Le design sous jeedom est la solution pour embellir votre interface, il est souvent utilisé sur une tablette placée à un endroit stratégique dans la maison afin de piloter et contrôler les choses les plus importantes de sa domotique.
Pour moi le Design c’est avant tout une interface simple épurer que tout le monde peut utiliser, il faut donc se poser les bonnes questions, quoi visualiser ? Sur quoi je vais interagir ?
Une fois qu’on a les bonnes directives en têtes, on passe à l’action.
La partie Design de Jeedom est bien conçue, mais comporte des inconvénients le fait de devoir tout déplacer avec la souris ou éditer sans cesse l’objet pour appliquer une coordonnée (x,y) devient vite contraignant à la longue, tout est possible mais il faut être patient et avoir une bonne souris 😀
C’est pourquoi je privilégie plutôt de faire son design non pas sous Jeedom mais plutôt sur un logiciel de retouche d’image style Photoshop, Fireworks, etc.., ou plutôt nous n’allons pas faire un design mais tout simplement une image de fond aux bonnes dimensions pour notre design, par Ex j’ai une tablette Samsung de 10’ la taille de l’image sans bordure est de 1024×640.
INFO !! Dans cet exemple on va utiliser l’élément Lampe Bureau du virtuel Design_widget_info.
La vidéo
REQUIS :
⦁ Un logiciel de retouche d’image (Photoshop etc..)
⦁ Le plugin VIRTUEL
⦁ Accessoirement le plugin JEEXPLORER
⦁ JEEDOM Version 4.1 Minimum
⦁ De la patience…
PARTIE 1 (IMAGE DE FOND) le design sous jeedom
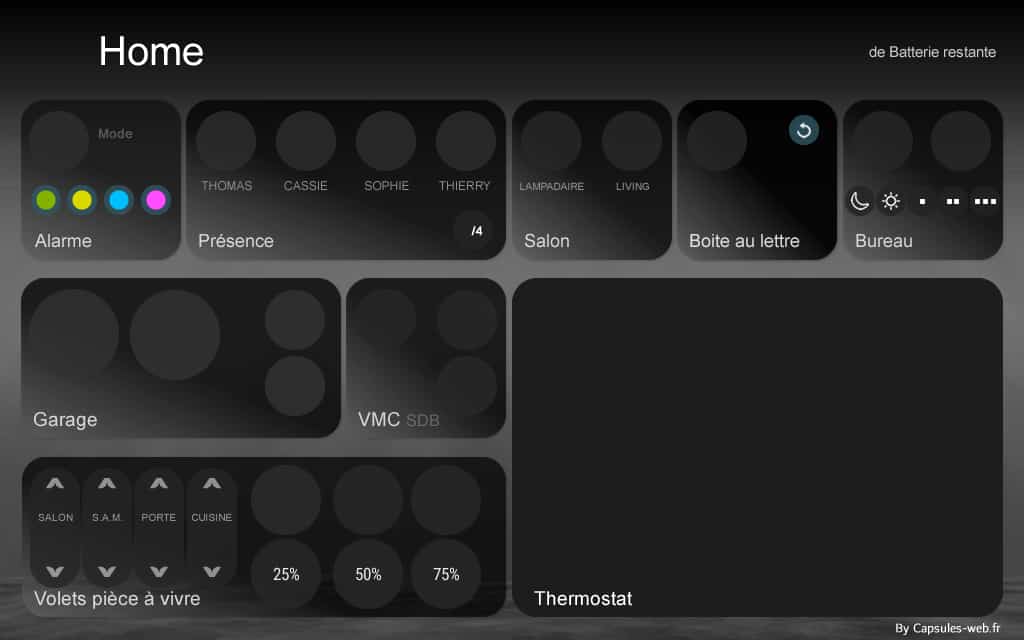
Une simple image JPG avec des cadres, des ronds superposer, quelques effets d’ombrage et de la transparence sur certains éléments, je ne vais pas vous faire un cours sur Photoshop mais voilà un Ex de ce que l’on peut obtenir.
J’ai privilégié les choses qui me semblé le plus important pour moi et ma famille, allumer ou éteindre des lumières, s’assurer que l’alarme est en route, régler le chauffage si besoin, gérer les volets principaux, une petite visu sur les présences et l’ouverture du garage.
PARTIE 2 (ICONES)
Vous allez me dire “super j’ai mon idée elle est bonne mais va falloir faire les virtuels qui vont avec, ça va être un travail de malade pour faire les boutons etc..”, alors je vais répondre que OUI vous allez en chier sévère, non je rigole bien sûr, c’est forcément du taf mais rien d’insurmontable.
