Introduction
Construire un widget avec Font Awesome dans Jeedom. Tout d’abord, cet article est, en quelque sorte, une introduction à l’utilisation des polices de caractères dans Jeedom.
Il est une bonne base à l’article suivant :
https://youdom.net/2021/01/01/ajouter-des-icones-dans-jeedom/
On apprendra donc , au travers de cet article, à construire un widget avec la police de caractère Font-Awesome dans Jeedom.
Qu’est-ce que font-awesome :
Font-awesome est donc une police de caractère qui est très fréquemment utilisée sur le web.
Elle est composée d’une partie gratuite et d’une partie payante.
La partie gratuite est d’ailleurs déjà intégrée dans Jeedom.
font-awesome est donc une police de caractère au même titre que Verdana, Time new Roman, Comic sans ms … que l’on peut retrouver dans Word.
Par contre, la particularité de cette police de caractère, c’est qu’elle ne propose que des icônes.
Dans le même style, il existe Material Design Icons (mdi) :
https://materialdesignicons.com/
Cependant, elle n’est pas intégrée dans Jeedom par défaut.
Quel est l’intérêt d’utiliser font-awesome ?
En effet, il existe plusieurs avantages à utiliser une police pour ses icones :
- Tout d’abord, la taille de l’icône : 1.5Mo pour 1600 icones
- Ensuite, la vitesse de chargement de la page : le poids des icones est très petit. La page est donc plus rapide à charger
- De plus, la personnalisation facile et très avancées : Comme c’est une police de caractère, on peut utiliser les propriétés CSS pour personnaliser son icone (taille, couleur, gras ….)
- Mais aussi, pas besoin de télécharger une icone différente pour chaque taille/couleur : ça réduit la taille de la page (donc cela augmente la vitesse de chargement)
- Enfin, on peut agrandir l’icone, cela ne pixellise pas
Comment utilise t’on Font-awesome ?
Suite à cette introduction, nous allons donc construire notre widget avec Font-Awesome dans Jeedom.
Pour illustrer notre exemple, je me suis donc crée un virtuel pour simuler une lampe.
j’appliquerais mon widget dessus.


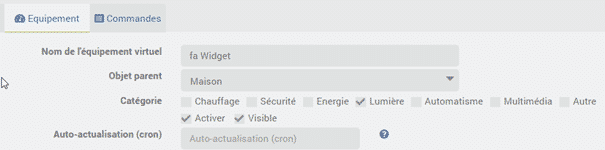
Créons un nouveau widget on-off pour une lampe :

Mettre un nom de widget explicite (pas comme le mien ^^) :

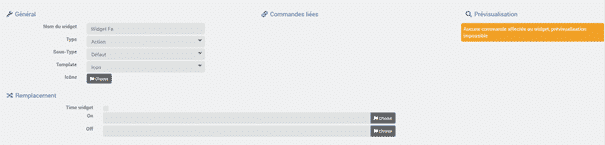
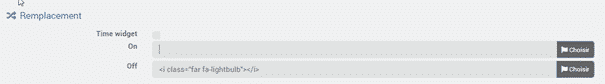
Nous voila dans l’interface de création :

On va se rendre sur le site de font-awesome pour récupérer une icone qui nous convient :
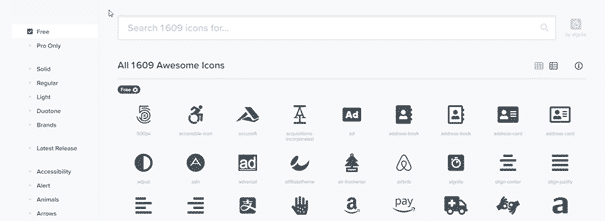
Voici donc, le liens vers les icones (en n’affichant que les gratuites) :
https://fontawesome.com/icons?d=gallery&m=free
Je parcours donc toutes les icones à la recherche de celle qui me convient

(ou bien, j’utilise les différents filtres sur la gauche ou la barre de recherche. Pour ma part, j’ai tapé « light »).
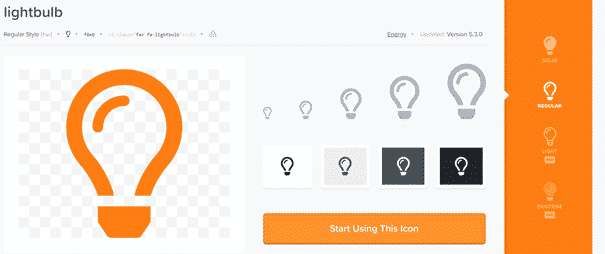
Enfin, dès que j’ai trouvé l’icone qui me convient, je clique dessus :
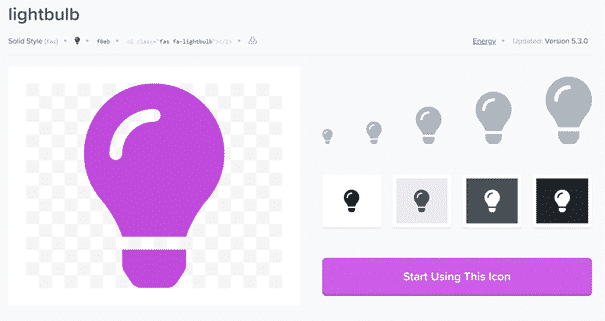
Nous arrivons donc sur une page comme celle-là :

