Introduction
Dans ce tutoriel nous allons aborder différentes façons d’intégrer des icones dans la banque d’icones de votre Jeedom.
J’en profite pour remercier ZygOm4t1k pour son travail sur le plugin, et kiboost pour les infos qu’il nous a fourni via le community.
De quoi ai-je besoin ?
- Jeedom (v4 de preference)
- JeeExplorer
- Un SVG… ou pas en fait…
Théorie
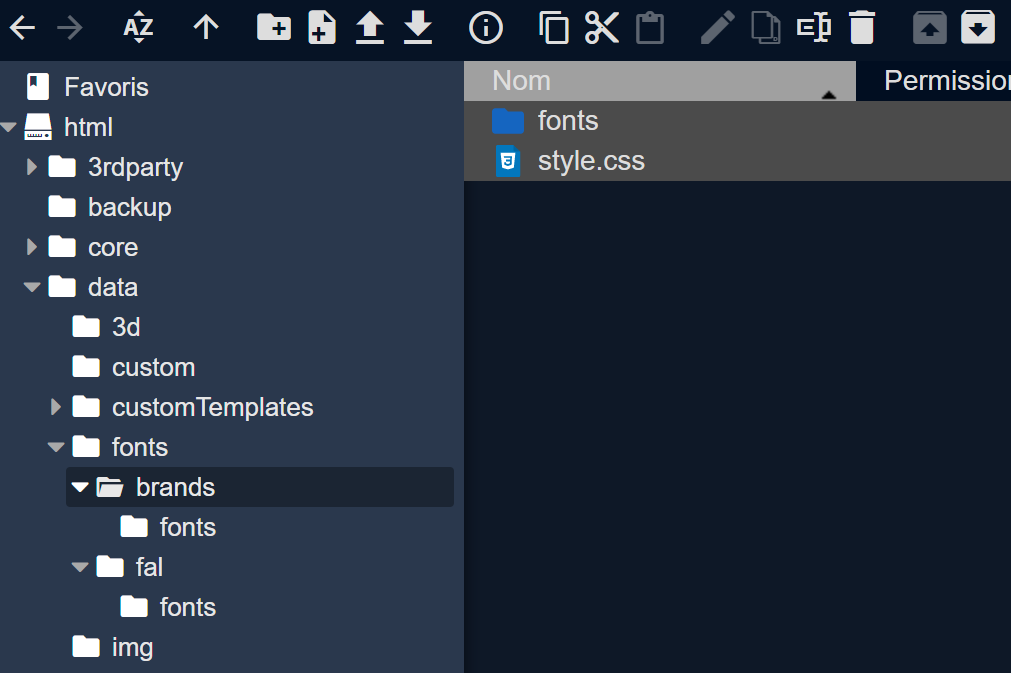
Votre dossier font doit avoir la structure suivante:
- mafont
- style.css
- fonts/
- mafont.eot
- mafont.svg
- mafont.ttf
- mafont.woff

Dans cet exemple, deux fonts : brands et fal
Les noms de fichiers fonts doivent être identique au nom du dossier
Les noms des class css doivent commencer par le nom de la font puis un tiret. Ici : .maFont-
Exemple d’un fichier style.css :
@font-face {
font-family: 'mafont';
src:url('fonts/mafont.eot');
src:url('fonts/mafont.eot') format('embedded-opentype'),
url('fonts/mafont.woff') format('woff'),
url('fonts/mafont.ttf') format('truetype'),
url('fonts/mafont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="mafont-"]:before, [class*=" mafont-"]:before {
font-family: 'mafont';
font-style: normal;
speak: none;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.mafont-heart:before {
content: "\e000";
}Pratique
Vous allez me dire, tout ca c’est bien beau, mais ca ne m’avance guerre et de toute façon je ne sais pas ce qu’est un SVG.
Pour les plus pressés d’entre vous, je vous renvoie vers le plugin Icones, Il n’existe qu’en Beta, il faudra donc activer l’installation des beta depuis votre market jeedom. Il fonctionne parfaitement et permet d’installer quelques pack d’icones gratuitement,

Pour tous les autres, un peu plus acharnés sur le contenu. il faut faire du quasi-sur-mesure :
IcoMoon.io, votre salut
IcoMoon présente un outil en html5 qui permet de générer un pack d’icone depuis un/des SVG importés.
Rendez-vous sur https://icomoon.io/app/#/select
Cliquez sur Import Icons, si vous poceder deja un SVG
Cliquez sur l’icon d’a coté pour fouiller dans la base d’IcoMoon

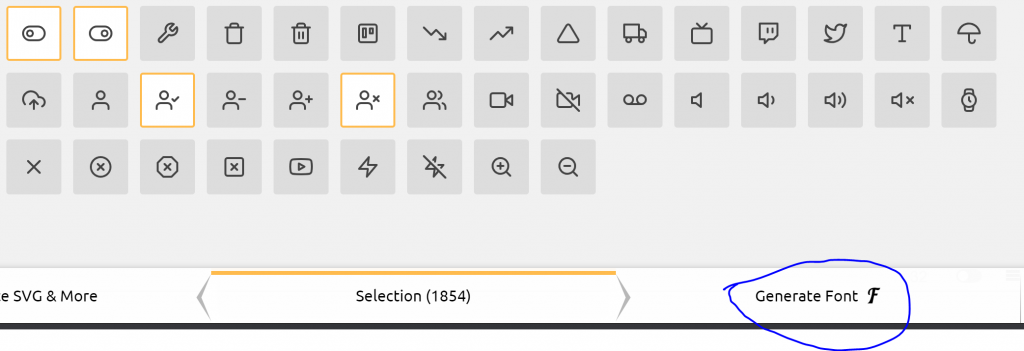
Sélectionnez les icones qui vous intéressent ou, toutes les icones si vous le souhaitez
Cliquez sur Generate Font

