Tags : design domotique Jeedom
Introduction
Un design simple monopage. Suite à de nombreuses demandes (notamment sur le groupe Facebook « Entraide Jeedom »), je me lance dans la rédaction d’un tuto pour vous expliquer pas à pas comment j’ai construit mon design.
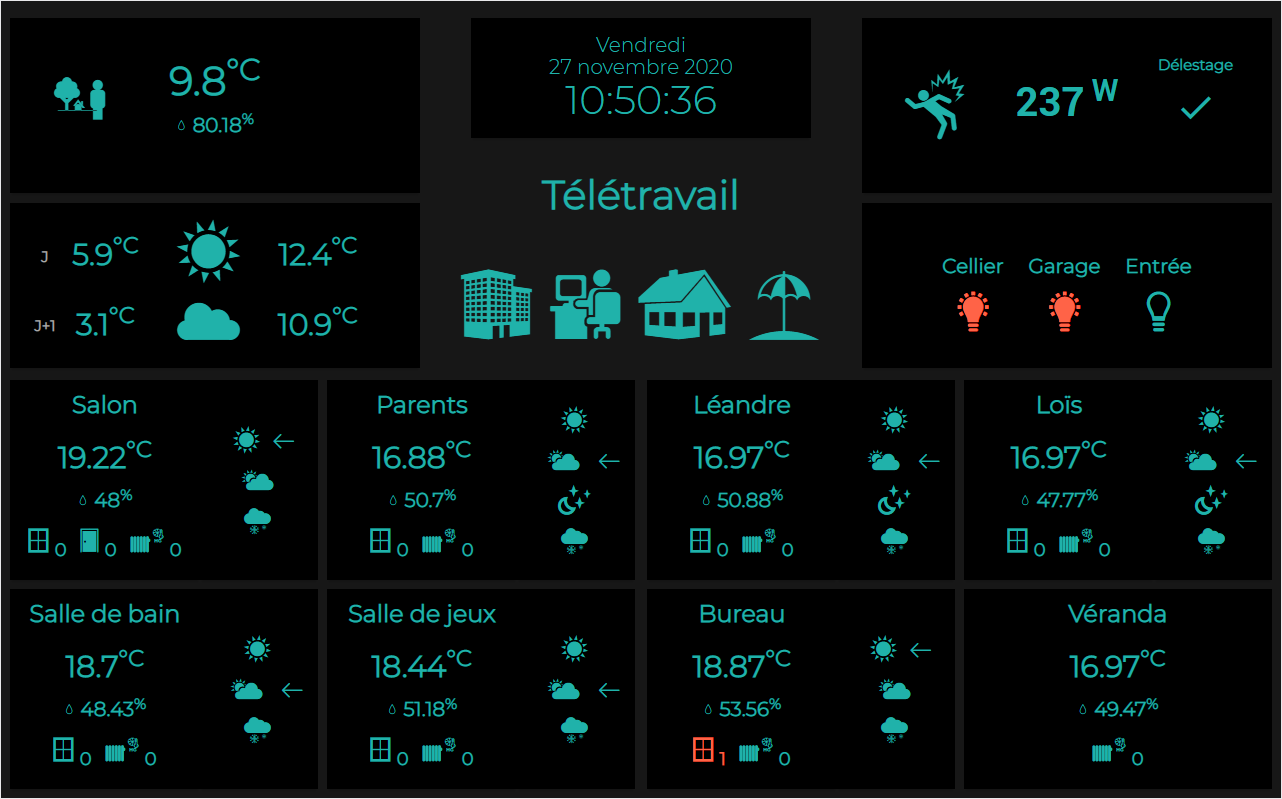
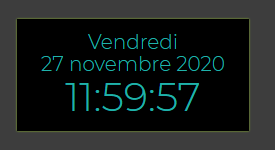
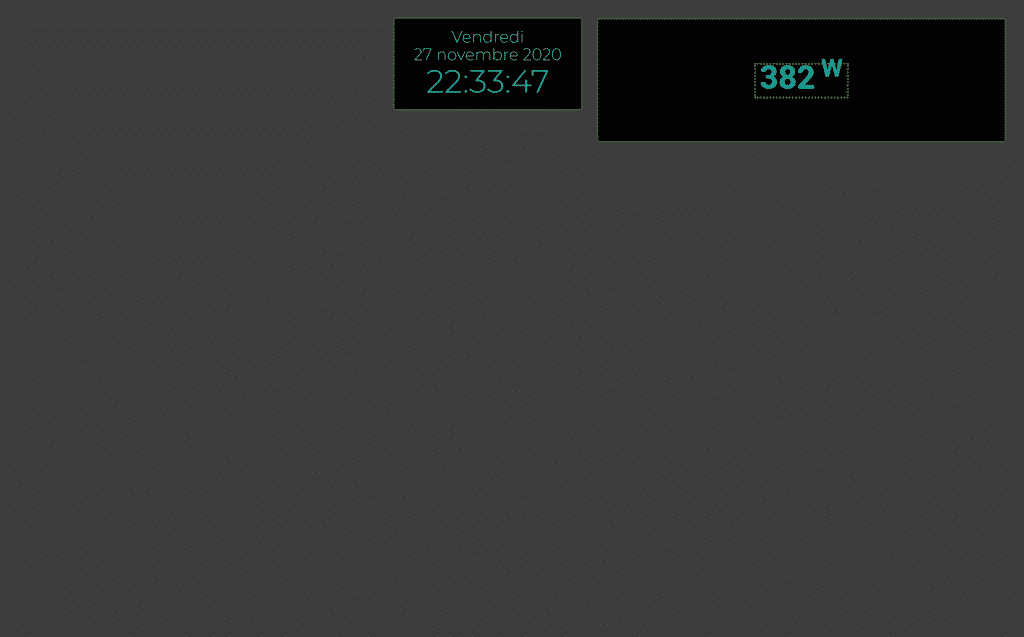
Voici le design en question :

Les contraintes que je m’étais imposées :
- monopage (je n’avais pas envie d’un menu, avec des chargements de page longs et pénibles)
- sobre (fond sombre, couleur monochrome, seuls les éléments qui ne sont pas à l’état repos qui ressortent pour les voir tout de suite) – pour ça je me suis très très très largement inspiré de designs vus le net)
- seules les infos qui me sont essentielles au quotidien (aucun intérêt selon moi d’avoir la charge CPU de mon raspberry sur le design… même si chacun fait ce qu’il veut !)
- adapté à une vieille tablette 7 pouces (donc pas énormément de place non plus pour mettre bcp d’infos…)
- éviter les bricolages à partir d’icônes récupérées sur le net… Je ne voulais utiliser que les icônes du core.
- éviter les widgets custom à base de HTML/CSS/Javascript compliqués histoire de me faciliter la maintenance future (ça vit un design).
En gros, je voulais les infos/actions suivantes :
- Température / humidité à l’extérieur
- Date / Heure
- Météo du jour et du lendemain et amplitude des températures
- Conso instantanée et état du délestage (full chauffage électrique)
- Allumage/extinction/état des lumières connectées
- Pour chaque pièces : température / humidité / fenêtres / portes / radiateurs allumé ou non (fil-pilote) / choix du mode de chauffage / et retour du mode courant de chauffage
- last but not least => choix du mode global de la maison en cas d’imprévu.
En ce qui concerne les modes de chauffage et le mode global de la maison, tout est piloté par agenda en tant normal mais dans le bureau, ou en cas d’imprévu je pilote manuellement. Et je peux exceptionnellement vouloir forcer un mode confort dans une pièce temporairement.
Je ne vais pas tout rédiger d’un coup, ce sera un peu long… Donc je vais procéder par « tuile ».
Détail (qui n’en est pas un) = Je suis en JEEDOM 4.1 Béta.
Je ne suis en aucun cas spécialiste de Jeedom et du Web, juste un amateur éclairé ! Il a souvent plusieurs façons de faire la même chose avec Jeedom et je ne prétends par fournir la meilleure… Il y a quelques astuces qui tiennent plus du bricolage que de l’HTML/CSS propre.
Pour voir les captures d’écran en un peu plus grand : clic-droit => Ouvrir l’image dans un nouvel onglet.
Pré-requis
Avant toute chose, il faut paramétrer quelques petites choses dans la configuration de Jeedom pour que tout se passe bien par la suite.
- Réglages => Système => Configuration
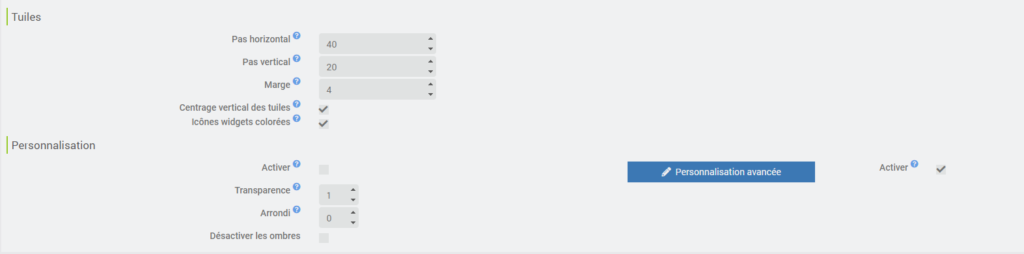
- Puis dans l’onglet Interface :
- Cocher : Centrage vertical des tuiles
- Cocher : Icônes widgets colorées
- Cocher : Activer (pour la personnalisation avancée si vous voulez ajouter du CSS personnalisé global à tout votre Jeedom)

Création du design / Design simple monopage
On commence par créer un design… Faut bien commencer quelque part.
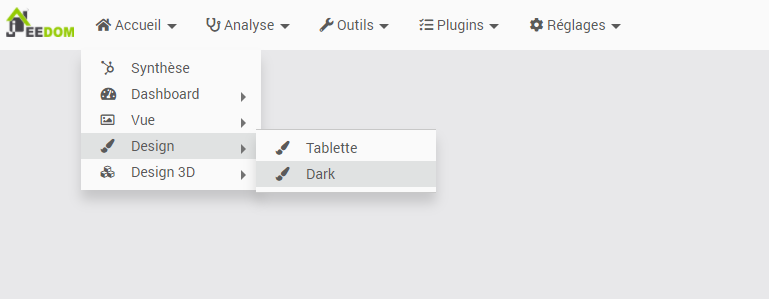
- Accueil => Clic sur Design

- Au milieu de la page => Clic-droit => Editer
- Au milieu de la page, à nouveau => Clic-droit => Créer un design
- Saisir un nom (tuto pour moi) et valider

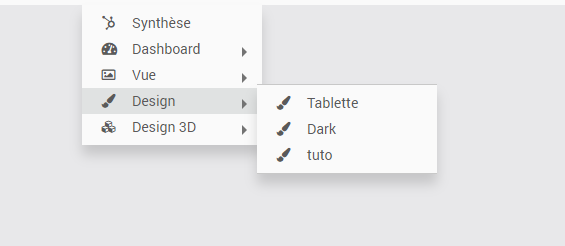
J’ai maintenant un nouveau design dans la liste.
Choix de la taille / résolution
Dans mon cas, je crée un design pour une vieille tablette Nexus 7 avec une résolution de 1280*800 pixels.
- Clic-droit au milieu de la page => Edition
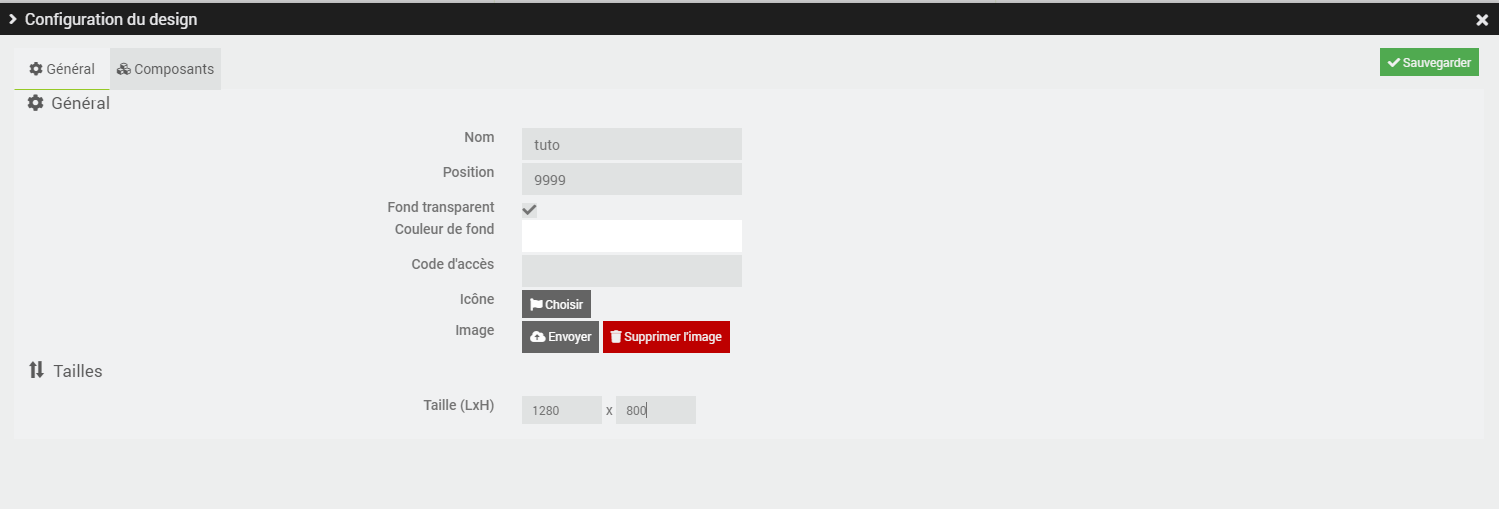
- Clic-droit dans le carré vert qui apparait => Configuration du design
- Saisir la taille qui convient à votre projet
- Sauvegarder !

