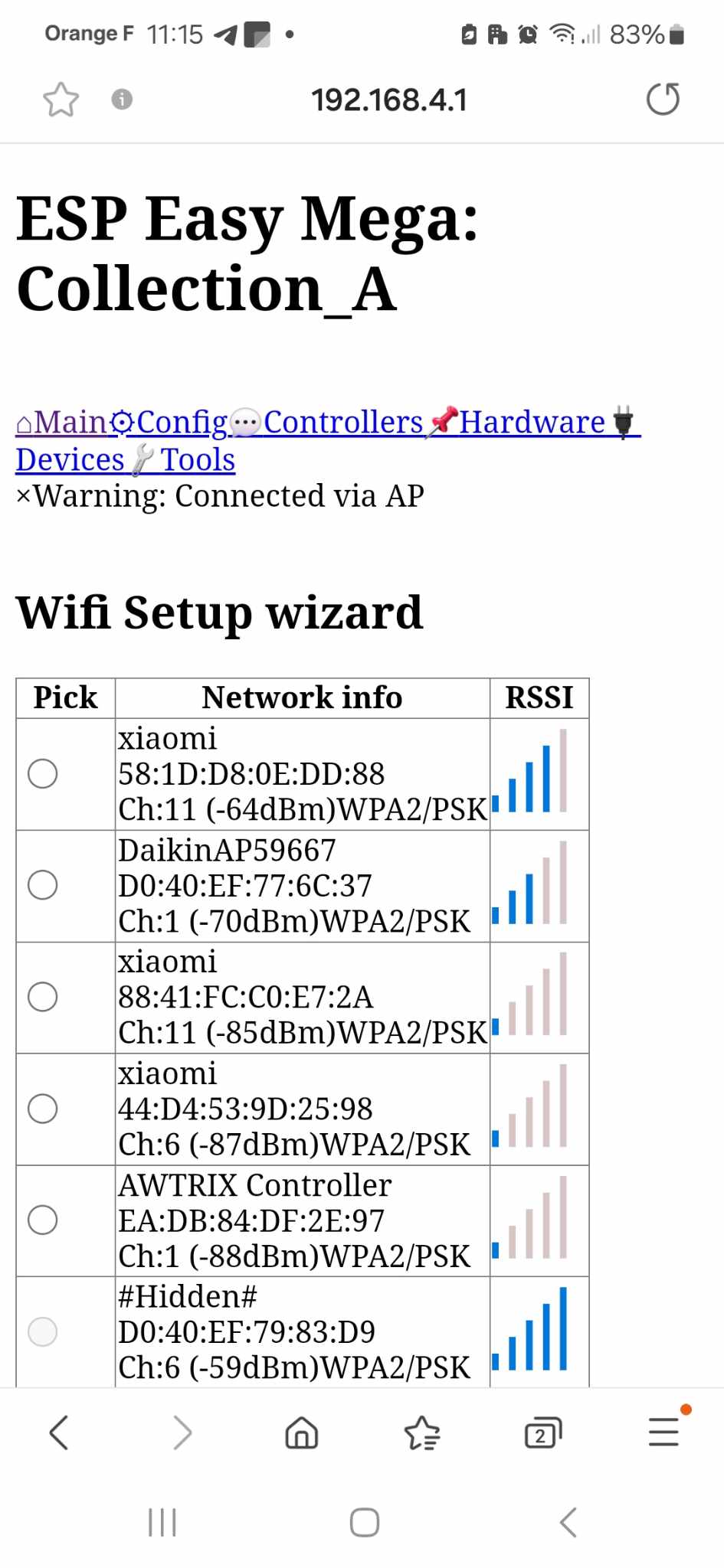
On lance un scan avec un appareil wifi
On Sélectionne Connecter en permanence
On se connecte a http://192.168.4.1/
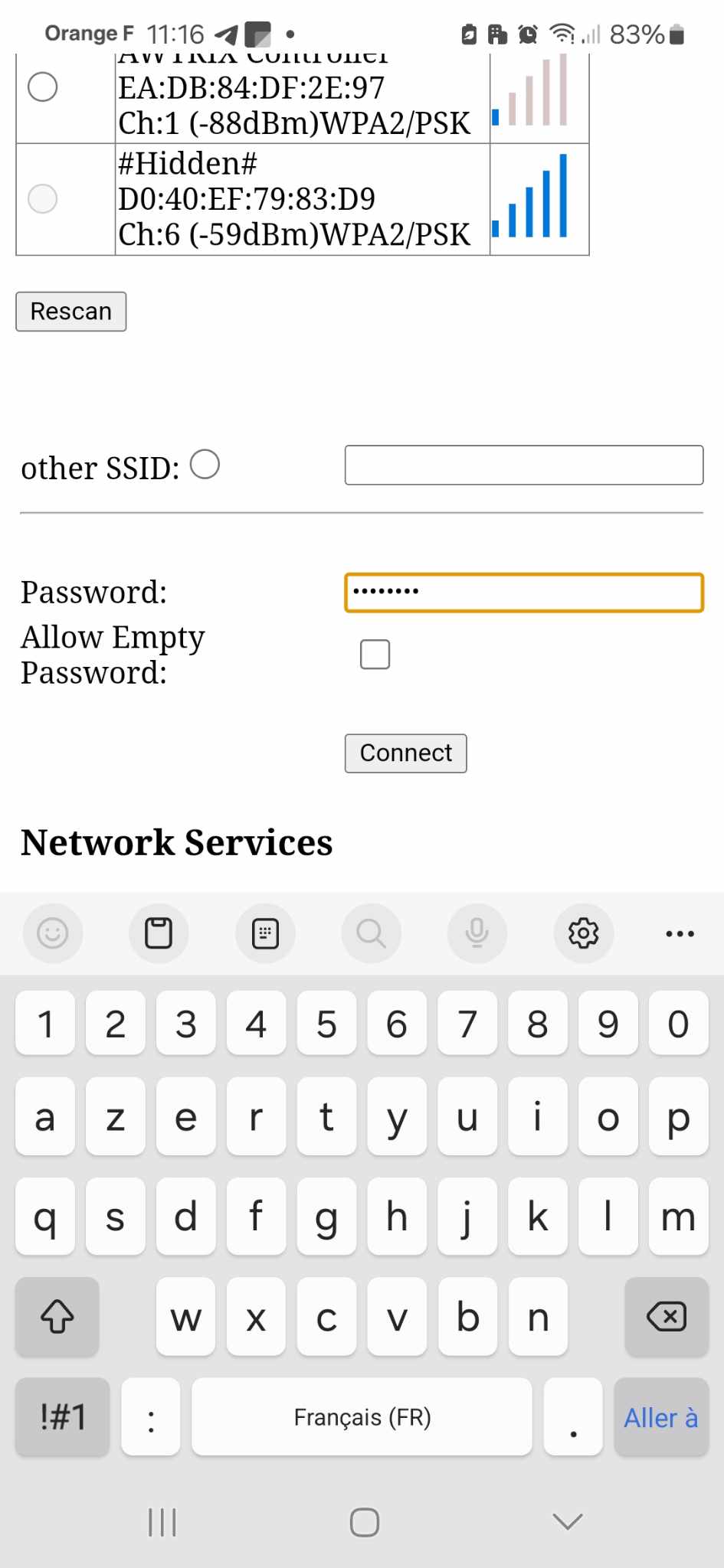
Et on sélectionne son ssid
On rentre son mdp et on clique sur connecte l’esp va reboot et se co au wifi