Notre attention se portera, tout d’abord, sur le petit bout de code au-dessus de l’aperçu :
<i class= »far fa-lightbulb »></i>
Je clique dessus. Il se retrouve, ensuite, automatiquement dans le presse-papier.
Je n’ai plus qu’enfin à coller dans Jeedom.
Je vais utiliser celle-ci pour le off de mon widget.

Pour le on, avec la même démarche, je vais choisir une autre icone (j’aurais pu garder la même et jouer simplement sur la couleur) :

(ici, j’ai choisi une ampoule pleine)
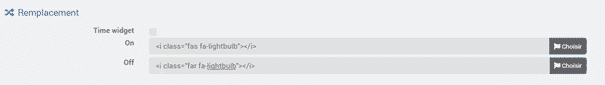
Ce qui donne :

J’enregistre.
Si je l’applique à mon virtuel (appliquer sur) :

On applique et on enregistre le widget.
On a déjà un aperçu dans la prévisualisation :

En cliquant dessus :

Voila, on a utilisé nos 2 premières icones font-awesome.
Personnalisation avancée de nos icônes :
Pour personnaliser un peu plus nos icônes, on va utiliser du css.
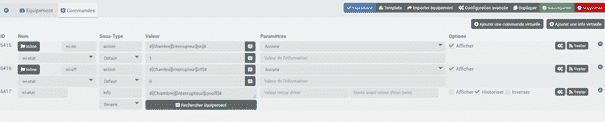
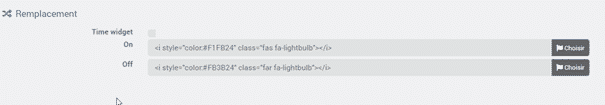
On reste dans la fenêtre de notre widget : on va modifier nos lignes on et off.
Au niveau du CSS, on va principalement changer la taille de l’icône et la couleur.
(font-size et color)
Attention, certaines propriétés css des icônes font-awesome sont reservées à la version pro (certaines font-style par exemple)
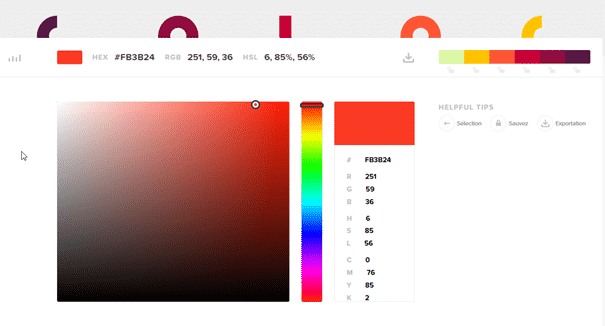
Je vais m’aider de ce site pour choisir le code couleur que je vais mettre pour mes icones :
https://htmlcolorcodes.com/fr/

Je vais donc utiliser le rouge quand la lampe est éteinte :
<i style= »color:#FB3B24″ class= »far fa-lightbulb »></i>
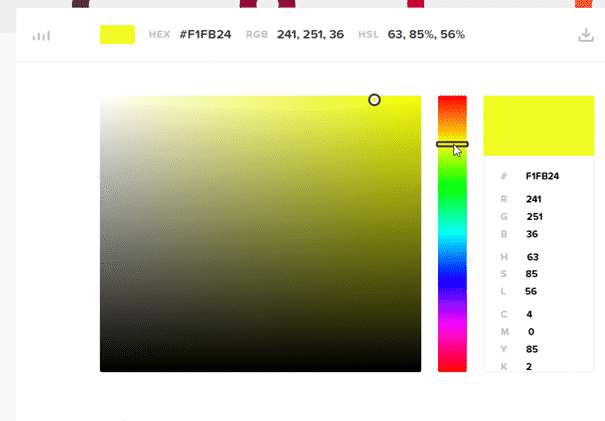
Et ensuite, le jaune pour la lampe allumée :

<i style= »color:#F1FB24″ class= »fas fa-lightbulb »></i>
Nous avons donc :

Si on enregistre et on teste la prévisualisation :


Pour s’amuser, on va jouer sur la taille des icones : Vos widgets dans Jeedom avec Font-Awesome
<i style= »color:#F1FB24;font-size:50px » class= »fas fa-lightbulb »></i>
<i style= »color:#FB3B24;font-size:20px » class= »far fa-lightbulb »></i>


Pour conclure :
J’espère que vous avez compris l’intérêt d’utiliser font-awesome (et les polices de caractère en général).
C’est extrêmement personnalisable/flexible et surtout cela a un impact négligeable sur le poids de la page.