Vous avez maintenant un grand carré vert adapté à votre écran.
Couleur de fond / Design simple monopage
- En mode édition (je le préciserai pas à chaque fois…)
- Clic droit dans le grand carré vert => Configurer le design
- Décocher Fond transparent et choisissez une couleur qui vous convient
- Personnellement je mets un gris sombre… 61 / 61 / 61
Vous avez maintenant un grand cadre avec votre fond ! Youpi on a fait le plus facile.
Tuile Date et Heure – Widget Digital_Clock
Pour l’affichage de l’heure et la date, j’utilise un widget custom gracieusement mis à disposition par @Salvialf sur son compte Github ici => https://github.com/Salvialf/JEEDOM-Widget-DigitalClock 7
Vous trouverez la documentation directement sur la page Github, je ne ferai pas mieux ! Ni plus clair ! C’est pas possible. Donc je vous invite à suivre consciencieusement ce qui est indiqué sur la page.
Quelques précisions tout de même :
- Vous avez besoin du plugin « Virtuel » (à installer depuis le market Jeedom), on va s’en servir sans arrêt !
- Profitez en pour installer également le plugin JeeXplorer (qui va aussi un peu servir)
- Le code du widget en v4 est ici : https://github.com/Salvialf/JEEDOM-Widget-DigitalClock/tree/master/V4 5
- Téléchargez DigitalClock.zip 5
- Dézippez le sur votre PC
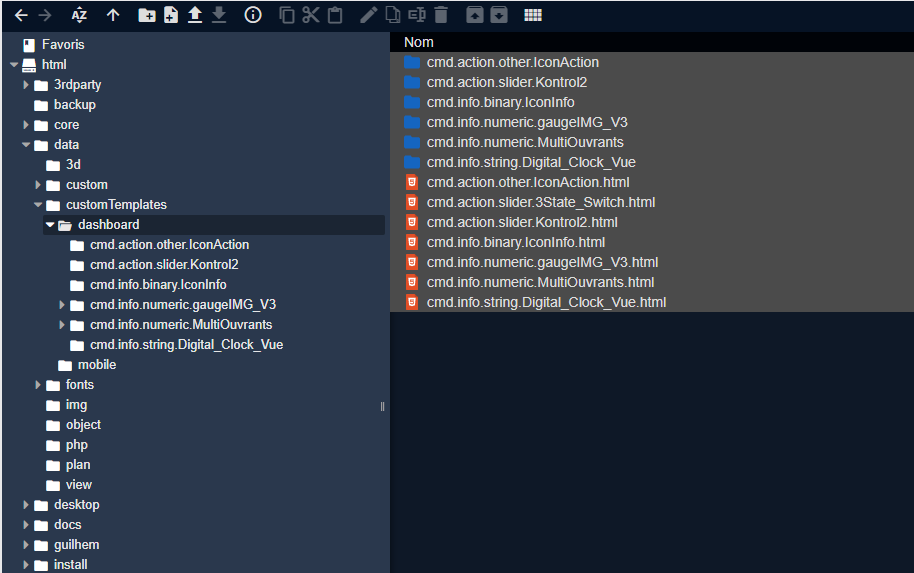
- Avec JeeXplorer, glissez/déposez le contenu du dossier dashboard dans html/data/customTemplate/dashboard
Logiquement vous allez arriver à quelque chose comme ça :

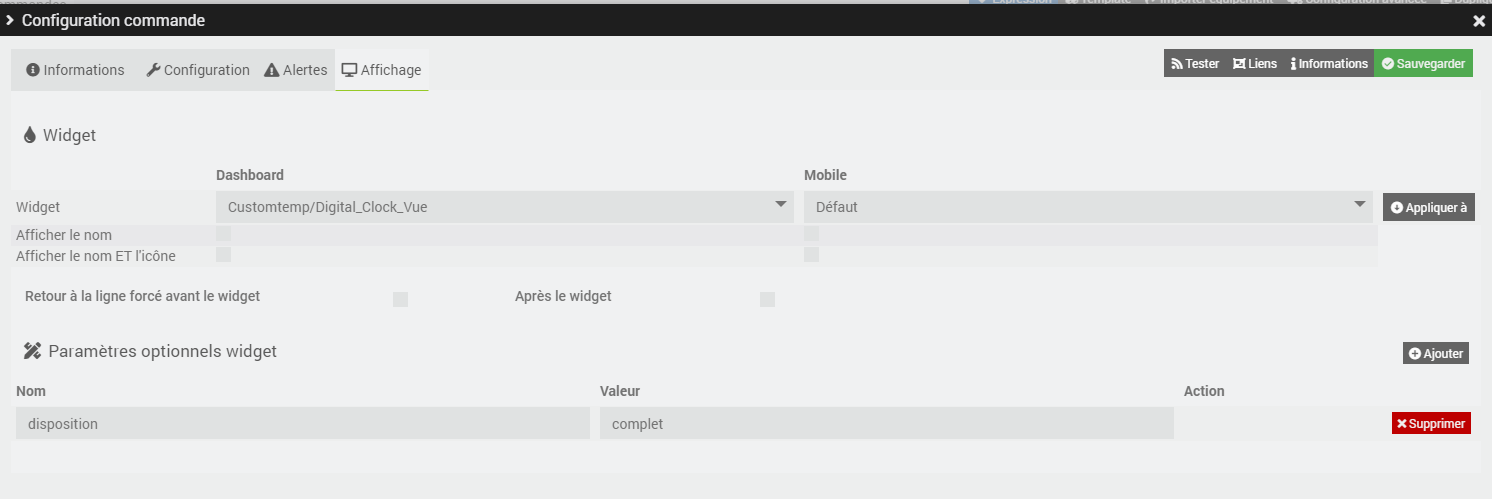
A partir de là vous pouvez suivre la doc de la page Github pour créer le virtuel et associer le nouveau widget custom de Salviaf à votre commande.
Personnellement j’aime le sobre, donc je me suis contenté du minimum niveau customisation en activant le mode « complet » grâce au paramètre optionnel de la commande.

- Retourner dans le design
- Passer en mode édition
- Ajouter un équipement
- Ajouter votre virtuel et valider
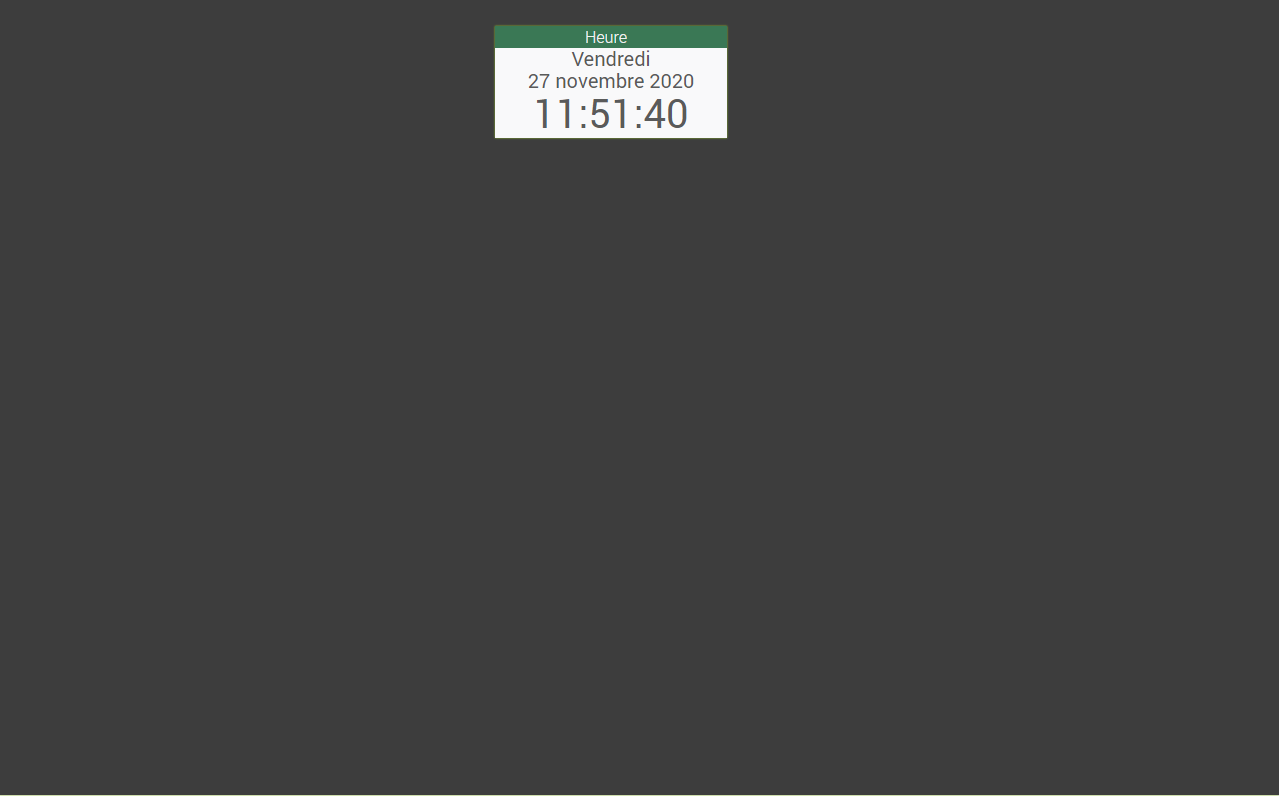
- Vous devez avoir votre virtuel sur le design !

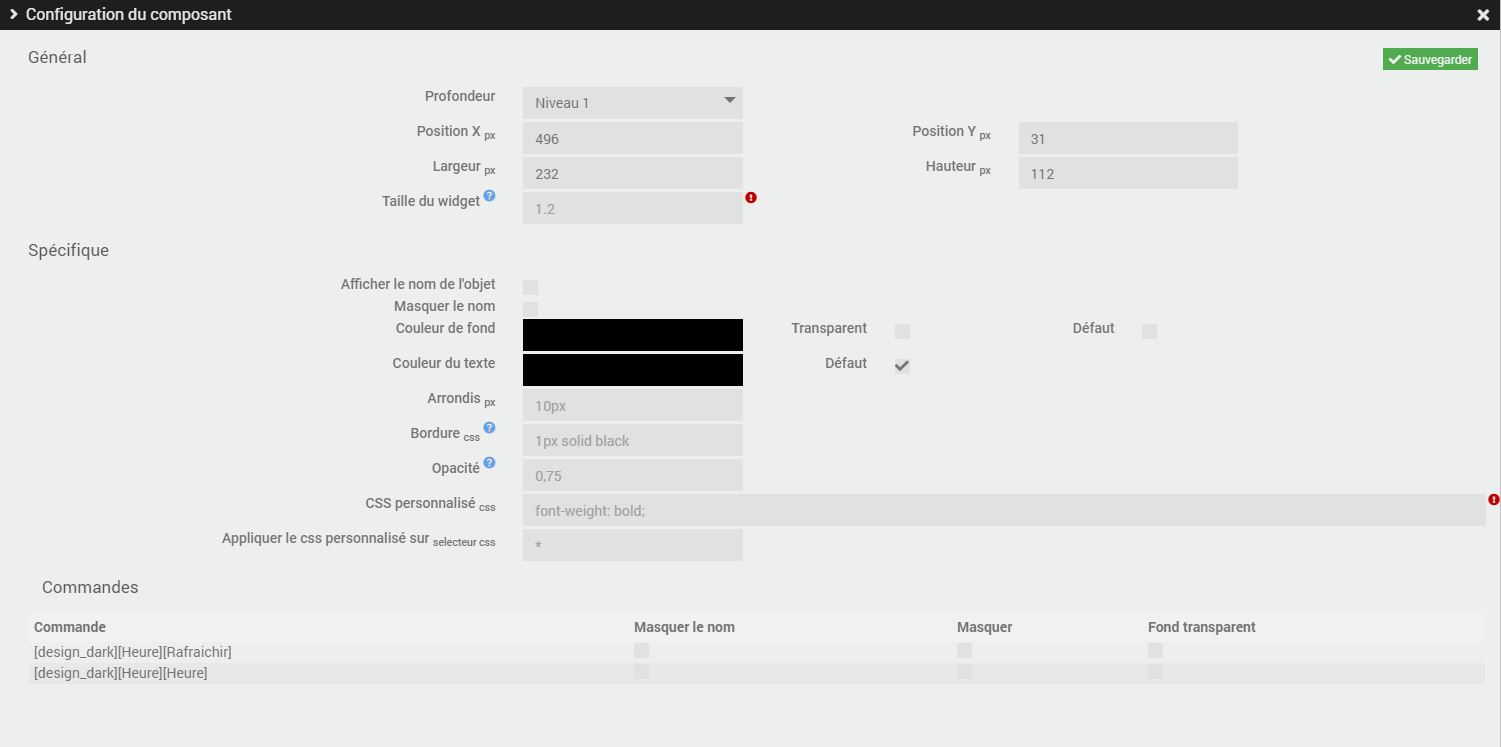
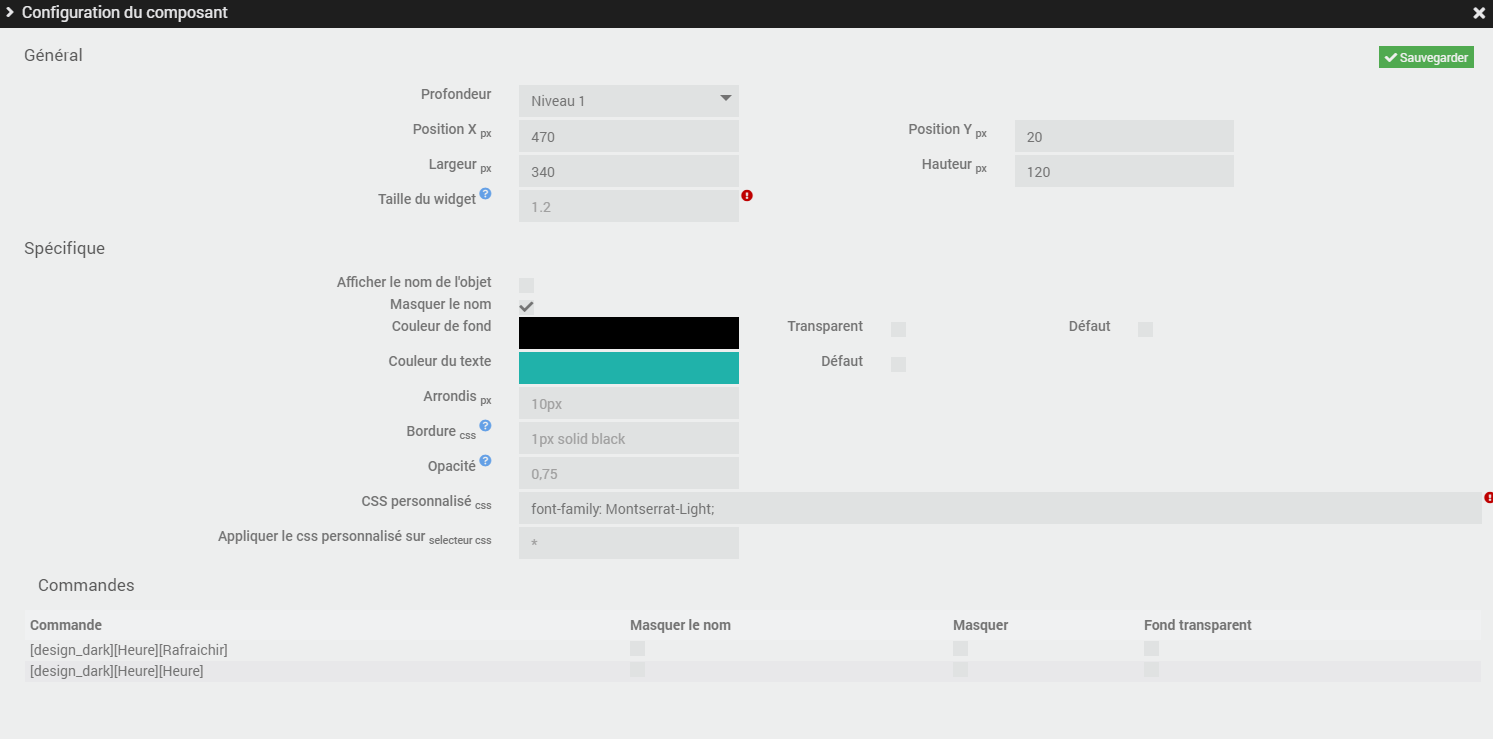
Pour enlever le titre et mettre un fond
- En mode édition
- Clic droit sur l’heure
- Paramètre d’affichage
- Cocher Masquer le nom
- Décocher Transparent pour la couleur de fond
- Choisir une couleur de fond (noir pour moi)
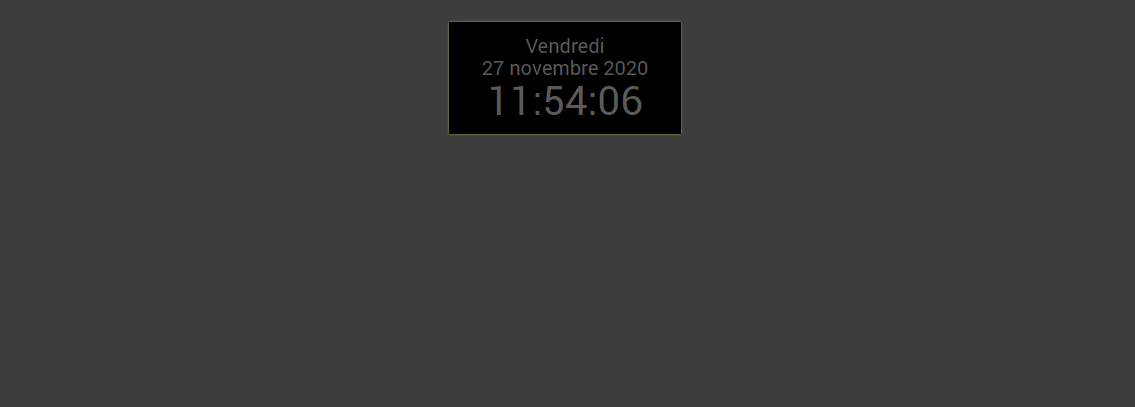
- Sauvegarder