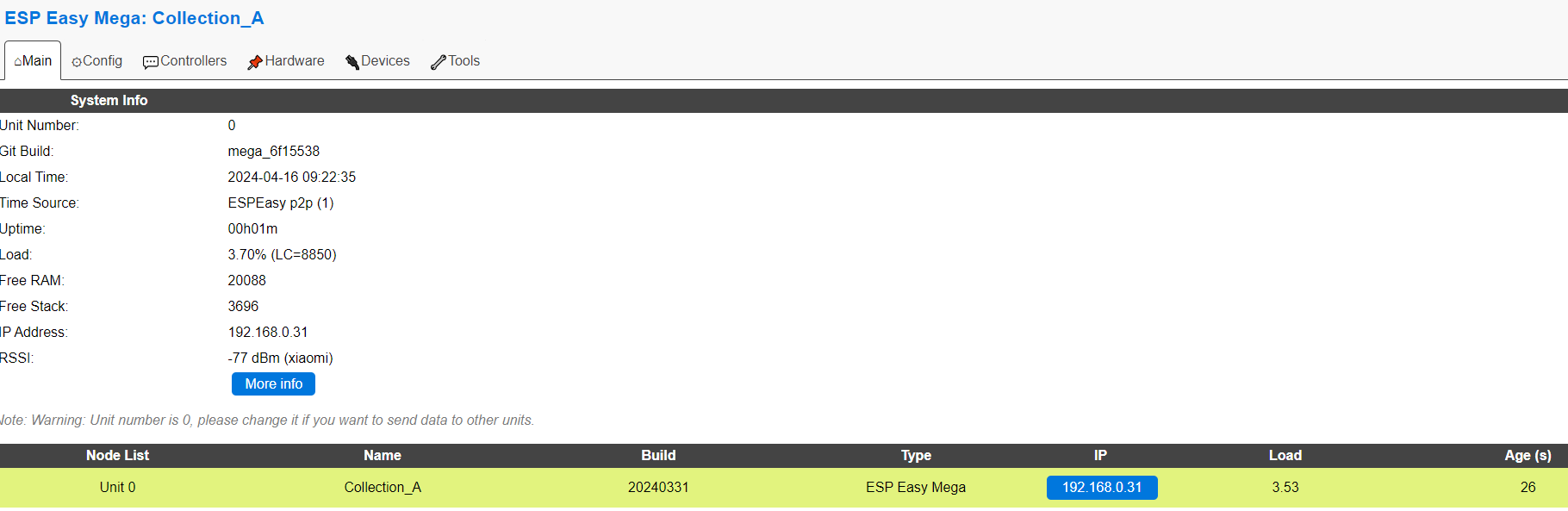
maintenant on cherche son adresse ip sur son routeur
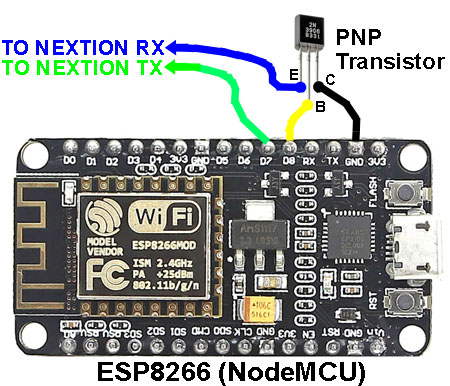
4.3 Le câblage
Bon c’est la ou ça se corse, il faudra commander des transistors 2N3906 Bien que cela fonctionne sans a chaque reboot de esp easy il faudra débrancher le D8 du RX du nextion.
C’est ce que fait le transistor au démarrage il connecte temporairement D8 au GND pour permettre a la wemos de boot correctement.
Vous trouverez toutes les infos ici.