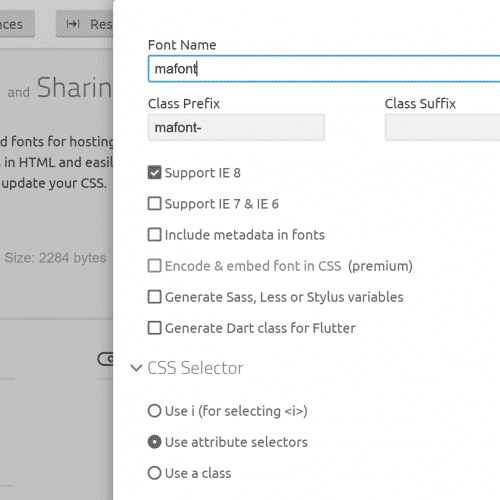
Cliquez sur Preferences
Renseignez le nom de la font dans le champ FontName en minuscule
Mettez la même chose dans Class Prefix, ce sera plus facile pour la recherche dans Jeedom
Cliquez a coté pour fermer.

Terminez par Download.

Pour finir, créez un dossier qui porte le nom de votre font (respectez la casse… en minuscule donc…) dans html/data/font
Décompressez l’archive téléchargée et transférez le dossier font et le fichier style.css dedans.
Vous devriez avoir une structure de dossier comme abordé au début de cet article.
Si tout s’est bien déroulé, les icones doivent être visible dans Jeedom, en créant un widget core par exemple.
Allons un peu plus loin
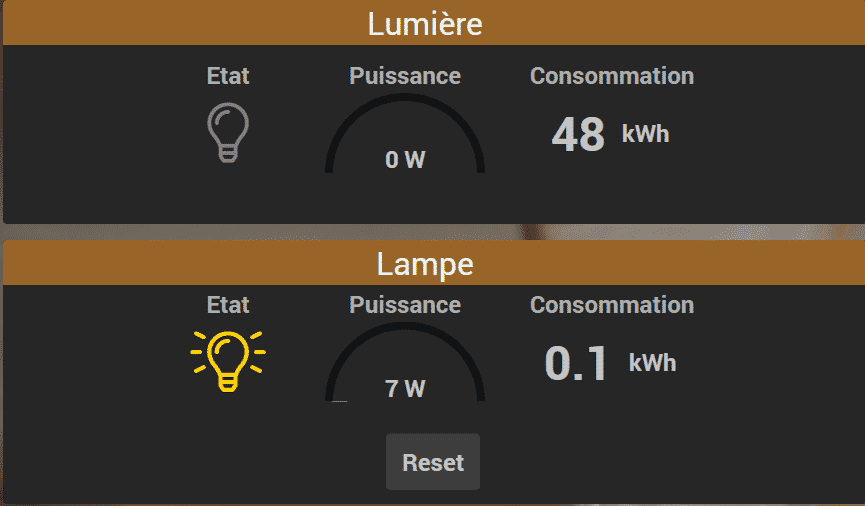
voici un exemple de ce que l’on peu faire avec ces nouvelles Icones

Les nouvelles icones sont accessible depuis le menu Outils/Widgets
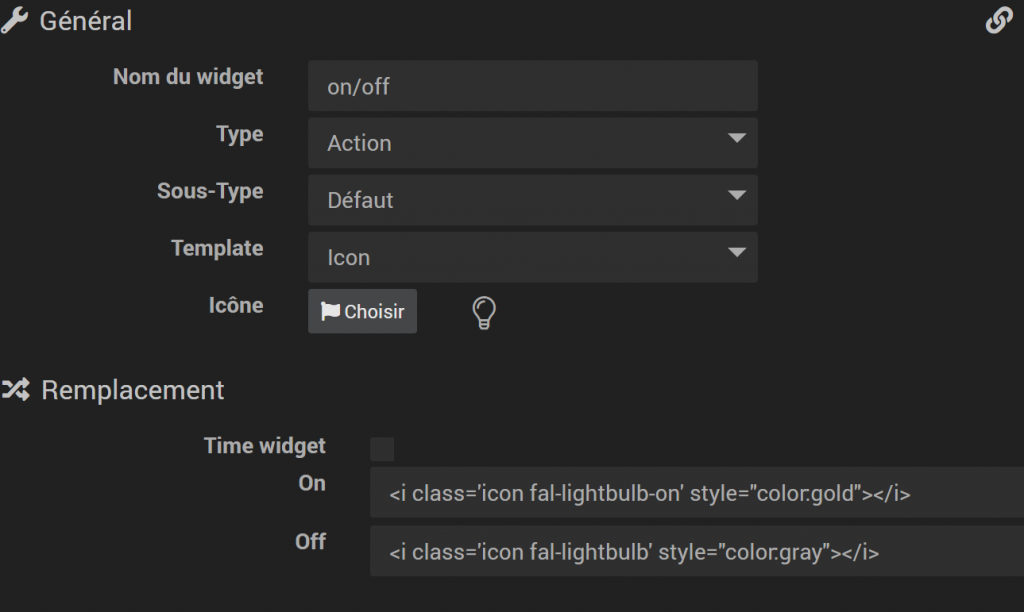
Pour ajouter une couleur personnalisée, ajoutez le style CSS correspondant:
style="color:gold"Voyez le nouveau visuel de cette commande lumière.
Gris quand c’est éteint, Jaune d’or quand c’est allumé

Defis !
Saurez vous faire de même pour une lumière dimmable ?
Moi, je n’y suis pas encore arrivé… et vous ?