Vous pouvez aussi changer la couleur et la police du texte dans les paramètres d’affichage.

Vous pouvez choisir une police (soit une intégrée par @Salvialf), soit une custom (Google Montserrat dans mon cas – j’expliquerai plus loin comment l’ajouter).

Ajouter une police custom
Pour ajouter une police custom en V4, il faut suivre la procédure suivante (on va prendre l’exemple de Google Montserrat).
- Télécharger les fichiers de police : https://fonts.google.com/specimen/Montserrat 3
- Dézipper l’archive
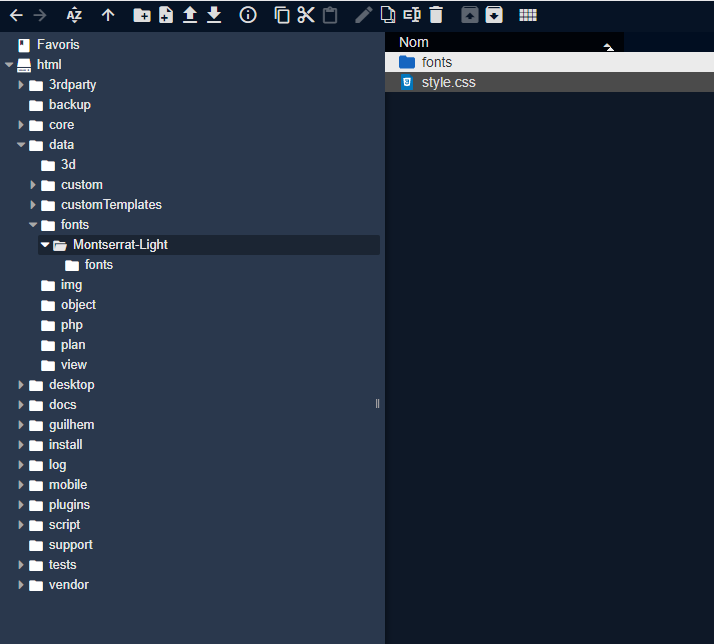
- Sur votre PC créer l’arborescence suivante :
- Montserrat-Light
- fonts
- <copier/coller ici le/les fichiers ttf de la police)
- style.css avec ce contenu (à adapter évidemment à votre police !)
- fonts
- Montserrat-Light
@font-face {
font-family: 'Montserrat-Light';
src:url('fonts/Montserrat-Light.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
[class^="Montserrat-Light-"]:before, [class*=" Montserrat-Light-"]:before {
font-family: 'Montserrat-Light';
font-style: normal;
speak: none;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.Montserrat-Light-heart:before {
content: "\e000";
}
- glisser/déposer votre dossier Montserrat-Light dans le dossier html/data/fonts grâce à JeeXplorer.

Vous pouvez maintenant utiliser la police Montserrat-Light dans n’importe quelle class CSS comme à l’étape 4 pour la date et l’heure.
Tuile de la puissance / délestage
La tuile d’affichage de la puissance instantanée et de l’état de délestage est très simple.

Elle est composée de 4 éléments
- une icône, ajoutée directement en HTML dans le design
- l’information de puissance affichée avec virtuel/widget dédié
- l’information de délestage affichée avec virtuel/widget dédié également
- le texte « Délestage » ajouté directement en HTML.
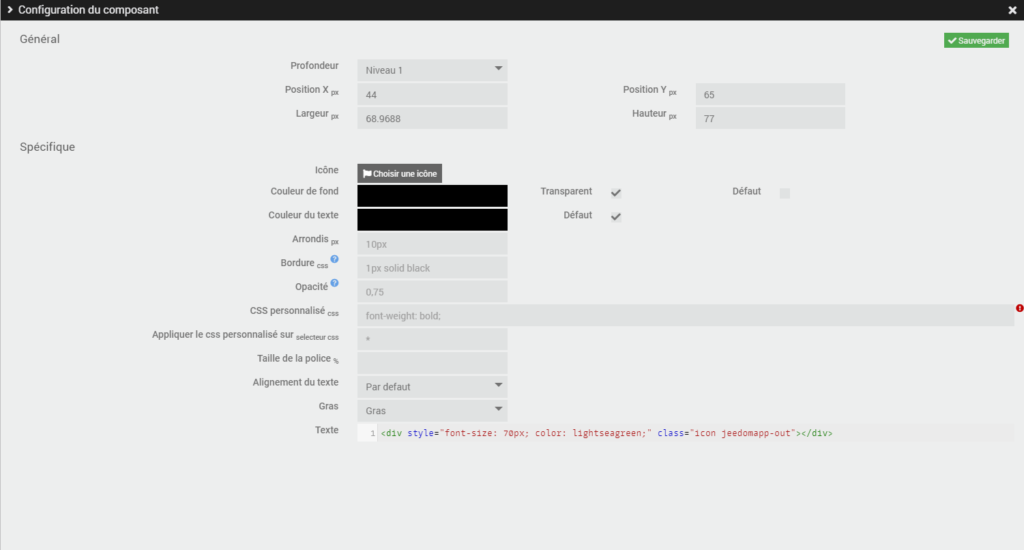
L’icône
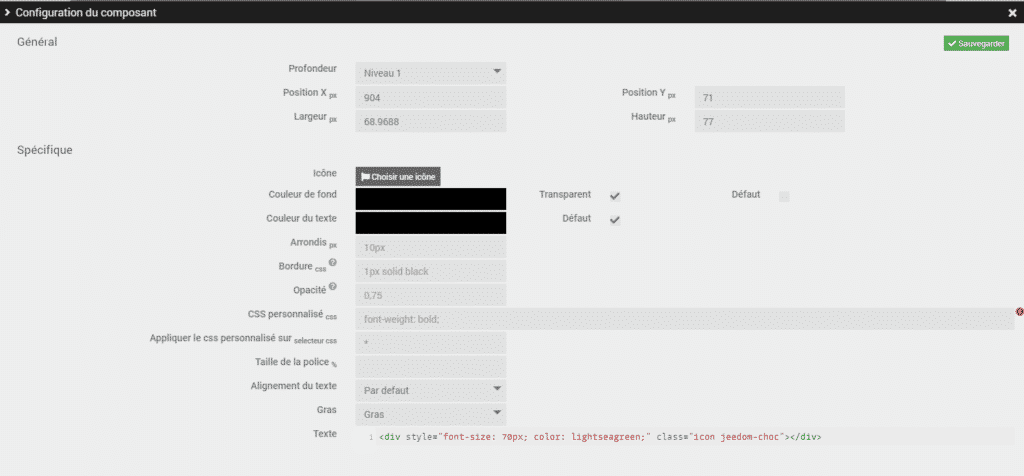
Pour ajouter l’icône :
- En mode édition dans le design
- Clic droit => Ajouter texte/HTML
- Clic droit sur l’élément qui est apparu => Paramètres d’affichage
- Saisir les informations suivantes

Bien sûr, vous pouvez adapter à votre besoin :
- Vous pouvez changer le nom de l’icône – cliquer sur le bouton icône au milieu de la page pour avoir la liste
- Vous pouvez changer la couleur (ici : lightseagreen – cf. Google pour les noms des couleurs HTML standard)
- Vous pouvez aussi changer la taille de la police (ici : 70px ce qui changera la taille de l’icône)
- Et bien sûr mettre n’importe quelle autre code CSS que vous voulez…
Info de puissance
L’info de puissance passe par un virtuel et un widget. Le virtuel permet de sélectionner uniquement la ou les commandes qui nous intéressent dans un ou plusieurs équipements et pour chacune de ces commandes de leur appliquer des widgets natifs ou custom.
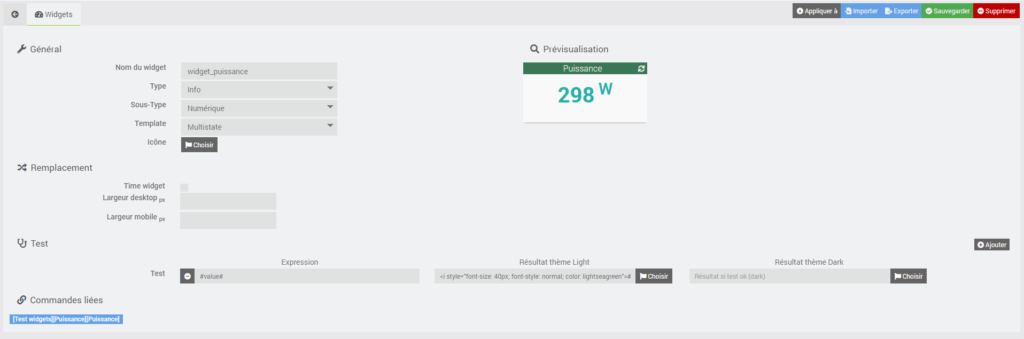
Création du widget
On va donc créer un widget dédié à l’affichage de l’information de puissance instantanée.
- Cliquer sur Outils => Widgets
- Puis Ajouter
- Saisir un nom : widget_puissance (par exemple)
- Créer un widget de type :
- Info : nous voulons simplement afficher une valeur (pas d’action)
- Numérique : il s’agit d’une valeur numérique (pas d’une chaine de caractère ou d’une info binaire)
- Multistate : pour pouvoir définir du code dédié en fonction de la valeur
- Ajouter un test avec les données suivantes :
- Expression : #value# (pas de test particulier ici, mise à jour à chaque nouvelle valeur)
- Résultat thème Light (je mets tout dans le thème Light… même si mon thème est très sombre ! Mais vous pouvez faire des widgets différents pour le thème Light et le thème Dark) :
<i style="font-size: 40px; font-style: normal; color: lightseagreen">#value#<sup> #unite#</sup></i>Tous les espaces avant #unite# = gros bricolage… Ca aurait été plus propre avec un padding-left ou quelque chose de ce genre ! L’idée était de légèrement éloigner l’unité de la valeur.
#value# correspond à la valeur et #unite# à l’unité associé à la valeur (ici on mettra des watts mais c’est dans le virtuel que ça se passe !).