Quand on fait notre font sur Photoshop on peut aussi imaginer les widgets qu’il nous faut, un Widget c’est deux images avec quelques choses qui les différencient pour une action ou une autre, si on arrive à faire un fond avec Photoshop on arrive largement à faire un Widget basique, de plus beaucoup d’images et d’icônes sont disponibles sur internet, il faut juste les adaptés à notre design.
ASTUCE !! Dans mon Ex. j’ai des ronds de taille différents 30×30, 60×60 et 90×90 j’adapte donc mes icones en fonctions des dimensions, je les enregistre au format PNG avec un fond transparent, cette technique évite de devoir tout redimensionner et nous fera gagner un temps considérable lors de la mise en place des commandes sur le design.
PARTIE 3 (VIRTUEL)
Je fonctionne de la façon suivante :
Je crée un virtuel
⦁ Plugin
⦁ Programmation
⦁ Virtuel à télécharger sur le Market (plugin officiel)
Il va me servir de support pour toutes les infos virtuelles dont j’ai besoin c’est-à-dire l’état de chaque appareil qui sont disposé sur mon fond. (Lampe Bureau, Lampe Salon etc..)
⦁ Ajouter
⦁ Nom de l’équipement, On lui donne un nom Design_widget_info pour notre Ex.
⦁ On Valide
⦁ On l’active et on le rend visible
⦁ On se rend sur l’onglet Commande
⦁ Ajouter une info virtuel
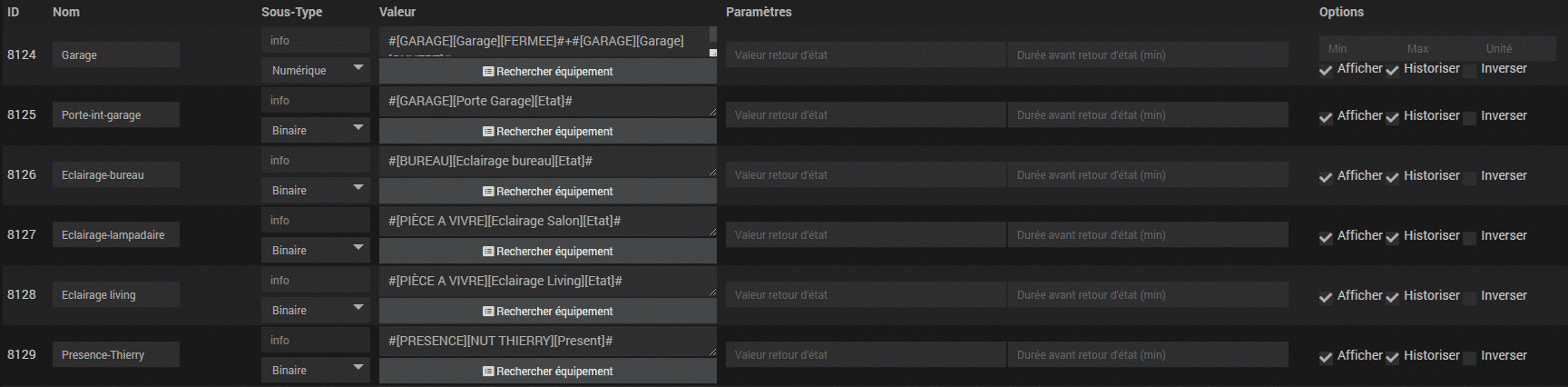
⦁ Nom, Eclairage Bureau pour notre Ex.
⦁ Sous-types, Binaire
⦁ Rechercher un équipement, pour notre exemple #[BUREAU][Eclairage bureau][Etat]#
⦁ Afficher, cocher
⦁ Historiser, à vous de choisir
⦁ Sauvegarder
⦁ Je répète l’opération autant de fois que nécessaire pour tous mes équipements.
J’ai créé mon virtuel avec les informations nécessaires, j’ai bien identifié les sous types binaire ou numérique. On peut maintenant passer en 2022 et donner un petit coup de jeunesse et de modernité à tout ça en créant des Widgets.
PARTIE 4 (WIDGETS)
On se rend donc dans la partie Widget de Jeedom
⦁ Outils
⦁ Widgets
⦁ On ajoute un Widget.
⦁ On lui donne un nom, Eclairage Bureau pour notre Ex.
⦁ On valide.
Sur la page de configuration
⦁ Info pour le Type
⦁ Numérique ou binaire pour le sous-type.
Dans notre exemple Eclairage Bureau, le sous-type sera en binaire
Ensuite on importe les images précédemment créer
⦁ Action ON
⦁ Action OFF
⦁ On enregistre.