On va ensuite relier RX et TX au nextion sans oublier le +5vlt et le GND : l’écran démarre ! maintenant faut configurer ESPEasy
4.4 La configuration de Esp Easy pour le nextion
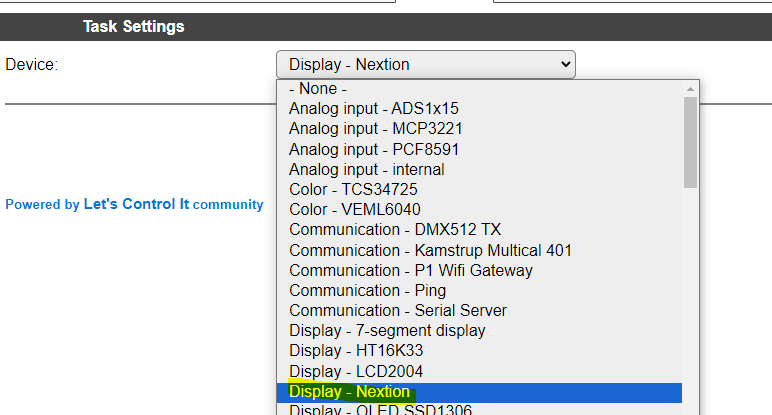
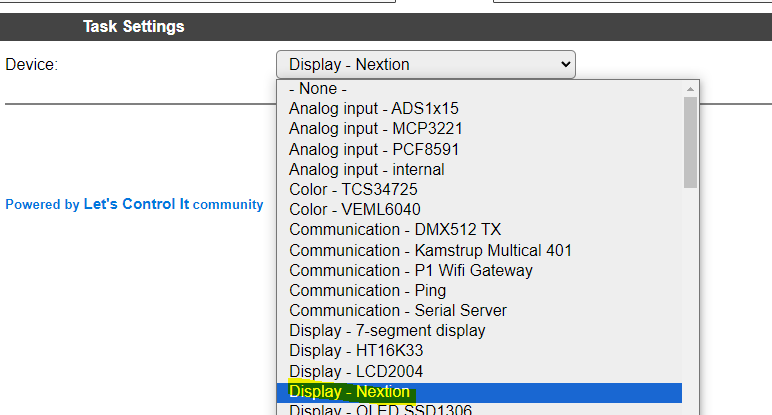
On va commencer par crée l’ecran sur esp easy
Et puis on va en profiter pour rajouter l’heure a l’écran suivez bien !
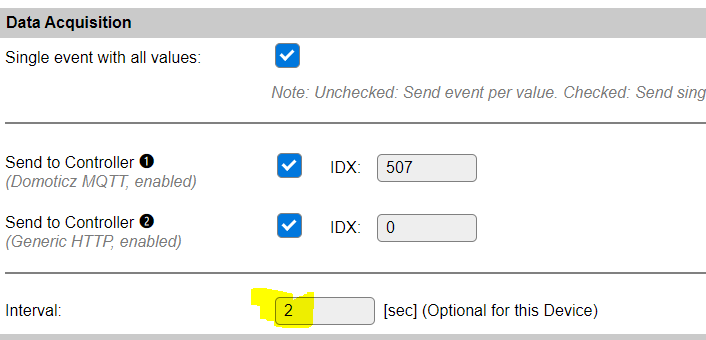
On oublie pas de mettre une frequence de refresh (surtout pour l’heure enfaite) jai chercher pendant plusieurs jours pourquoi ça marcher pas !
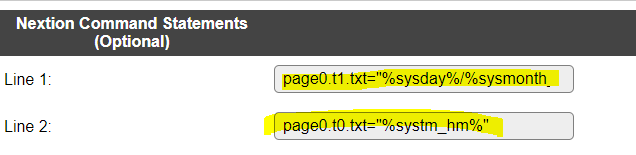
page0.t1.txt="%sysday%/%sysmonth_0%/%sysyear%"
page0.t0.txt="%systm_hm%"page0.t1.txt page0 comme le nom de la premiere page et T1 alors ?
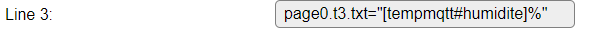
On peut aussi appeler des informations des sondes de température humidité directement relié a esp easy
Comme on peut aussi appeler des commandes en mqtt (on y revient plus tard)
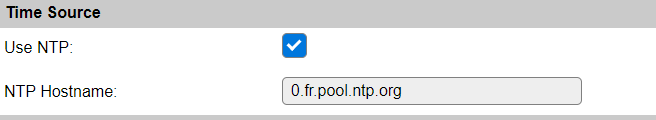
4.5 Connection a un serveur NTP : récupérer l’heure quoi !
Si t’est encore la ? je te fait économiser ça : 0.fr.pool.ntp.org
A partir de la on devrait avoir l’heure qui s’affiche ainsi que la date si on y est c’est bon signe ! sinan bah faut reprendre depuis le début mdr
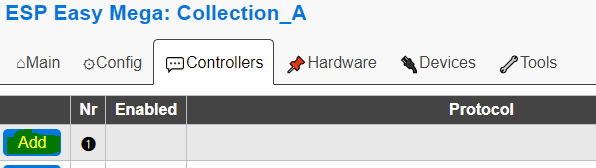
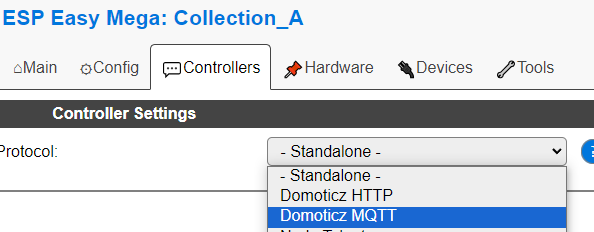
4.6 Le controller mqtt
Le mqtt ça fait tellement longtemps que j’en est pas parler ici qu’il commencer a me manquer !