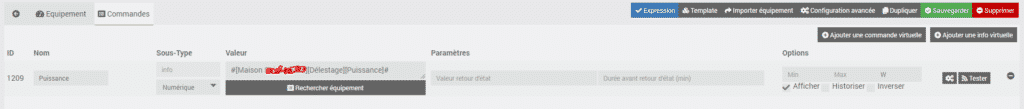
Création du virtuel
On peut maintenant créer le virtuel pour lui ajouter notre info et associer notre widget à cette dernière.
- Cliquer sur Plugin => Programmation => Virtuel
- Cliquer sur Ajouter
- Saisir un nom : tuile_puissance (par exemple)
- Cliquer sur Ajouter une info virtuelle
- Et adapter les données comme sur la capture suivante :

- Précisez bien :
- Sous-Type : numérique
- Valeur : l’info de puissance de votre équipement (ici je passe par le plugin délestage qui lui même agrège les données de mon wattmètre)
- Unité : W
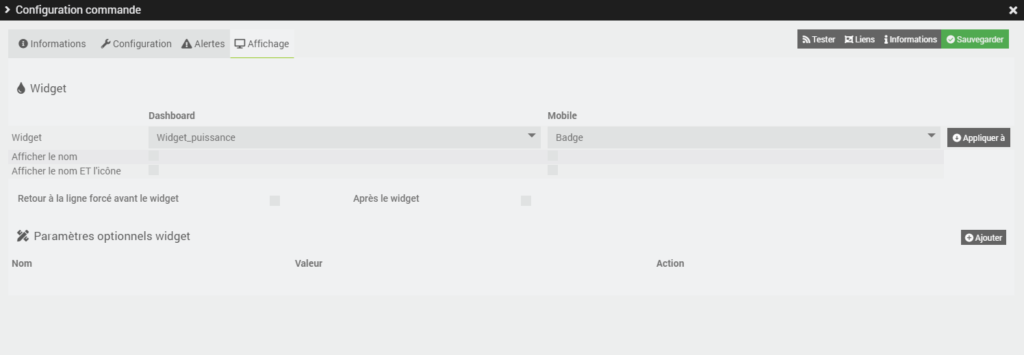
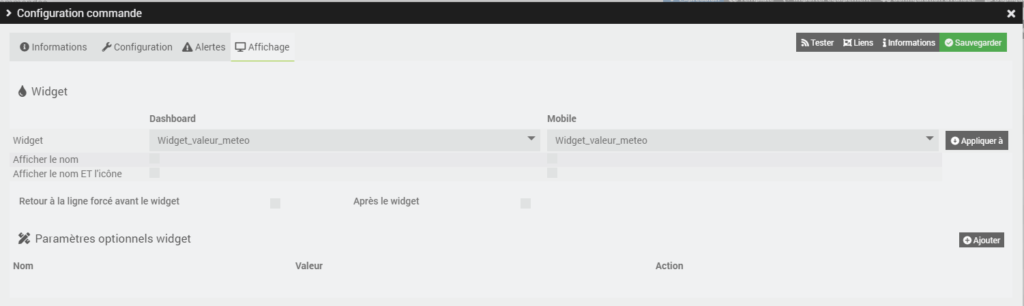
Il faut maintenant associée notre widget à cette nouvelle commande virtuelle :
- Cliquer sur les engrenages en bout de ligne de la commande (juste à côté du bouton Tester)
- Puis dans l’onglet Affichage, sélectionner dans le menu déroulant le widget que vous venez de créer

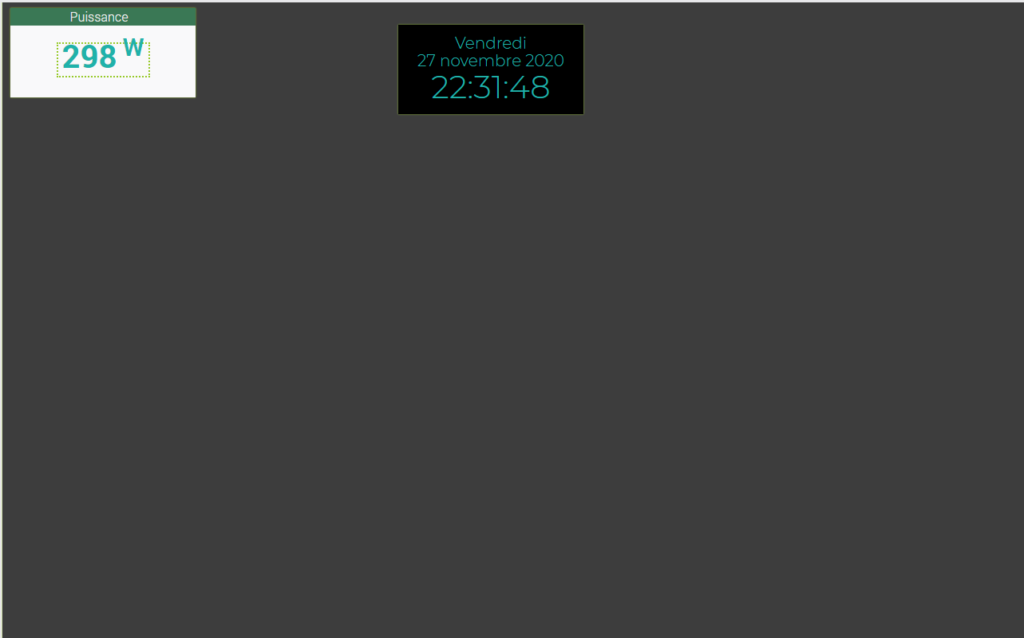
Il ne reste plus qu’à ajouter le virtuel sur le design comme un équipement classique :
- En mode édition
- Clic droit dans le design
- Ajouter un équipement
- Sélectionner votre virtuel d’affichage de la puissance

Comme pour l’heure/date, vous pouvez cacher le titre de l’équipement et choisir un fond.
Vous pouvez également déplacer ce nouvel équipement là où vous voulez et le redimensionner.

Info de délestage / Design simple monopage
Pour l’info binaire de retour d’état du délestage, le système est le même (et ce sera d’ailleurs le même pour tout le reste de ce tutoriel : widget + virtuel…). Je vais donc un peu plus vite.
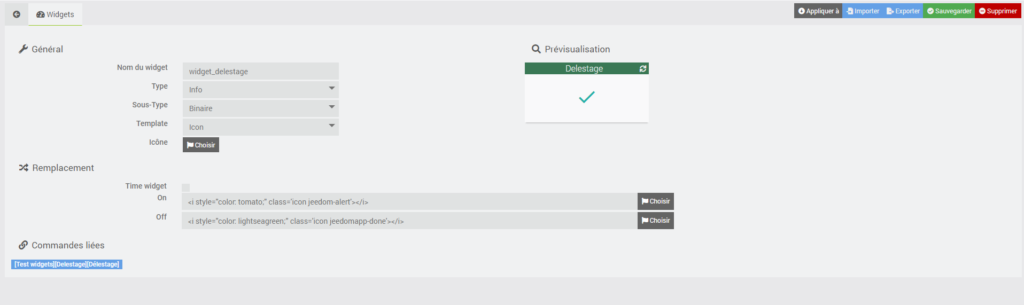
Création du widget
Le widget est ici un peu différent puisqu’on a cette fois une information binaire (à deux états donc…). Et nous voulons afficher une icône différente pour chaque état.

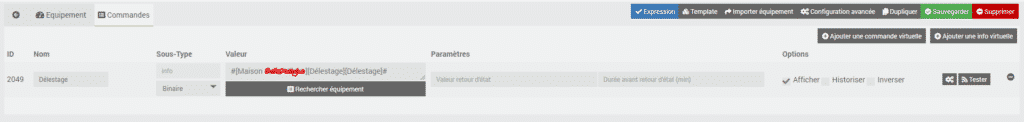
Création du virtuel / Design simple monopage
Comme pour l’info de puissance, on crée un virtuel dédié à l’info de délestage (on aurait pu aussi mettre les deux infos dans le même virtuel avec une disposition tableau mais on verra ça plus tard pour d’autres virtuels).

Vous n’avez plus qu’à ajouter votre nouveau virtuel sur le design.
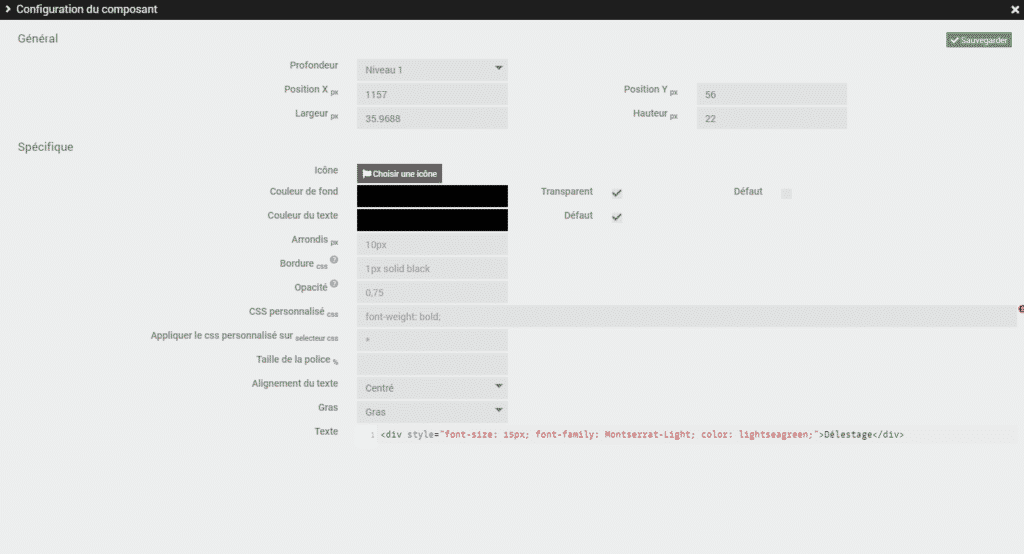
Texte « Délestage »
Pour ajouter le texte :
- En mode édition dans le design
- Clic droit => Ajouter texte/HTML
- Clic droit sur l’élément qui est apparu => Paramètres d’affichage
- Saisir les informations suivantes

Là encore, vous pouvez customiser à votre guise.
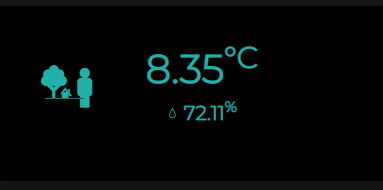
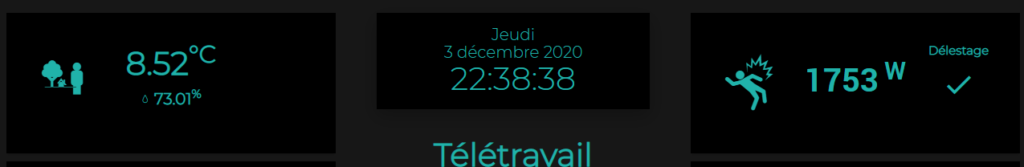
A ce stade, on obtient la partie supérieure droite de mon design :

Tuile d’affichage de la température / humidité extérieures
Pour la tuile d’affichage des température/humidité extérieures, le principe est très similaire à ce qu’on vient de faire (et ce d’ailleurs très similaire pour toute la suite de ce tutoriel). La nouveauté ici, c’est que nous allons utiliser la disposition Tableau.

L’icône
Pour ajouter l’icône :
- En mode édition dans le design
- Clic droit => Ajouter texte/HTML
- Clic droit sur l’élément qui est apparu => Paramètres d’affichage
- Saisir les informations suivantes

Bien sûr, vous pouvez adapter à votre besoin :
- Vous pouvez changer le nom de l’icône – cliquer sur le bouton icône au milieu de la page pour avoir la liste
- Vous pouvez changer la couleur (ici : lightseagreen – cf. Google pour les noms des couleurs HTML standard)
- Vous pouvez aussi changer la taille de la police (ici : 70px ce qui changera la taille de l’icône)
- Et bien sûr mettre n’importe quelle autre code CSS que vous voulez…
Les infos température/humidité
Création des widgets
Pour ces informations, nous allons avoir besoin de deux widgets :
- un widget pour l’affichage de la température : texte basique avec l’unité en exposant
- un widget pour l’affichage de l’humidité : une icône avant la valeur et l’unité là encore en exposant
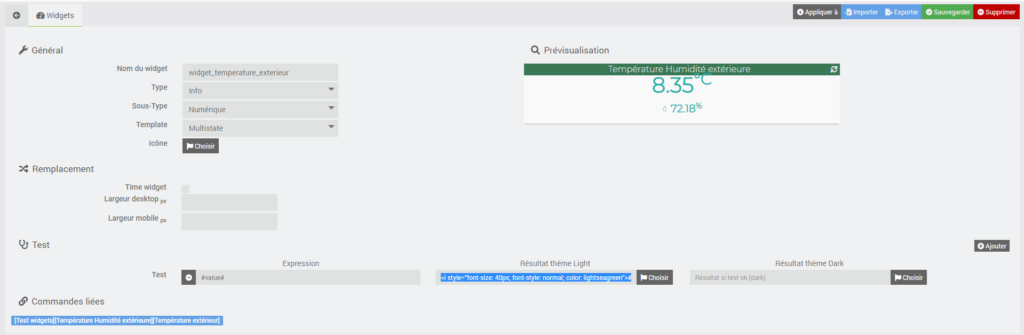
Dans le widget de la température extérieure :
- Outils => Widgets
- Créez un nouveau widget et donnez lui un nom : widget_temperature_exterieur (par exemple)
- Widget de type Info/Numérique/Multistate
- Ajouter un test #value# avec le code suivant dans le/les thèmes qui vous intéresse :
<i style="font-size: 40px; font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></i>- Personnalisez le CSS à votre convenance.