En ainsi de suite jusqu’à avoir le nombre de widget voulu, un widget peux servir pour plusieurs équipements, l’éclairage, la VMC, la présence par ex. Par contre le sous-type a son importance, savoir si des lumières sont allumés c’est forcément du binaire 1 allumé 0 éteint.
Pour un volet son état sera forcément en Numérique 0 à ~
Donc si je résume on a un virtuel avec des infos (état des équipements) et des widgets, il me reste plus qu’à les appliquer aux différents éléments du virtuel.
Je me rends à nouveau sur la partie virtuel de jeedom
⦁ Plugin
⦁ Programmation
⦁ Virtuel
⦁ Je clique sur le petit engrenage au bout de la commande que je veux modifier
⦁ Affichage
⦁ Je choisie le Widget que j’ai créé précédemment
⦁ Je peux aussi l’appliquer à plusieurs équipements en une seule fois
⦁ Je valide
Je répète l’opération autant de fois que nécessaire.
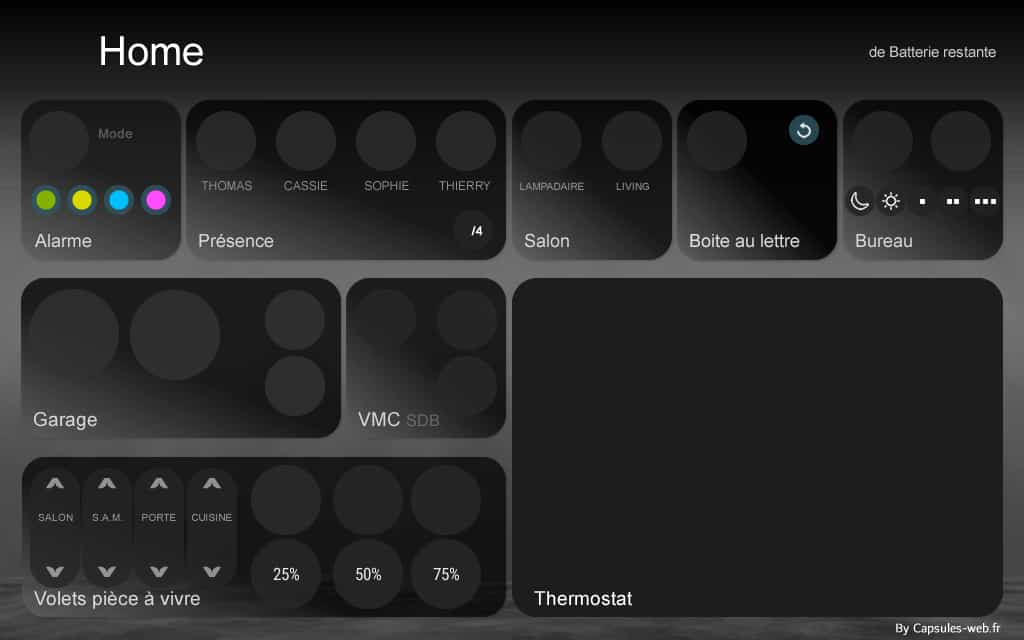
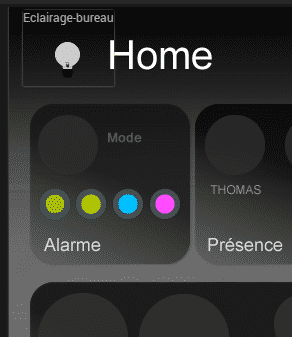
Si je me rends sur mon Dashboard mon virtuel devrais ressembler plus ou moins à ça avec des infos non cliquables.
le design sous jeedom
PARTIE 5 (DESIGN)
J’ai de la matière je peux maintenant passer à la mise en place de mon Design
⦁ Accueil
⦁ Design
⦁ Bouton droit de la souris, Edition
⦁ Bouton droit de la souris, Créer un design
⦁ On lui donne un Nom (PAGE1 par Ex, Etc..)
⦁ Bouton droit de la souris, Edition
⦁ Bouton droit de la souris, Configurer le design
⦁ On envoie l’image de font créer sur Photoshop au format JPG (pas besoin d’indiquer la taille il va prendre automatiquement celle de l’image)
⦁ On Sauvegarder
PARTIE 5.1 (AJOUTER UNE COMMANDE)
On se retrouve avec notre image de fond vierge, on va pouvoir intégrer nos commandes là où on veut, je parle bien de commande et non d’un équipement.