le mqtt ? c’est quoi ?
Bref, nextion va envoyer les infos (les boutons etc) en mqtt
mais il va aussi recevoir les informations numériques (que je lui transmet via node red )
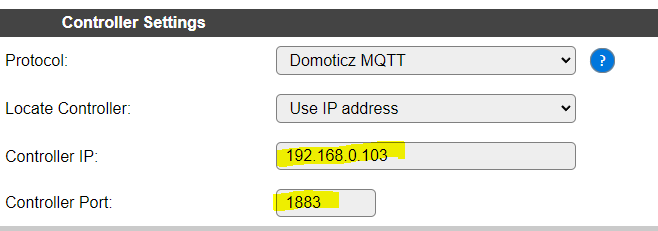
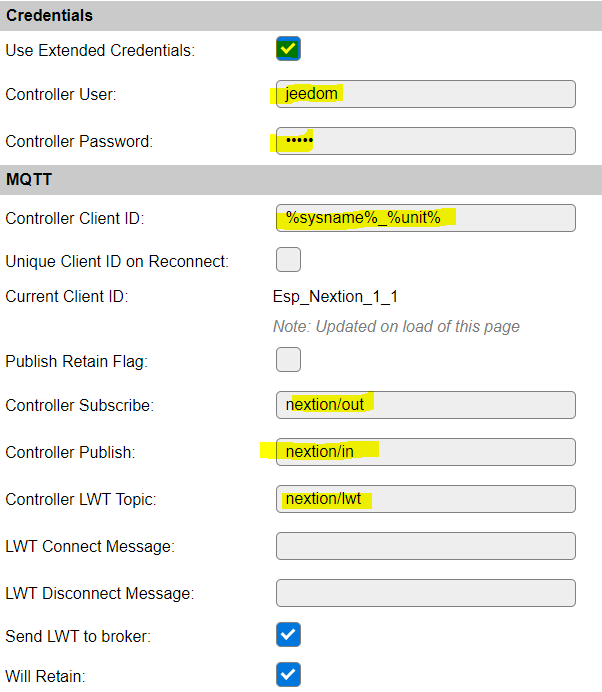
On rentre l’adresse ip du serveur mosquito, ainsi que le port.
On rentre l’id et le mdp de son brooker si on en utilise
et on choisit les topic de souscriptions et de publications
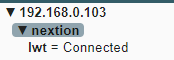
On va aller faire un tour sur mqtt explorer voir si l’esp remonte :
c’est bon ça marche ? Courage on as presque fini cette article/tuto (enfaite nan ! )
4.7 Le Controller HTTP
Pour les informations non numériques j’utiliser les requête http
Le http sert aussi pour la luminosité de l’écran
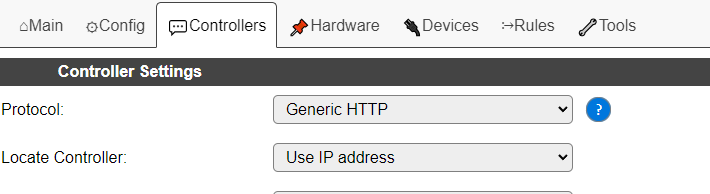
pour le coup rien de compliqué on crée juste un controller http
ouff, on va pouvoir maintenant configurer le reste (jeedom, node-red pour mon cas)
5.0 NODE-RED
j’utilise node pour transformer des informations mqtt et les mettre sur le topic approprié pour les affichées a l’écran
j’utilise aussi node red avec frigate pour allumer/éteindre l’écran en fonction de la présence via des requête http
et enfin node-red sert a faire le lien entre le nextion=>espEasy=>zigbeetomqtt=>mes lumières !