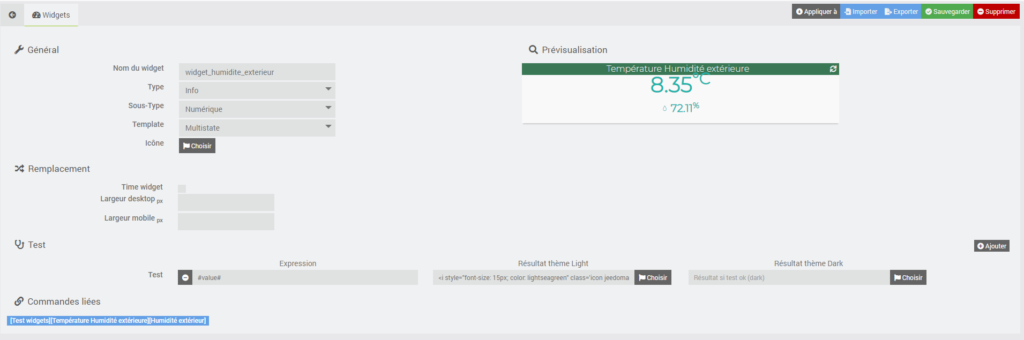
Pour le widget de l’humidité extérieure :
- Outils => Widgets
- Créez un nouveau widget et donnez lui un nom : widget_humidite_exterieur (par exemple)
- Widget de type Info/Numérique/Multistate
- Ajouter un test #value# avec le code suivant dans le/les thèmes qui vous intéresse :
<i style="font-size: 15px; color: lightseagreen" class='icon jeedomapp-humidity'></i> <i style="font-size: 20px; font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></i>
- Personnalisez le CSS à votre convenance.
Comme vous le voyez, je n’ai pas précisé ici la police Montserrat et pourtant elle est bien appliquée… Par quel miracle ? C’est ce que nous allons voir bientôt…
Création du virtuel
Il reste maintenant à créer le virtuel et à y ajouter les infos qui nous intéressent.
- Plugin => Programmation => Virtuel
- Ajouter un nouveau virtuel et choisissez un nom : Température Humidité extérieure (par exemple)
- Pensez bien à cocher les cases Activer et Visible
- Ajouter deux infos : température et humidité

- Précisez bien les unités dans les cases dédiées
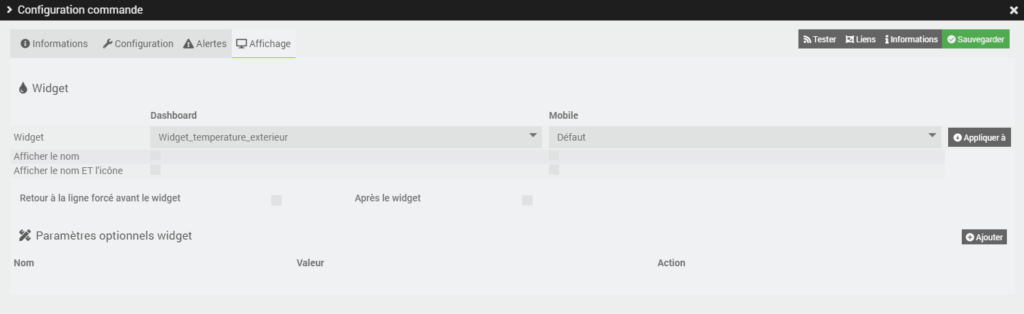
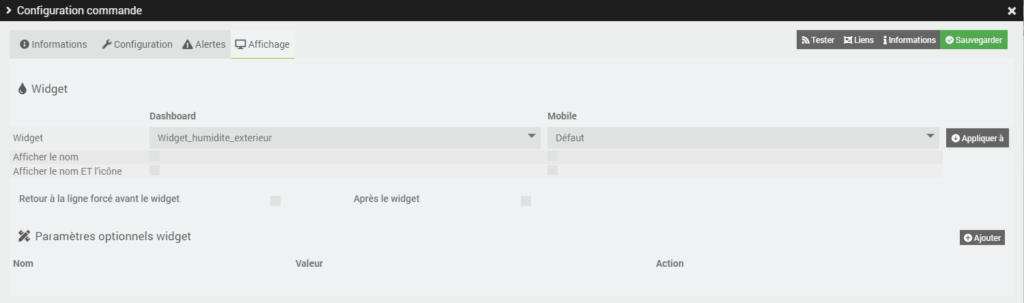
- Pour chaque info, cliquez sur l’engrenage en bout de ligne et appliquer vos widgets de la même manière que pour la tuile précédente


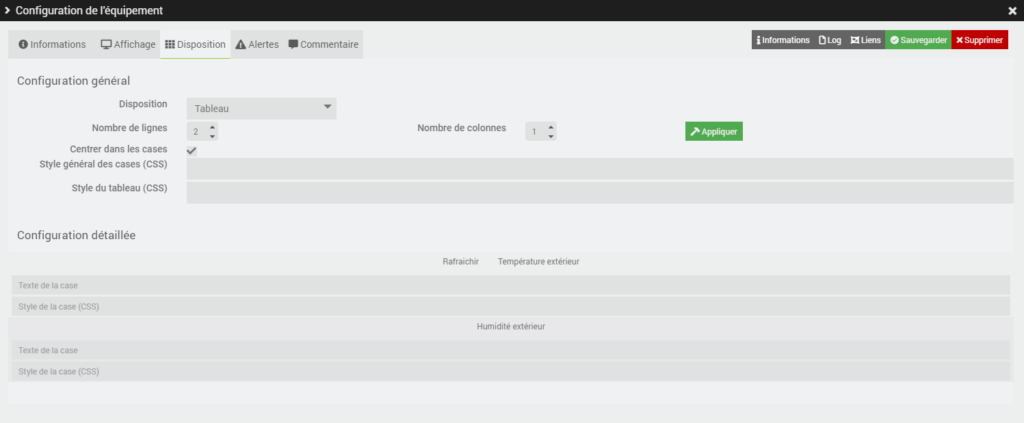
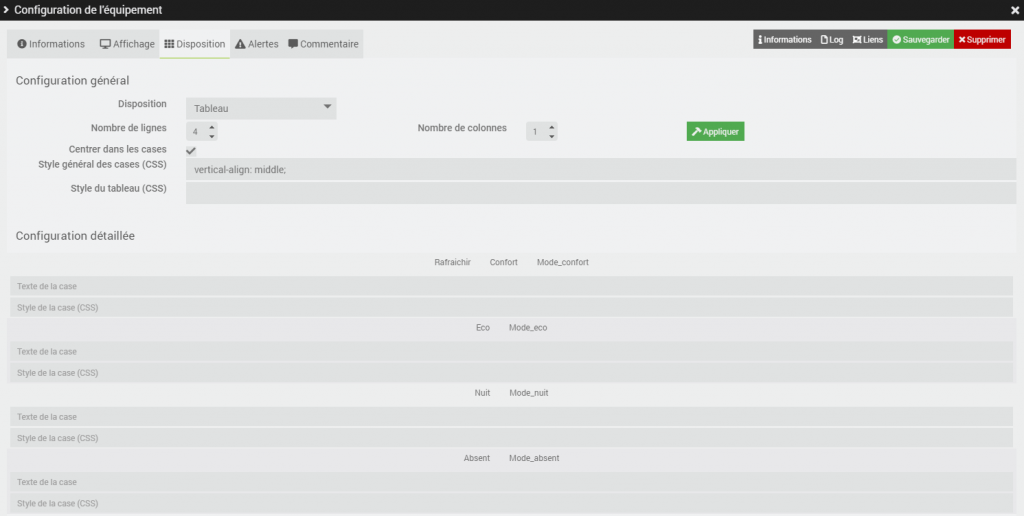
- Allez ensuite dans la Configuration avancée du virtuel
- Puis dans l’onglet Disposition, choisissez une disposition tableau avec deux lignes et une colonne
- Cliquez sur Appliquer
- Cocher Centrer dans les cases
- Glissez/déposer les infos dans les cases que vous souhaitez
- Vous obtenez maintenant un virtuel avec les deux valeurs alignées proprement au centre des cases et positionnées l’une au dessus de l’autre

- Rendez vous ensuite dans l’onglet Affichage pour découvrir une nouvelle façon d’appliquer du CSS (nouveauté de Jeedom 4.1)
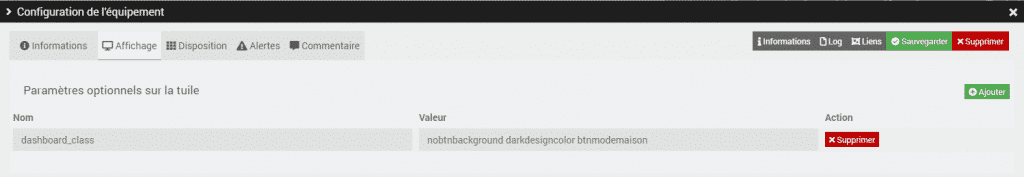
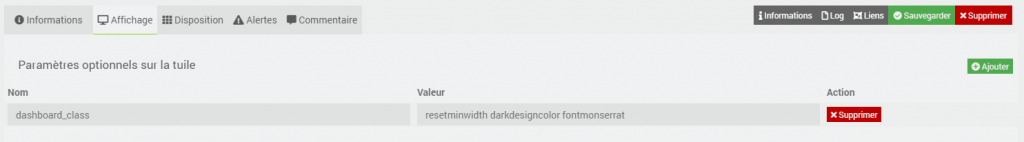
- Dans Paramètres optionnels sur la tuile, ajouter un nouveau paramètre :
- nom : dashboard_class
- valeur : resetminwidth darkdesigncolor fontmonserrat
- Puis allez dans Réglages => Système => Personnalisation avancée
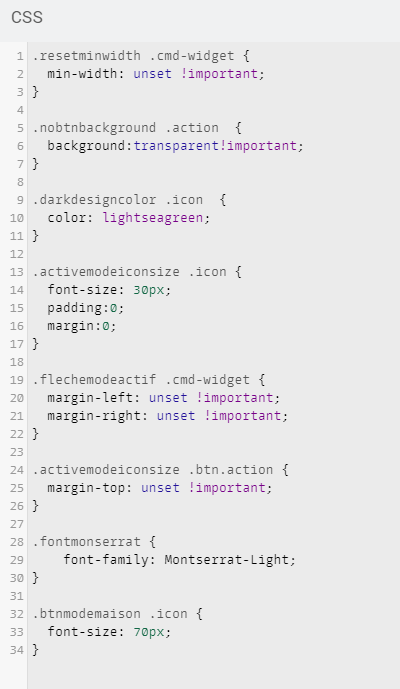
- Sur la droite, dans la partie CSS ajoutez le code suivant :
.resetminwidth .cmd-widget {
min-width: unset !important;
}
.darkdesigncolor .icon {
color: lightseagreen;
}
.fontmonserrat {
font-family: Montserrat-Light;
}Cette nouvelle fonctionnalité vous permet d’appliquer n’importe quelle classe CSS à n’importe quel virtuel… Et vous évite moulte duplication de code CSS !! On va réutiliser cette technique plusieurs fois d’ici la fin de ce tutoriel.
Vous pouvez maintenant ajouter votre nouveau virtuel sur le design en lui supprimant son titre et lui appliquant un fond noir. Vous devez donc obtenir quelque chose qui ressemble à ça :

Attention : le CSS donné ici est très spécifique à ce que j’ai fait précisément et m’a demandé quelques recherches dans le code source de la page web pour trouver les bonnes lignes. Je voulais simplement vous montrer que ça existe. Si, comme moi, vous ne connaissez rien au CSS, faites comme avant et appliquez votre CSS à chaque widget/virtuel indépendamment.
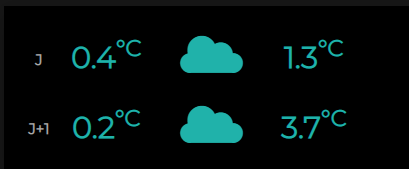
Tuile de la météo
Pour la tuile météo, j’utilise le plugin Weather (comme tout le monde je crois !) sauf que je trouve que le visuel par défaut est beaucoup trop chargé pour une petite tablette. Il y a également beaucoup d’informations qui ne m’intéressent que très peu. Je me suis donc contenté du strict nécessaire : température min / max et tendance météo pour le jour J et le lendemain.