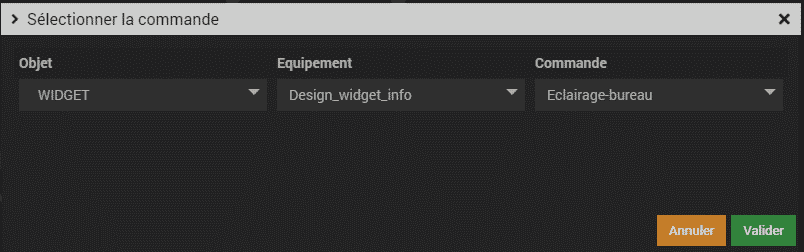
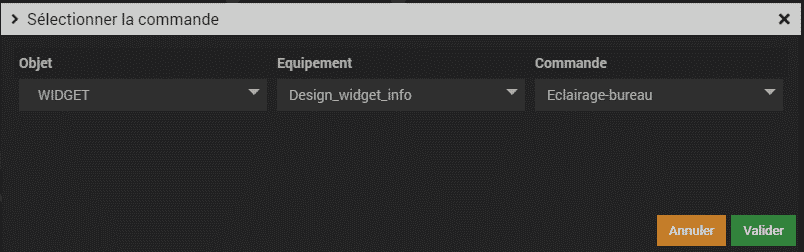
⦁ Bouton droit de la souris sur une partie vierge, Ajouter une commande
Je me rends sur le widget qu’on a créé tout à l’heure que j’ai nommé Design_widget_Info je choisi la commande voulu éclairage bureau dans notre exemple
⦁ On Valide
INFO !! Les équipements apparaissent toujours en haut à gauche.

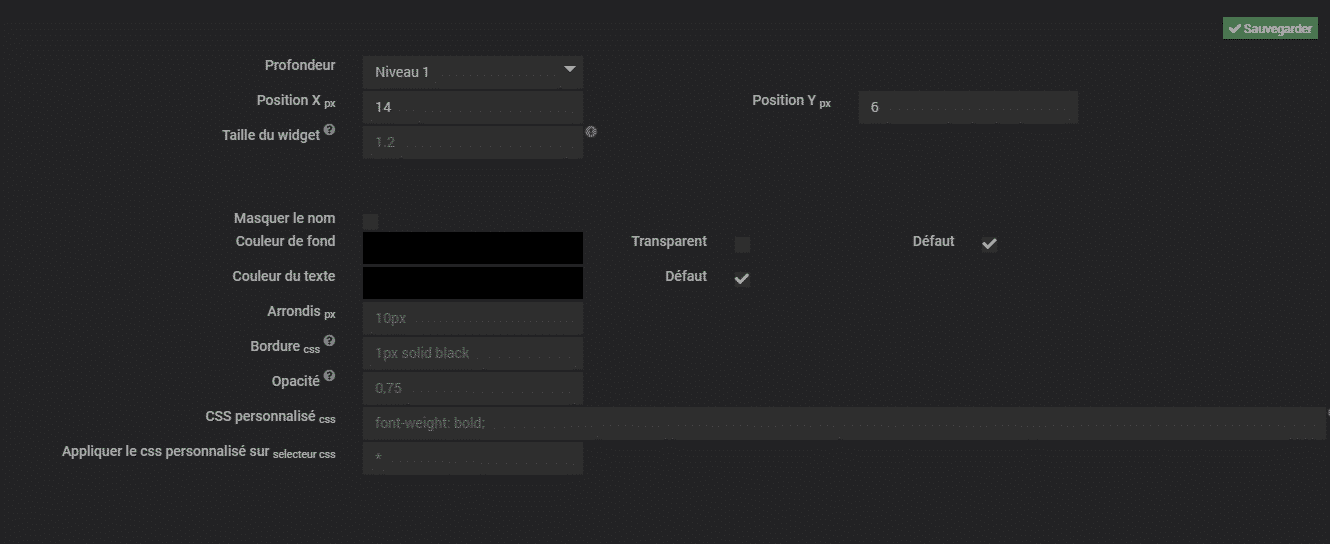
⦁ Bouton droit de la souris sur éclairage bureau, Paramètres d’affichage
⦁ On coche Masquer le Nom
⦁ On Sauvegarde
Nous voilà avec une lampe qu’on va placer à l’endroit voulu, comme indiqué plus haut le fait de faire les images du widget de la même taille que l’emplacement voulu nous évite pas mal de manipulation.
PARTIE 5.2 (AJOUTER UNE ZONE)
Là on va me dire “super et on ne peut même pas allumer la lumière ou l’éteindre si on veut”, c’est la ou les développeurs Jeedom ont bien vu les choses.