Et oué c’est une sacrée usine a gaz tout ça mais node-red permet de gagner en rapidité d’exécution et il mériterais un article a lui tout seul c’est pour ça qu’on va survolé un peut.
5.1 Node red c’est quoi ?
Node red c’est un docker qui permet de crée des interaction entre differents élements (mqtt, requete http, HomeAssistant, hue…) En gros la partie scenario de jeedom je dirais pas forcement plus facile mais en revanche beaucoup plus light donc plus rapide.
5.2 Ma palette Nextion
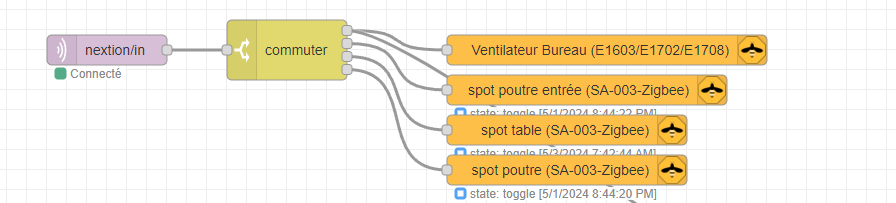
5.2.1 Les boutons
En gros quand j’appuis sur un bouton la valeur est publiée sur nextion/in et selon cette valeur j’allume ou j’éteint une lumière
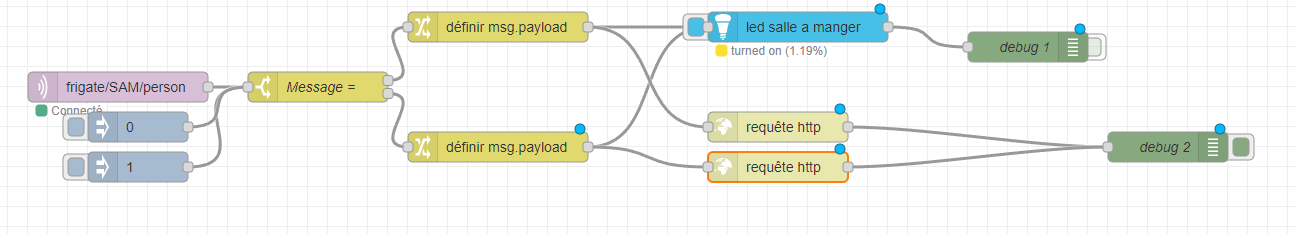
5.2.2 Les commandes http
Avec Frigate (lui aussi il mérite son article : LOIC AU BOULOT )si il y a plus d’une personne dans la pièce j’allume l’écran (en plus des leds au plafond) et l’inverse bien sure
Voici la commande HTTP a publiée sur le nextion pour allumer l’écran :
http://ADDRESSEIP/control?cmd=NEXTION,dim=100
ou pour éteindre
http://192.168.0.11/control?cmd=NEXTION,dim=0
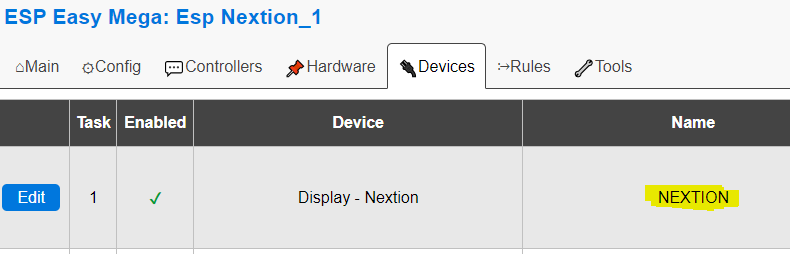
cmd=NEXTION c’est le nom que j’ai donner a mon équipement :
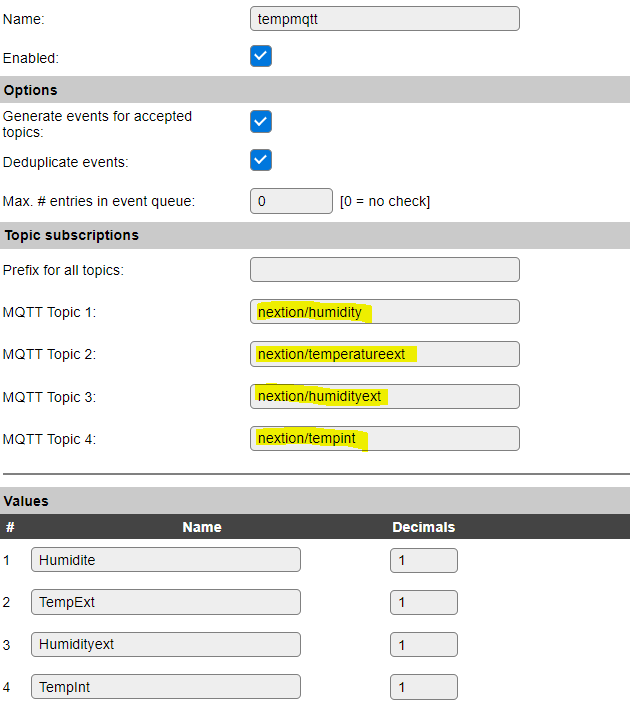