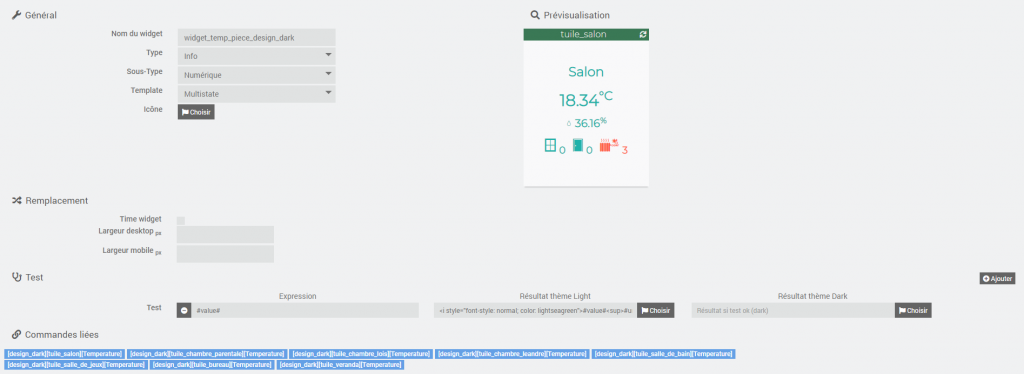
Widget pour les valeurs de températures
Rien de particulier pour le widget d’affichage des températures donc je vais vite.
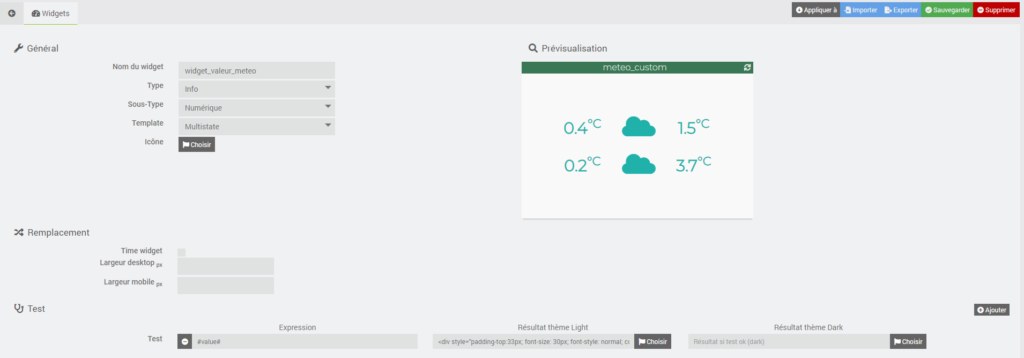
Voilà le texte à mettre dans « Résultat thème light » :
<div style="padding-top:33px; font-size: 30px; font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></div>
Widget pour la tendance météo
Pour celui-là les choses sont un peu plus compliquées, l’icône doit changer en fonction de différentes plages de valeurs suivant la documentation de l’API utilisée par le plugin Weather : https://openweathermap.org/weather-conditions
La page décrit tous les groupes de valeurs ainsi que les tendances météo associées :
- 200 à 232 => tempête
- 300 à 321 => bruine
- 500 à 531 => pluie
- etc.
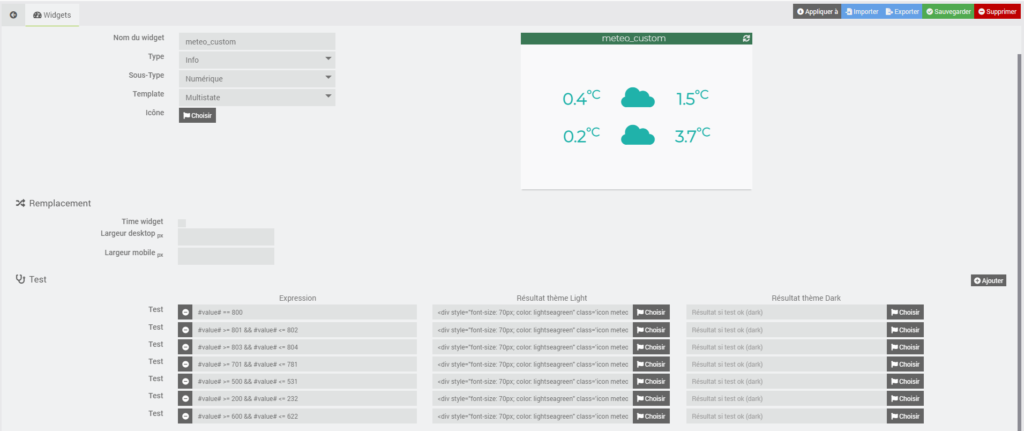
On doit donc créer un widget info/numérique/multistate et définir les tests comme ceci :
value# == 800
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-soleil'></div> value# >= 801 && #value# <= 802
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-nuage-soleil'></div> value# >= 803 && #value# <= 804
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-nuage'></div> value# >= 701 && #value# <= 781
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-brouillard'></div> value# >= 500 && #value# <= 531
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-pluie'></div> value# >= 200 && #value# <= 232
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-orage'></div> value# >= 600 && #value# <= 622
<div style="font-size: 70px; color: lightseagreen" class='icon meteo-neige'></div> 
Virtuel météo
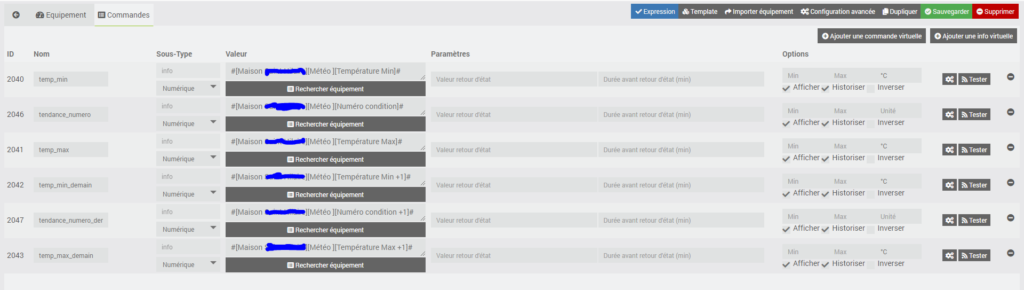
Dans le virtuel, on ajoute toutes les informations qu’il nous faut :
- Plugin => Programmation => Virtuel
- Ajouter un nouveau virtuel et choisissez un nom : meteo_custom (par exemple)
- Pensez bien à cocher les cases Activer et Visible
- Ajouter les 6 infos :

Pour chaque info de température :
- Ajouter l’unité en bout de ligne °C
- Cliquez sur les engrenages au bout de la ligne et appliquez le widget créé tout à l’heure

A chaque info de tendance météo :
- Cliquez sur les engrenages au bout de la ligne et appliquer le widget créé tout à l’heure

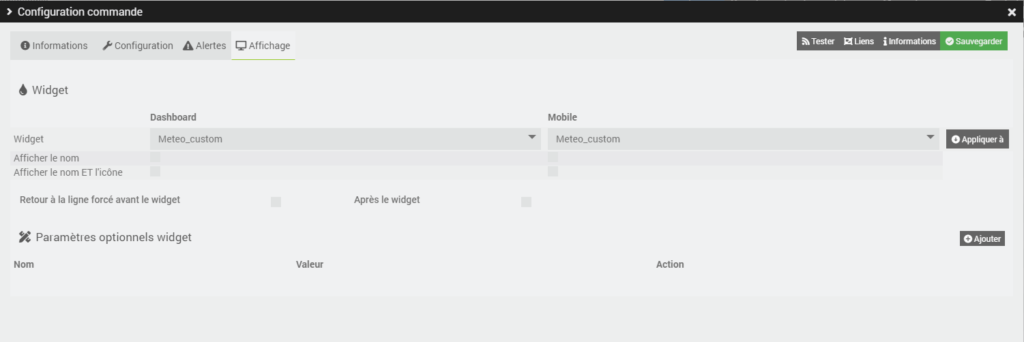
Intégration au design
Votre virtuel est désormais près à être intégré au design :
- Dans votre design, en mode édition
- Clic-droit => Ajouter équipement => Ajouter votre nouveau virtuel
- Comme pour les autres équipements :
- supprimez le titre
- mettez un fond noir
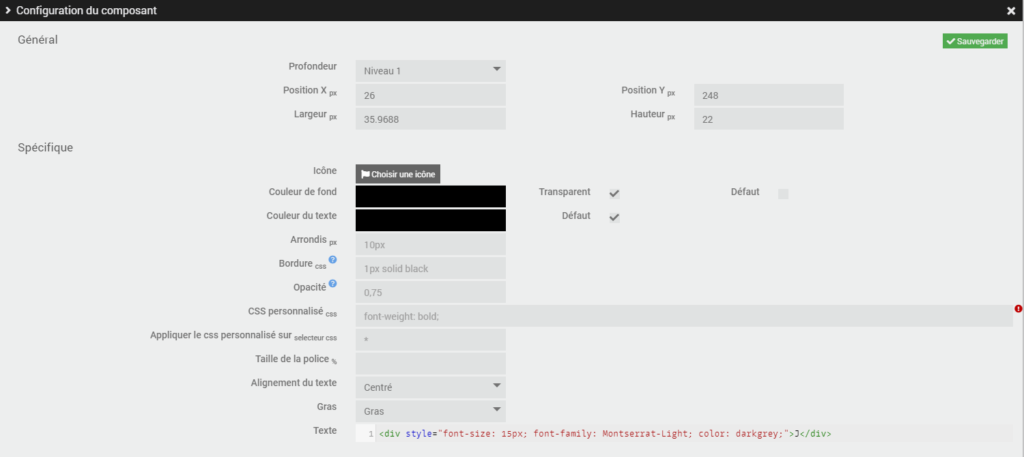
Les textes J et J+1 sont ajoutés directement en HTML :

Vous pouvez jouer sur la profondeur pour refaire passer le texte devant la tuile.
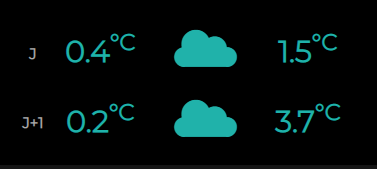
Vous devez maintenant obtenir quelque chose comme ça :

Tuile de la gestion des lumières
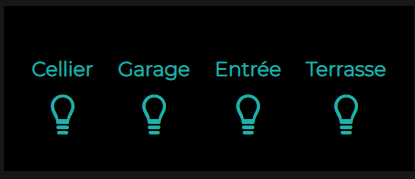
Pour la gestion des lumières, je voulais du très classique : une icône simple cliquable qui me permet de visualiser ET de changer l’état des lumières.

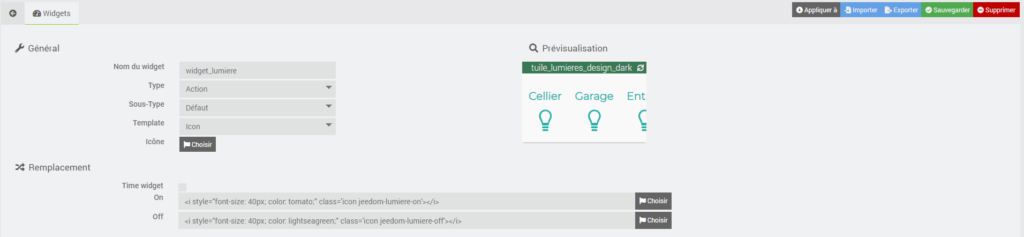
Création du widget
Pour le widget, c’est du très classique, là encore je vais vite. Le widget est cette fois-ci de type Action/Défaut/Icon (puisqu’il permet de déclencher quelque chose au clic).

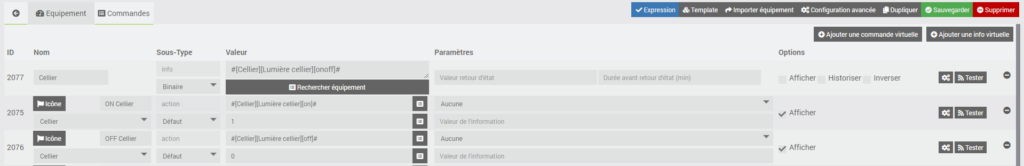
Création du virtuel
C’est dans le virtuel que tout se passe puisqu’on va mélanger des infos et des actions ensemble : accrochez-vous !
- Plugin => Programmation => Virtuel
- Ajouter un nouveau virtuel et choisissez un nom : tuile_lumieres (par exemple)
- Pensez bien à cocher les cases Activer et Visible
- Ajoutez une info et deux actions comme ceci :

- Retirez la visibilité sur l’info (décocher Afficher)
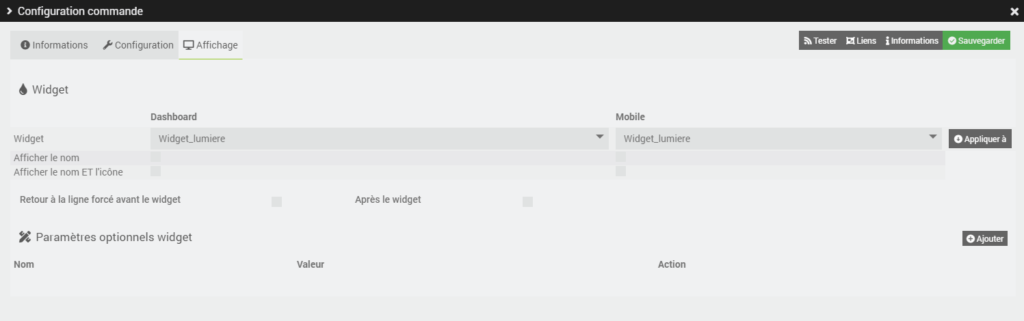
- Cliquez sur les engrenages en bout de ligne et associez le widget que vous venez de créer

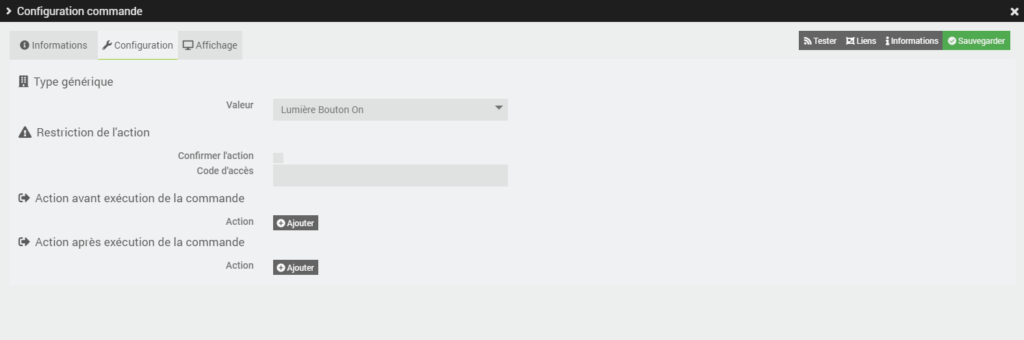
- Dans l’onglet Configuration, n’oubliez pas de préciser le type de commande (Lumière Bouton On / Lumière Bouton Off) :