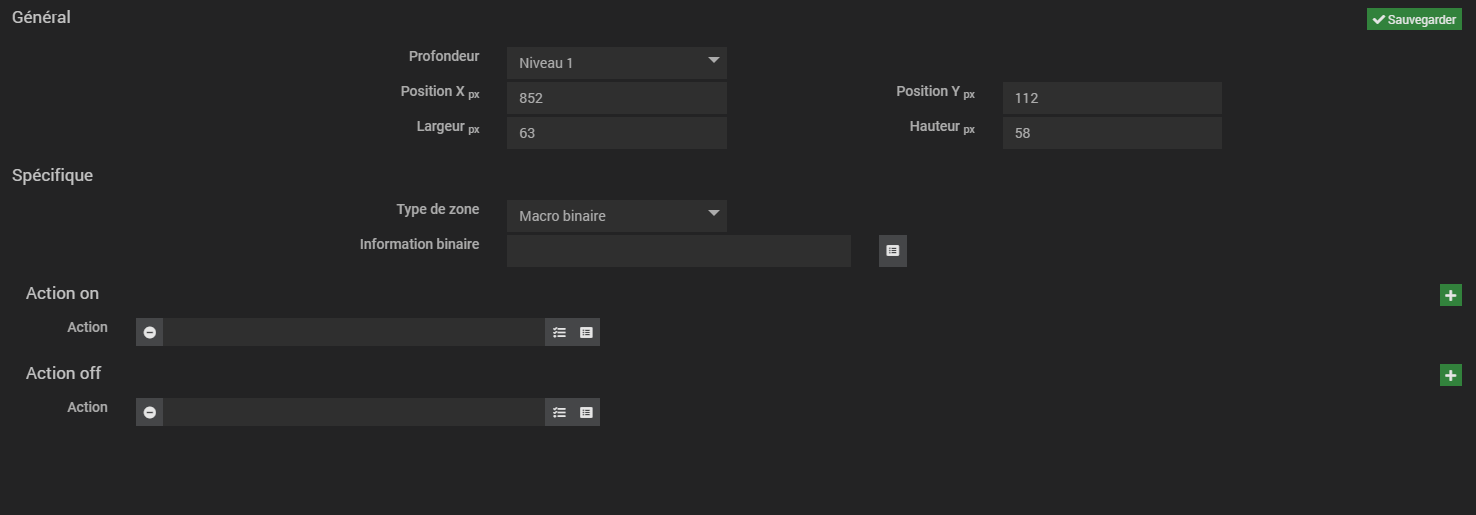
⦁ Bouton droit de la souris sur une partie vide, Ajouter une Zone
Elle apparait généralement assez petite toujours dans le coin supérieur gauche, je vous conseille de tout de suite l’agrandir avec la souris et de la placer au-dessus de lampe, cette zone sera la partie cliquable de notre virtuel.
⦁ Bouton droit de la souris sur la zone, Paramètres d’affichage
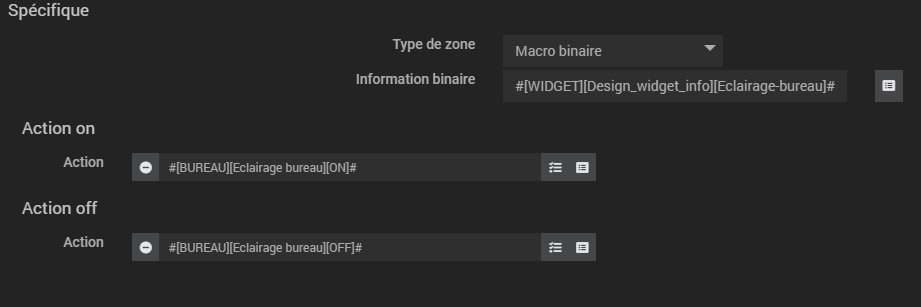
⦁ Type de Zone, Macro Binaire
Pour information binaire, il faut sélectionner le virtuel placé en dessous à savoir Eclairage-bureau pour notre exemple.

⦁ Je clique sur le + en face d’action ON
⦁ Je sélectionne la commande qui allume la lumière habituellement.
⦁ Je clique sur le + en face d’action OFF
⦁ Je sélectionne la commande qui éteint la lumière habituellement.
INFO !! Pour l’exemple, le bouton ON se trouve dans [BUREAU][Eclairage bureau] et porte la commande [ON].
⦁ On sauvegarde
Pour tester si ça fonctionne.
⦁ Bouton droit sur une partie vide du design, Edition
⦁ Magique la lampe devient cliquable

Il ne reste plus qu’à répéter l’action jusqu’à comblait tous les emplacements disponibles.
ASTUCE !! Sur certaines actions je n’utilise même pas de Virtuel.
Par Ex pour les volets j’exporte les boutons directement sur mon font et j’ajoute uniquement une zone en Macro simple (une action sans rien en retour).
PARTIE 5.3 (AJOUTER DU HTML) – NON OBLIGATOIRE
Mon point de vue de codeur me dit que notre design reste tout de même figé, une image avec des infos visuelles dessus.