5.2.3 Les infos numériques (en mqtt sivouplait)
Bon la ça se corse un peut ! on arrive sur une partie vraiment trop usine a gaz
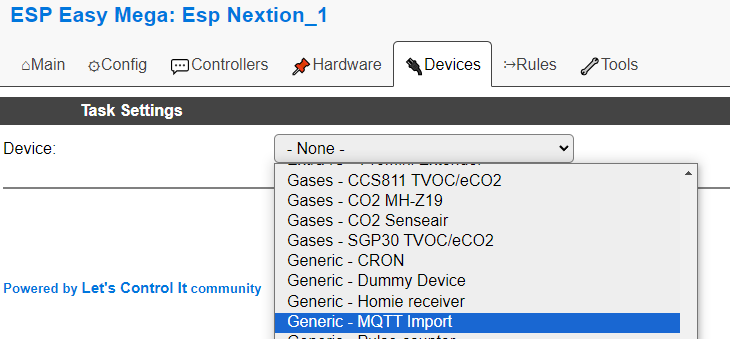
Tout d’abord il faut crée un nouveau Device :
Crée des topic ou bien utiliser des topics existant avec une valeur brut (pas de json)
Et aussi donner des noms au fameuses valeurs (aussi régler l’arrondi).
Maintenant il faut dire a nextion de publier ses valeurs sur les textes correspondant VOIR FIN DE P ARTIE 4.4 : la ou c’est écrit : on y revient plus tard 😉
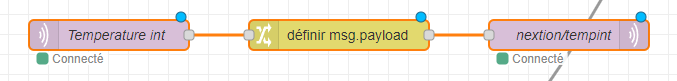
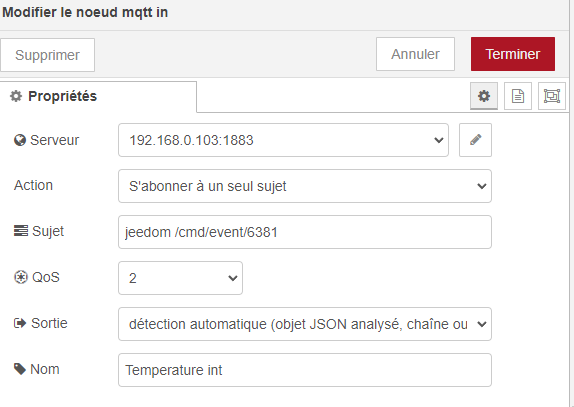
et de la node red va récupérer les valeurs d’un topic pour la publier sur un autre topic
La par exemple il va récupérer la valeur de la température intérieur depuis jeedom pour ensuite la balancée sur nextion/tempInt et l’affiché sur le Texte 7de l’écran en prenant soin a la configuration de votre écran d’ajouter le °C a part de la valeur 😉
6.0 Les infos non numériques (VIA JEEDOM)
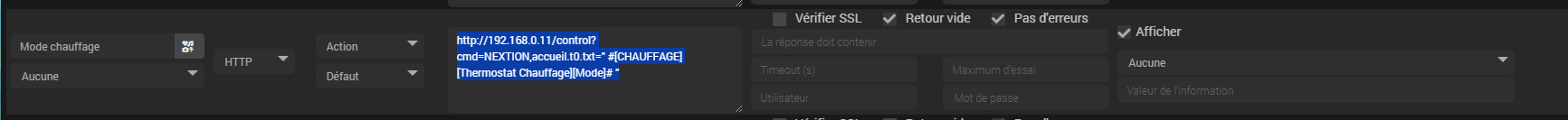
Pour ce faire je vais utiliser le plugin script
http://ADRESSEIP/control?cmd=NEXTION,accueil.t0.txt= » #[CHAUFFAGE][Thermostat Chauffage][Mode]# «