- Dupliquez ces étapes autant de fois que nécessaires pour ajouter toutes vos lampes
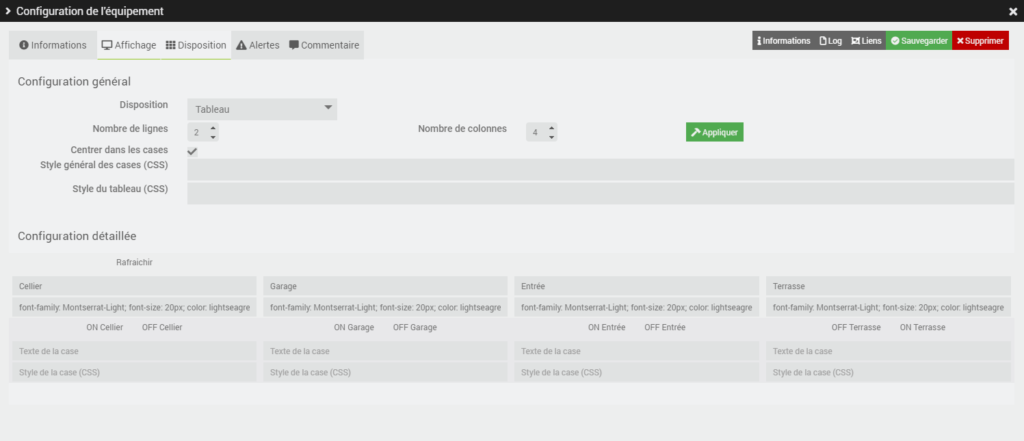
- Dans la Configuration avancée du virtuel, onglet Disposition, choisissez Tableau
- Ajouter une ligne supplémentaire au dessus pour mettre vos noms de pièces

Intégration au design
L’intégration au design est classique :
- Dans votre design, en mode édition
- Clic-droit => Ajouter équipement => Ajouter votre nouveau virtuel
- Comme pour les autres équipements :
- supprimez le titre
- mettez un fond noir
- placez votre tuile où vous voulez
A ce stade on en est là (sans la tuile centrale des modes qu’on va voir juste après) :

Tuile de gestion du mode principal de la maison
Pour l’affichage et le choix du mode principal de la maison, j’ai divisé en deux partie :
- une partie pour l’info du mode courant sous forme de texte
- une partie pour les icônes cliquables de choix du mode
Texte du mode courant
Widget
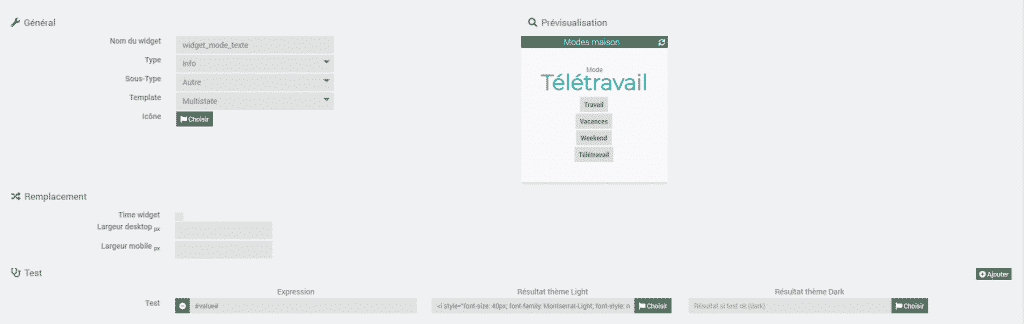
Le widget est très classique :
<i style="font-size: 40px; font-family: Montserrat-Light; font-style: normal; color: lightseagreen">#value#</i>
Icône de choix du mode
Ici pas de widget ! On choisit simplement les icônes directement dans le virtuel et c’est le CSS personnalisé qui fait le reste. Vous pouvez aussi mettre le CSS ailleurs si vous préférez.
Virtuel

CSS personnalisé
On applique les paramètres optionnels :

Et on ajoute le CSS personnalisé :
.nobtnbackground .action {
background:transparent!important;
}
.darkdesigncolor .icon {
color: lightseagreen;
}
.btnmodemaison .icon {
font-size: 70px;
} Vous n’avez plus qu’à ajouter votre virtuel au design comme on l’a déjà fait plusieurs fois.
Tuile des pièces de la maison
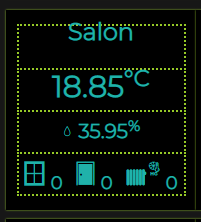
C’est parti pour une des parties importantes du design, les tuiles des pièces qui servent à l’affichage des températures, humidité, fenêtres et portes ouvertes, etc.

Il n’y a rien de très compliqué, on va utiliser beaucoup de choses qu’on a déjà vu. Seule nouveauté : l’utilisation du plugin Groupe qui permet très facilement de faire des résumés pour des équipements binaires.
Widget du titre de la pièce
Du très classique :

Et la ligne HTML :
<div style="margin-bottom: 30px; color: lightseagreen; font-family: Montserrat-Light;">#value#</div>Widget de la température
Pareil pour la température :

Et la ligne HTML :
<i style="font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></i>Widget de l’humidité
Là encore rien de spécial :

Et la ligne HTML :
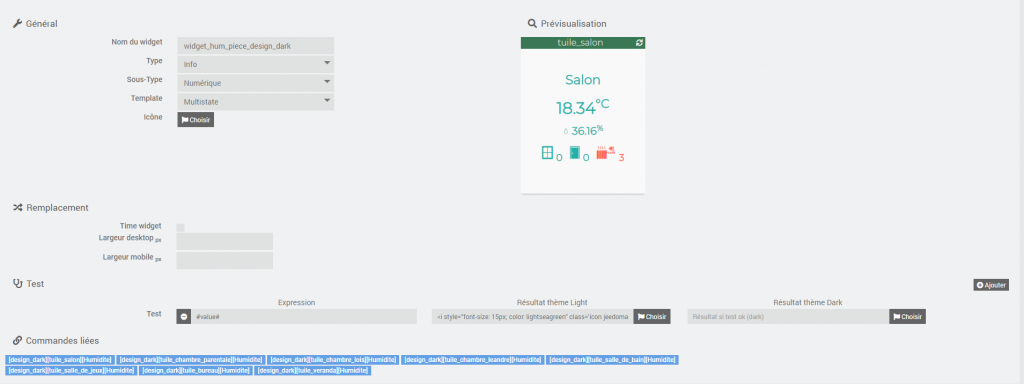
<i style="font-size: 15px; color: lightseagreen" class='icon jeedomapp-humidity'></i> <i style="font-size: 20px; font-style: normal; color: lightseagreen">#value#<sup>#unite#</sup></i>Widget des fenêtres
Et voilà, on y est : notre premier groupe.
La première chose à faire est d’installer le plugin Groupe (si vous ne l’avez pas déjà) et de l’activer.
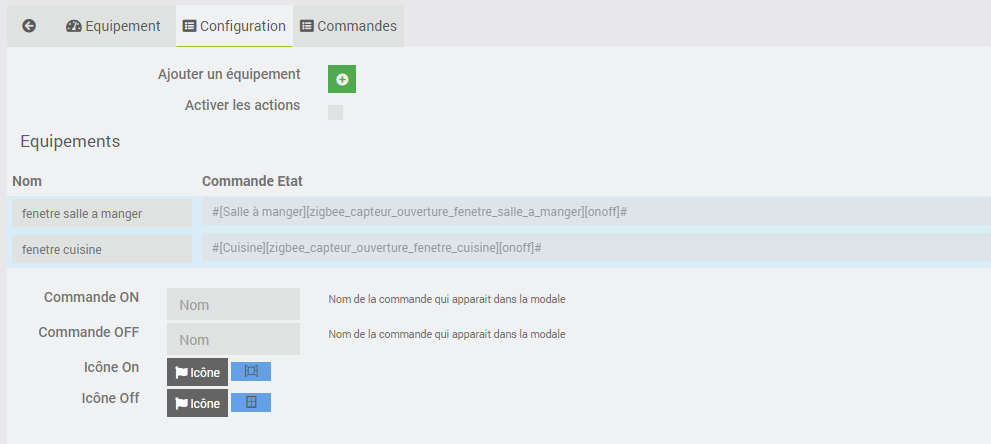
Lorsque c’est fait, on crée un premier groupe :
- Plugin => Monitoring => Groupe
- Ajouter (gros bouton en haut à gauche)
- Choisir un nom
- Ensuite, on va dans l’onglet Configuration et on ajoute les infos binaires qu’on veut « grouper »
- Vous pouvez mettre des icônes même si ça ne sert à rien (sauf peut-être pour voir apparaitre l’icone dans le dashboard j’imagine)

J’insiste sur un point : les groupes fonctionnent avec des infos BINAIRES. Si vous voulez grouper autre chose il faut le convertir en info binaire (c’est ce qu’on va faire avec les radiateurs, pas de panique !).
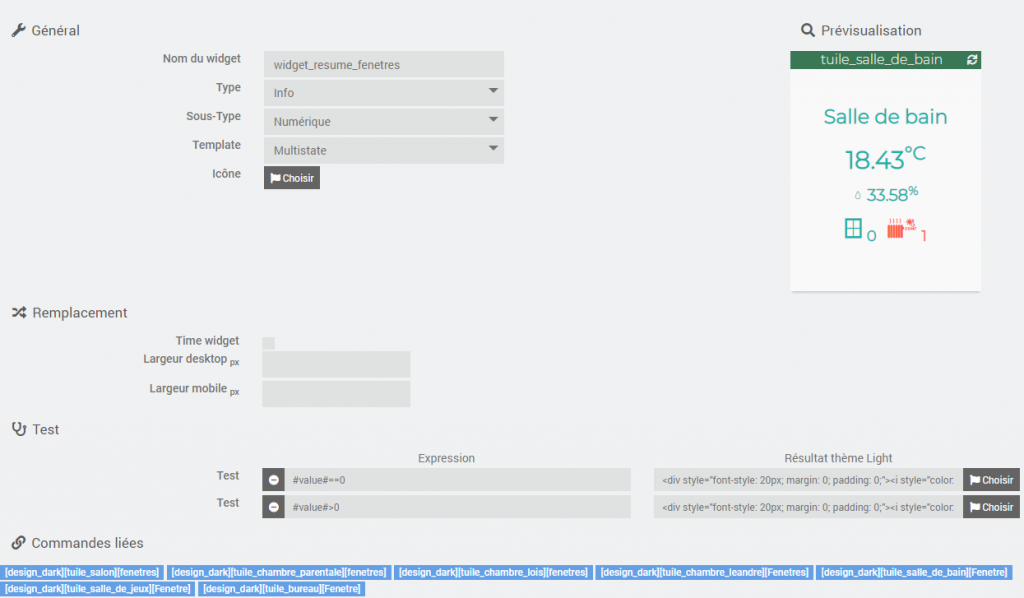
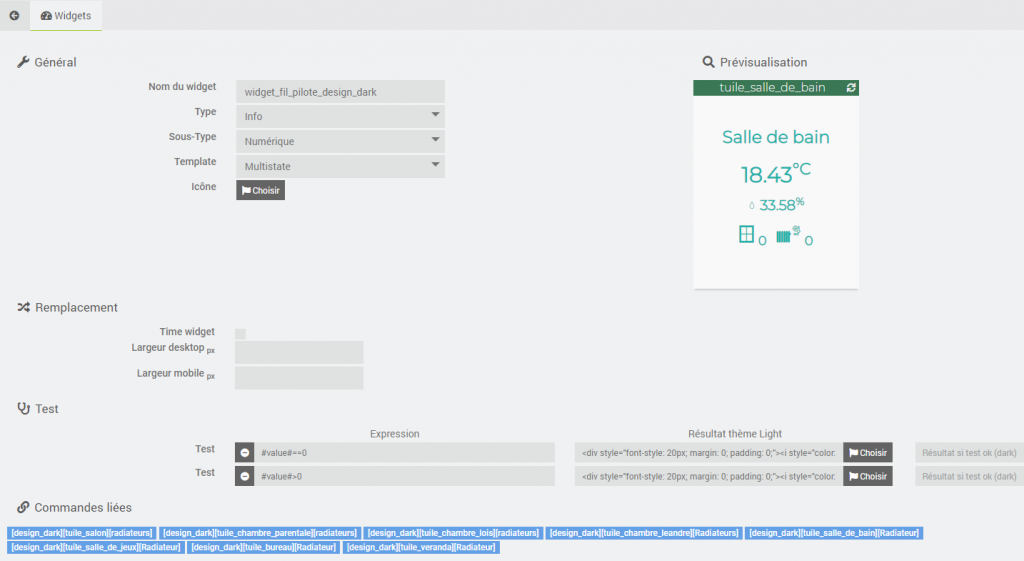
Quand vous avez créé le groupe, on peut créer le widget associé :