Il faut savoir que sur un design pour les plus aguerris il est tout à fait possible de placer des éléments HTML/CSS. HTML5 et CSS3 nous permettent de faire beaucoup de chose, comparer à avant ou il fallait un script pour faire bouger des choses, maintenant un bon codage en HTML/CSS suffit.
ATTENTION !! Il faut quand même être vigilant avec cette manip vous pouvez planter complétement le design il faudra bidouiller dans la BDD pour le supprimé ou le réparer.
Sur le net on trouve une multitude de code CSS/HTML/JVS, mais généralement ils sont adaptés à une page WEB, il est très important de bien épuré son code avant de l’insérer dans Jeedom, il est même préférable de renommer certain élément pour ne pas rentrer en conflits avec les éléments de jeedom.
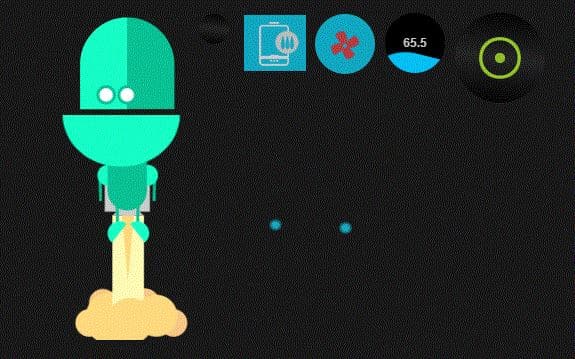
Voilà un Exemple de code HTML/CSS a placé en dessous d’un élément par Ex.
Un robot (ça ne sert à rien), un rond qui tourne, un carré avec une goutte qui tombe, le même en rond, une vague sous une bulle, un rond qui tourne mais plus gros.
<style>
@keyframes fade-in {
0% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes old_drop {
0% {bottom: 0px; opacity: 1;}
80% {opacity: 1;}
100% {opacity: 1; bottom: -200px;}
}
@keyframes wave {
0% {background-position: 0 160px; background-size: 170px 300px;}
100% {background-position: 500px -18px; background-size: 250px 150px;}
}
#old3_blockthyer {width:100%; max-height:100%; overflow: hidden; margin: auto; left: 0; right: 0; top: 0; bottom: 0; text-align: center; z-index:1;}
.old_loader {width: 60px; height: 60px; margin: auto; left: 0; right: 0; top: 0; bottom: 0; text-align: center; line-height: 60px; font-family: sans-serif; color: #ffffff; font-size: 12px;}
.old_loader span { z-index: 3;}
.old_loader-bg { border-radius: 100%; position: absolute; left: 0; right: 0; top: 0; bottom: 0;
background: transparent repeat-x 0 100px/150px 300px url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAAEsCAYAAACG+vy+AAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAgY0hSTQAAeiUAAICDAAD5/wAAgOkAAHUwAADqYAAAOpgAABdvkl/FRgAABLdJREFUeNrs299nXGkcx/FPMhVKSZUQSinLUEooJSxlWEIJvS1lydXeLqX/Qf+H3i5bpVQverVEo9XYUkqJhhJql2UJIeSq2ovzDacju82PTjKTeb04TjMTjTyZ9zznPOfMxPmHK4Ejmkpy9X+e30myNoq/2Bl/W/ZwKckPtc3V/kLr+Zn6nsN6U/t/k3xMsp5kK8nb1mMC4USdTXKl3vkvVwTdCqIz4J99bR/f045mvfbvKiCBMJAgekluJLlVQQyzbu2v9z3+d8XythXNukA47Dv1QkXRO4aZ4ThcrO1m67GtJC9rW07yWiD814unl2SxopgZk997uoLZjWa7FcxK7QUypmaS3KltznAkSc7VzLnQmmH+SPK49pv7/Y8mLPOOpE69Wy7VvmNIDmS5QnmUZEMgp2u2+LXCmDEc38WbCuX3WgAQyAjqVhg/p7kox2C8TPJbxbItkOE3n+RummVZjs92zSoPJpPcS7P6wfBYTPIiyStxnNhJ/lKSPyeT3E/yV5LnSX5JMmt8TsRU/VHeJ3ma5EdDcvImzj9c+bzH46tJntWx2IZhGviJ91KdYzjxHpFA2j4keZLmgstymjszOfpssVgn3QuxTDvSgbR9aoWyXDMN+3c9zQW92/n67liG1EGvpHfS3MrQq683K5LVNPe/rNYKAI3dGwQX01zQsxhyygPpdyFf3wOTNHdXrrSi+TBmY9pN8lMdOvUqEsbkEOswtiqatTRXLddq2zwF4zeV5lrFfJpVp3mHTmaQg5quF0//suU/Fcq71n4nzT3+wzozXOnb5ryEBDIos7X19nhuO82HYHY/fvmx/r3eOsdZy9FX1Dp9L/LdT9nN1vlCtwIXgkCGyrns72OZ/Ta+ceh2MS6EcgoCOazLtcF3MWkIQCAgEBAICAQEAgIBgYBAQCCAQEAgIBAQCAgEBAICAYGAQEAggEBAICAQEAgIBAQCAgGBgEAAgYBAQCAgEBAICAQEAgIBgYBAAIGAQEAgIBAQCAgEBAICAYEAAgGBgEBAICAQEAgIBAQCAgGBAAIBgYBAQCAgEBAICAQEAgIBBAICAYGAQEAgIBAQCAgEBAICAQQCAgGBgEBAICAQEAgIBAQCAjEEIBAQCAgEBAICAYGAQEAgIBBAICAQEAgIBAQCAgGBgEBAICAQQCAgEBAICAQEAgIBgYBAQCCAQEAgIBAQCAgEBAICAYGAQEAggEBAICAQEAgIBAQCAgGBgEAAgYBAQCAgEBAICAQEAgIBgYBAAIGAQEAgIBAQCAgEBAICAYEAAgGBgEBAICAQEAgIBAQCAgGBAAIBgYBAQCAgEBAICAQEAgIBgRgCEAgIBAQCAgGBgEBAICAQEAggEBAICAQEAgIBgYBAQCAgEBAIIBAQCAgEBAICAYGAQEAgIBBAICAQEAgIBAQCAgGBgEBAICAQQCAgEBAICAQEAgIBgYBAQCCAQEAgIBAQCAgEBAICAYGAQEAggEBAICAQEAgIBAQCAgGBgEAAgYBAQCAgEBAICAQEAgIBgYBAAIGAQEAgIBAQCAgEBAICAYGAQAwBCAQEAgIBgYBAQCAgEBAICAQQCAgEBAICAYGAQEAgIBAQCIy3LwMAZISJmhIzD54AAAAASUVORK5CYII=');
z-index: 2; animation: wave 1s ease-out forwards;}
.old_drops {-webkit-filter: url("#old_liquid"); filter: url("#old_liquid"); position: absolute; top: 0; left: 0; bottom: 0; right: 0; z-index: 1; opacity: 0; animation: fade-in 0.1s linear 0.4s forwards;}
.old_drop1, .old_drop2 {width: 25px; height: 20px; border-radius: 50%; position: absolute; left: 0; right: 0; bottom: 0; margin: auto; background-color: #10a7c1;}
.old_drop1 {width: 55px; height: 20px; bottom: 3px; border-radius: 0;}
.old_drop2 {animation: old_drop 2.0s cubic-bezier(1, 0.19, 0.66, 0.12) 0.5s infinite;}
</style>
<div id="old3_blockthyer">
<div class="old_loader"><div class="old_loader-bg">
<span></span></div><div class="old_drops"><div class="old_drop1"></div>
<div class="old_drop2"></div></div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><defs><filter id="old_liquid">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" /><feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7" result="old_liquid" /></filter></defs>
</svg>
</div>Pour ajouter du code il suffit
⦁ Bouton droit sur une zone vierge du design
⦁ Ajouter Texte/HTML
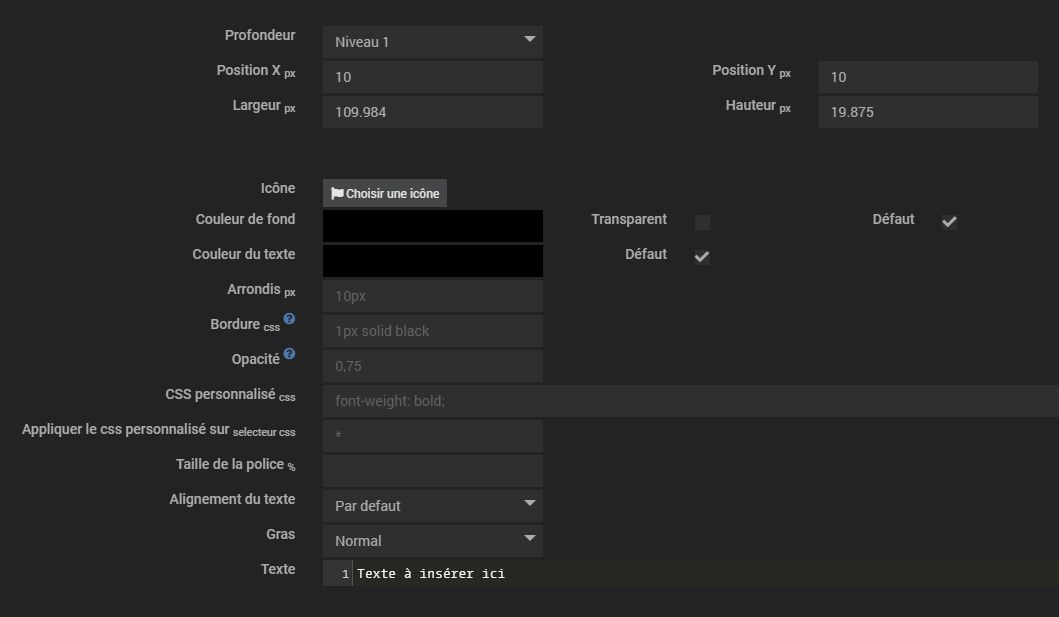
⦁ Bouton droit de la souris sur la zone, Paramètres d’affichage
On garde en mémoire qu’on va placer des petits éléments pour faire vivre notre design, ils sont généralement placés derrière une action ou une info.