CMD = tjr nom du devise,nomdelapage.t(numerodutext).txt= »lavaleurquetuveux et tu rajoute un espace avant et aprés les deux # sinon marchepas! »
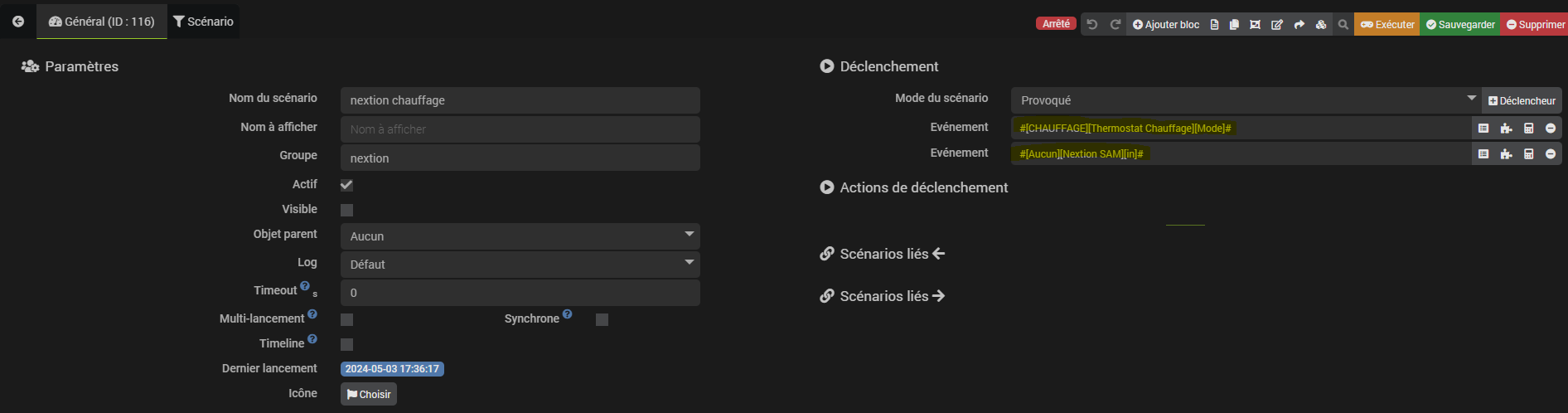
La commande script étant une action va aussi falloir faire un petit scenario pour avoir un refresh
Je lance la commande a chaque changement de mode du chauffage, ou bien a chaque fois que j’ai une publication sur le topic nextion/in par exemple a chaque changement de page par exemple ou quand j’utilise les boutons que j’ai crée pour changer le mode de chauffage
7.0 ON CON-CLUT
Bon déjà un grand merci LOIC pour ce cadeau empoisonné grâce a quoi je me suis réellement amuser sur ce projet, entre les contraintes le manque d’informations et la découverte par moi même de beaucoup de choses vraiment.
Merci ithead pour le matériel et la patience.
Le tout avec un manque de temps considérable de mon coté.
En effet ce projet m’as sincèrement occupé plusieurs mois et cette article a mis un très long moment a être rédiger complètement
Je pense avoir encore des choses a découvrir sur le Nextion et surtout espère n’avoir rien oublier.
Je ne voulais surtout pas survolé l’ensemble et j’ai essayer de donner le maximum de détails possible dans toutes les procédures afin de crée un tuto le plus complet
A bientôt les amis !