Et les lignes d’HTML :
<div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: lightseagreen" class='icon jeedom-fenetre-ferme'></i> <i style="font-style: normal; color: lightseagreen;"><sub>#value#</sub></i></div><div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: tomato" class='icon jeedom-fenetre-ferme'></i> <i style="font-style: normal; color: tomato;"><sub>#value#</sub></i></div>Widget des portes
On recommence la même chose pour les portes, je ne vous mets donc que l’HTML :
<div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: lightseagreen" class='icon jeedom-porte-ferme'></i> <i style="font-style: normal; color: lightseagreen;"><sub>#value#</sub></i></div><div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: tomato" class='icon jeedom-porte-ferme'></i> <i style="font-style: normal; color: tomato;"><sub>#value#</sub></i></div>Widget des radiateurs
Pour les radiateurs, les choses sont un peu plus compliquées (à peine…). Je contrôle mes radiateurs à l’aide de modules ZWave fil-pilote Qubino. Ces modules me remontent une information numérique sous forme d’entier entre 0 et 255 qui correspondent au mode du fil-pilote :
- 0 => Off
- 20 => Hors-gel
- …
- 255 => Confort
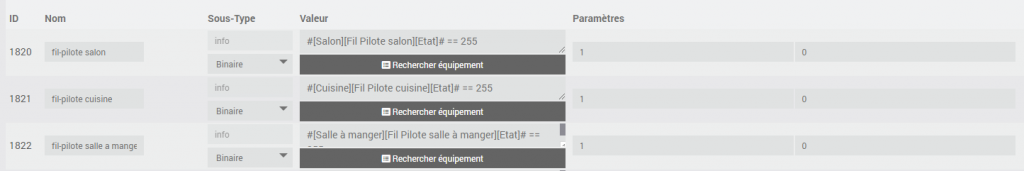
Il faut convertir ces informations numériques en information binaire ce qui est possible dans mon cas puisque que je n’utilise que les modes Hors-gel et Confort. Pour faire cette conversion on va passer par un virtuel qui va rassembler tous les modules :

Il faut comprendre les infos du virtuel comme ça : « Si l’état du fil-pilote est égal à 255, l’info vaut 1, dans tous les autres cas elle vaut 0. »
On peut désormais utiliser toutes ces informations binaires de la même façon que les autres :

<div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: lightseagreen" class='icon jeedom-pilote-hg'></i> <i style="font-style: normal; color: lightseagreen;"><sub>#value#</sub></i></div><div style="font-style: 20px; margin: 0; padding: 0;"><i style="color: tomato" class='icon jeedom-pilote-conf'></i> <i style="font-style: normal; color: tomato;"><sub>#value#</sub></i></div>Virtuel
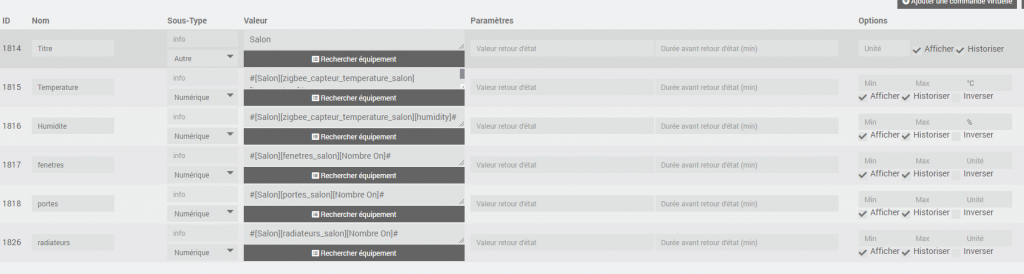
Il ne reste qu’à créer le virtuel de la tuile comme on l’a fait plein de fois jusqu’ici :

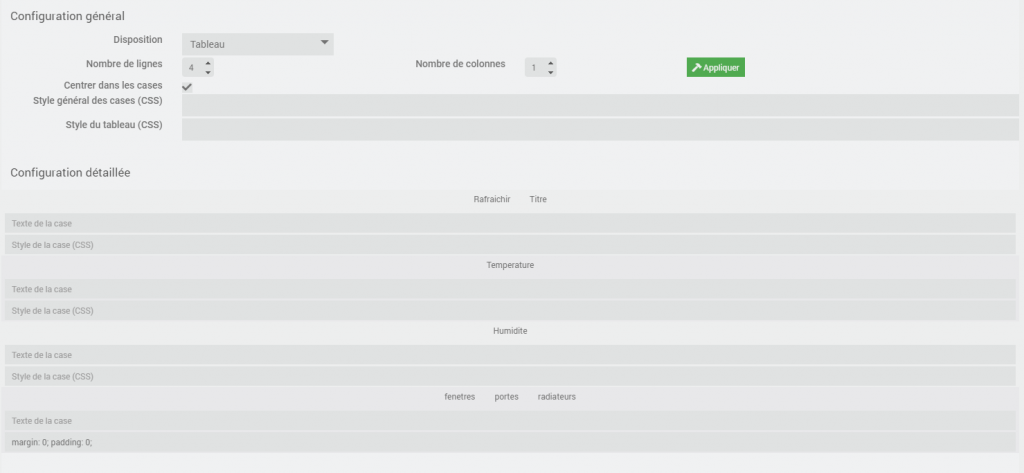
Voila la configuration avancée avec la disposition sous forme de tableau

Quelques classes à ajouter au besoin dans l’onglet affichage :

Et il ne reste plus qu’à ajouter la nouvelle tuile sur le design. Recommencer la manip pour toutes les pièces. C’est un peu long mais quand vous aurez fait la première il ne restera qu’à dérouler…
Tuile des modes de chauffage par pièce
Le moment tant attendu est arrivé : la tuile des modes de chauffage avec la petite flèche pour le mode courant.
Widget mode courant (flèche)
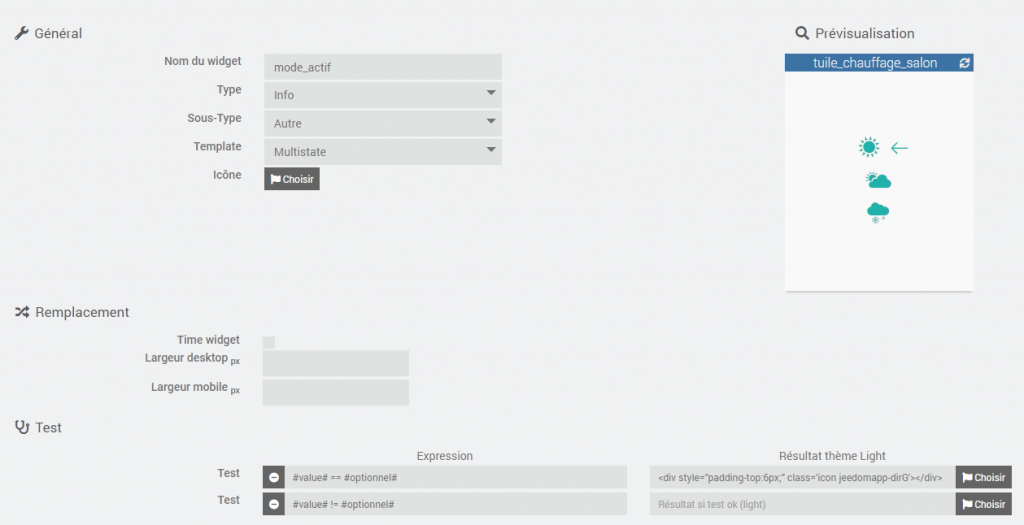
C’est le seul endroit dans tout le design où il y a une petite astuce. Je ne sais pas si c’est bien propre mais en tout cas ça fonctionne bien.
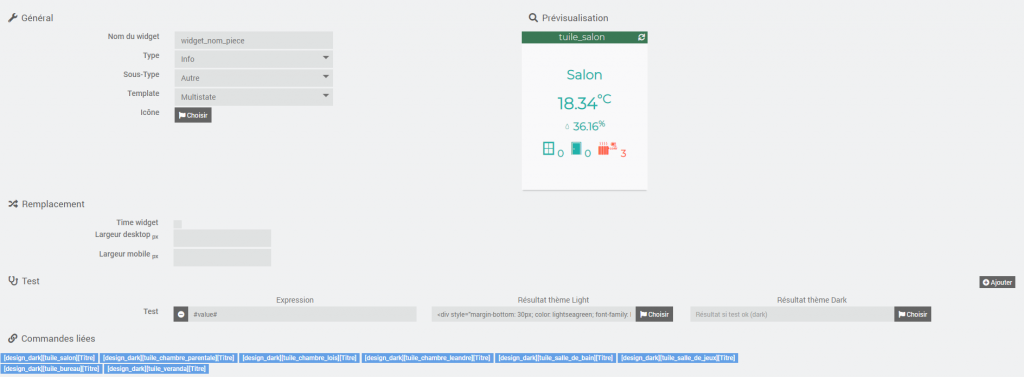
Il faut donc créer un widget Info/Autre/Multistate avec deux tests :

Avec la ligne HTML suivante dans le premier test :
<div style="padding-top:6px;" class='icon jeedomapp-dirG'></div>La petite astuce se situe au niveau des tests :
- #value# == #optionnel# signifie quand la valeur qui utilise ce widget est égale au paramètre #optionnel# (que l’on va définir dans le virtuel) => j’affiche la flèche
- dans tous les autres cas, je n’affiche rien.
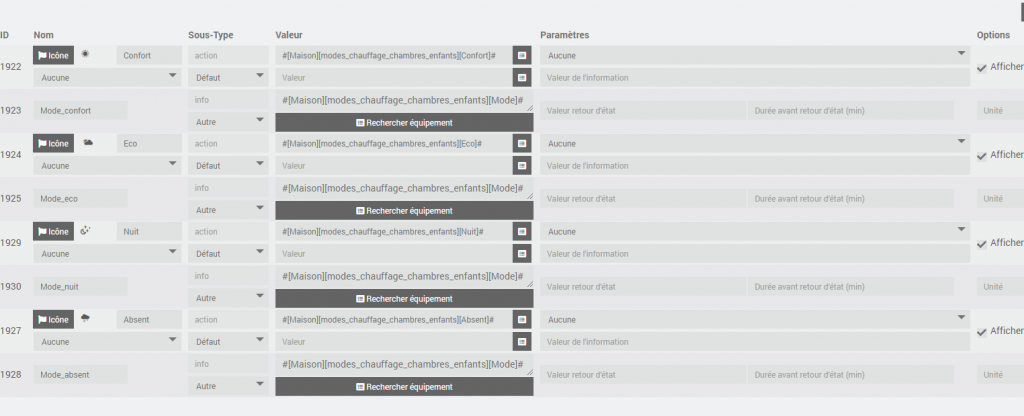
Le virtuel
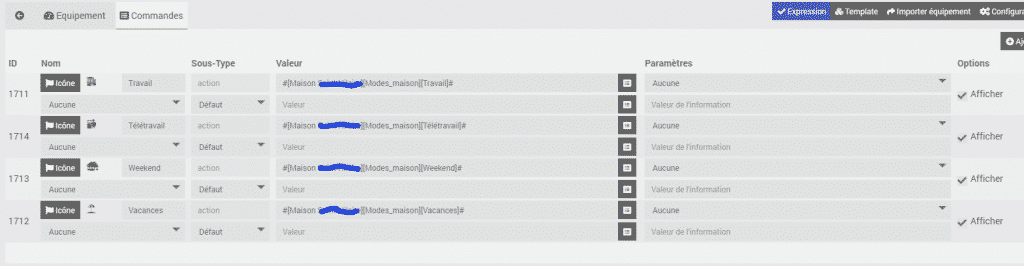
On crée maintenant le virtuel qui va afficher les icônes pour tous les modes ainsi que la flèche uniquement pour le mode courant.
A chaque ligne, on a :
- une action avec une icône correspondant au mode
- une info qui affiche ou non la flèche en fonction de si le mode est actif ou non.

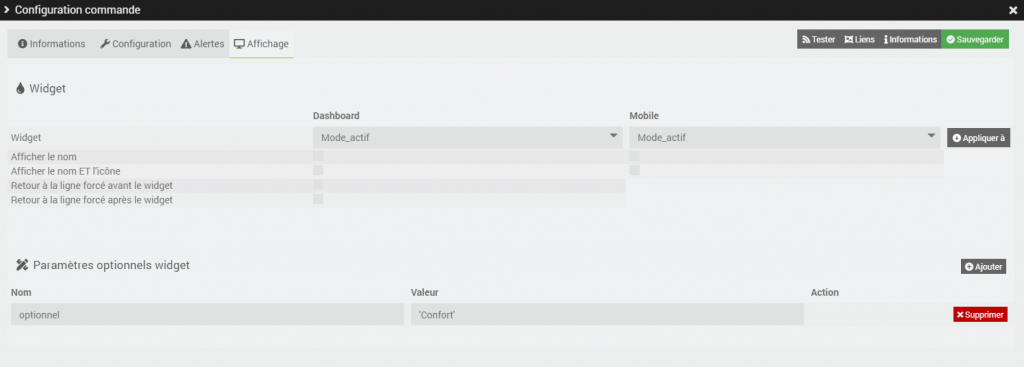
Il y a des choses intéressantes à ajouter dans la configuration de chaque info du virtuel :
- on choisit notre widget d’affichage de la flèche
- on ajoute un paramètre optionnel que j’ai très intelligemment nommé #optionnel# pendant mes essais et que je n’ai jamais renommé… Soyez meilleurs que moi, appelez le mode_courant ou quelque chose dans ce genre. C’est grâce à ce paramètre que la flèche va apparaitre ou non en fonction de la chaine de caractère que vous aurez saisie. Attention, il ne faut pas oublier les quotes autours de la chaine de caractère avec le nom du mode.
- Pour chaque mode, il faut changer la chaine de caractère passée dans le paramètre optionnel.

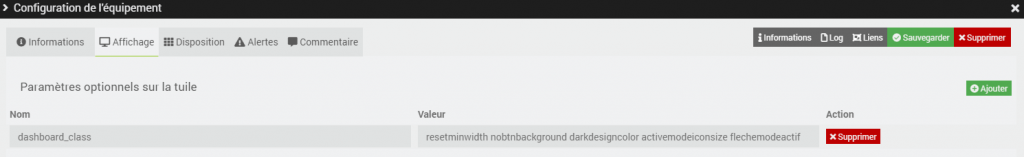
Et voici la configuration globale du virtuel pour les classes CSS et l’affichage sous forme de tableau :


Et pour finir, la totalité du CSS personnalisé :

Conclusion
Voilà, j’espère qu’avec tout ça vous arriverez à vous en sortir, si vous avez un soucis, n’hésitez pas à venir chercher de l’aide sur Facebook (groupe Entraide Jeedom) ou sur le forum officiel Jeedom. Vous pouvez aussi utiliser notre plugin Innovant YOUDESIGN