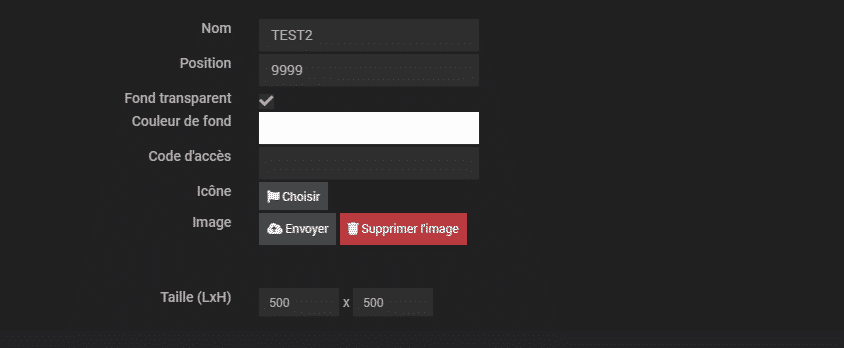
INFO !! La profondeur est la place à laquelle on positionne notre élément sur un axe Z, en css cette valeur s’appelle z-index: suivie d’une valeur entre 0 et ~ .
⦁ Si on veut placer du code derrière la Lampe bureau de notre Ex. Il faudra choisir Niveau 0 dans profondeur.
⦁ On peut aussi indiquer la taille directement si on la connait (normalement oui)
⦁ On coche transparent
⦁ On colle notre code dans la zone texte
Exemple de code pour un rond avec une goutte d’eau de couleur bleu pour une taille de 60X60px
FICHIER CODE-HTML-ROND-BLEU-GOUTTE.TXT
Je le répète faite attention avec les codes CSS bancale vous risquer de tout planter.
ASTUCE !! créer un design vierge avant pour effectuer des tests.
⦁ Il ne nous reste plus qu’à déplacer l’élément au bon endroit et d’observer le résultat.
Vous pouvez aussi simplement vous tourner votre notre plugin révolutionnaire YOUDESIGN
PRESENTATION
Je m’appelle Thierry MARX (Thyer) et non je ne suis pas cuisiné 😀, autodidacte je bricole sur jeedom depuis + de 8 ans maintenant.
Comme beaucoup d’entre nous la gestion de l’alarme a été mon premier projet et l’envie de tout domotiser est arrivée tout de suite derrière.
45ans Marié et 2 enfants (Love and marriage… ) je suis responsable informatique d’une ville de +10000 habitants, passionné d’informatique, d’électronique, de codage web, d’impression 3D, de Sport automobile (surtout la F1), de Moto (je viens de passer le permis), de Karting, de bonne bouffe, on peut dire que je suis multifacette.
J’ai connu la programmation sous basic, l’ordinateur sans souris, les 150 disquettes pour installer Office, le Tatoo (Votre tribu garde le contact avec vous), le Tamtam, le premier téléphone mobile Itineris avec un forfait prépayé, internet accessible en 56k, l’ADSL de Wanadoo en 640kb, les carte graphique 3dfx, les écrans énormes, on peut dire que je suis la génération qui a connu l’avant internet et l’après ou tout est connectés et indispensable aux quotidiens.
Quand un gars comme moi apprend qu’on peut piloter sa baraque avec sa montre, déjà ta femme pette un câble et le portefeuille en prend un coup 😀
Jeedom est pour moi la solution idéal, jamais eu de plantage il a toujours répondu présent. J’ai toujours réussi à faire ce que je voulais avec comme dirais Jean-Marie “pourvu que ça dure”.
Merci de m’avoir lu et j’espère que cet article vous sera utile.
Merci Thierry, XN