Nouvel Echo Show 5 (3e génération) | Écran tactile connecté compact avec Alexa pour le contrôle de votre maison connectée et bien plus | Anthracite
- AJOUTEZ ALEXA SUR VOTRE TABLE DE CHEVET : programmez des alarmes et minuteurs, détendez-vous avec une playlist relaxante, commencez votre journée en douceur avec une routine qui allume les lumières compatibles, consultez votre calendrier ou la météo en profitant d’un affichage clair, et tout ça, rien qu’avec votre voix.
- PETIT FORMAT, GRANDES PERFORMANCES : écoutez votre musique préférée ou vos podcasts, regardez vos séries, et bien plus encore, depuis Amazon Music, Spotify, Prime Video ou d’autres services, en profitant désormais de basses encore plus profondes et de voix encore plus claires. Cet appareil est doté d’un écran 5,5″ vous permettant de voir vos séries, titres de chansons et bien plus, d’un simple coup d’œil.
- CONTRIBUEZ AU CONFORT DE VOTRE MAISON : contrôlez les appareils connectés compatibles (lumières, thermostats, etc.), même lorsque vous n’êtes pas à la maison.
Jeu ludique avec Jeedom
Loïc nous avait fait part de son Centre de gestion des récompenses familiale
pour le coup, nous étions dans l’univers d’Harry Potter, voici ma conception pour mon petit bonhomme.
Alors bienvenu dans le monde des super Saiyan !
Contexte
Étant professionnellement plus dans l’éducation que l’informatique, je me suis inspiré de mon expérience pour créer ce système qui nous a permis de bien faire comprendre les règles à mon fiston. L’idée est vraiment d’appuyer sur la compréhension des règles et de maitriser le temps passer devant les écrans.
Ici, nous allons jouer sur le temps autorisé de TV, je pars sur 30 min par jour. Selon, il pourra gagner ou perdre du temps d’écran
-
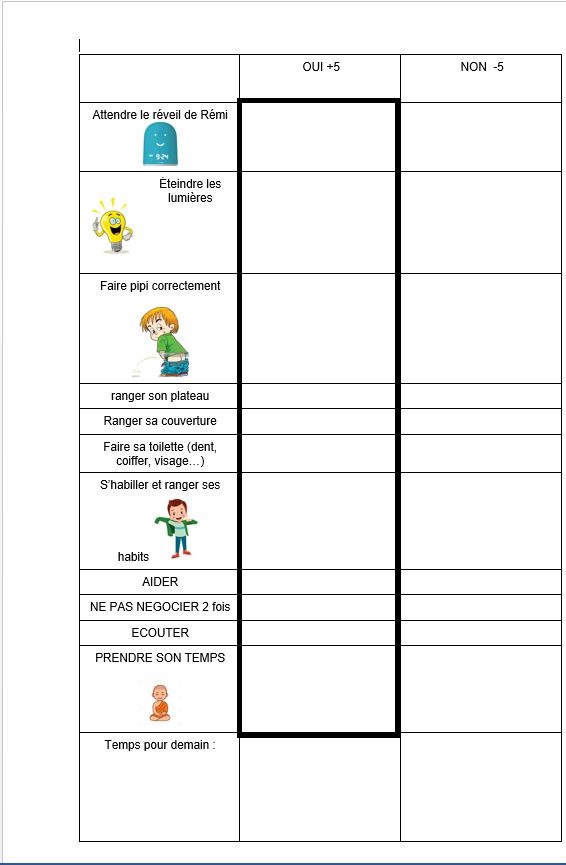
- le plus important est déjà d’établir des règles AVEC votre enfant et selon les besoins.
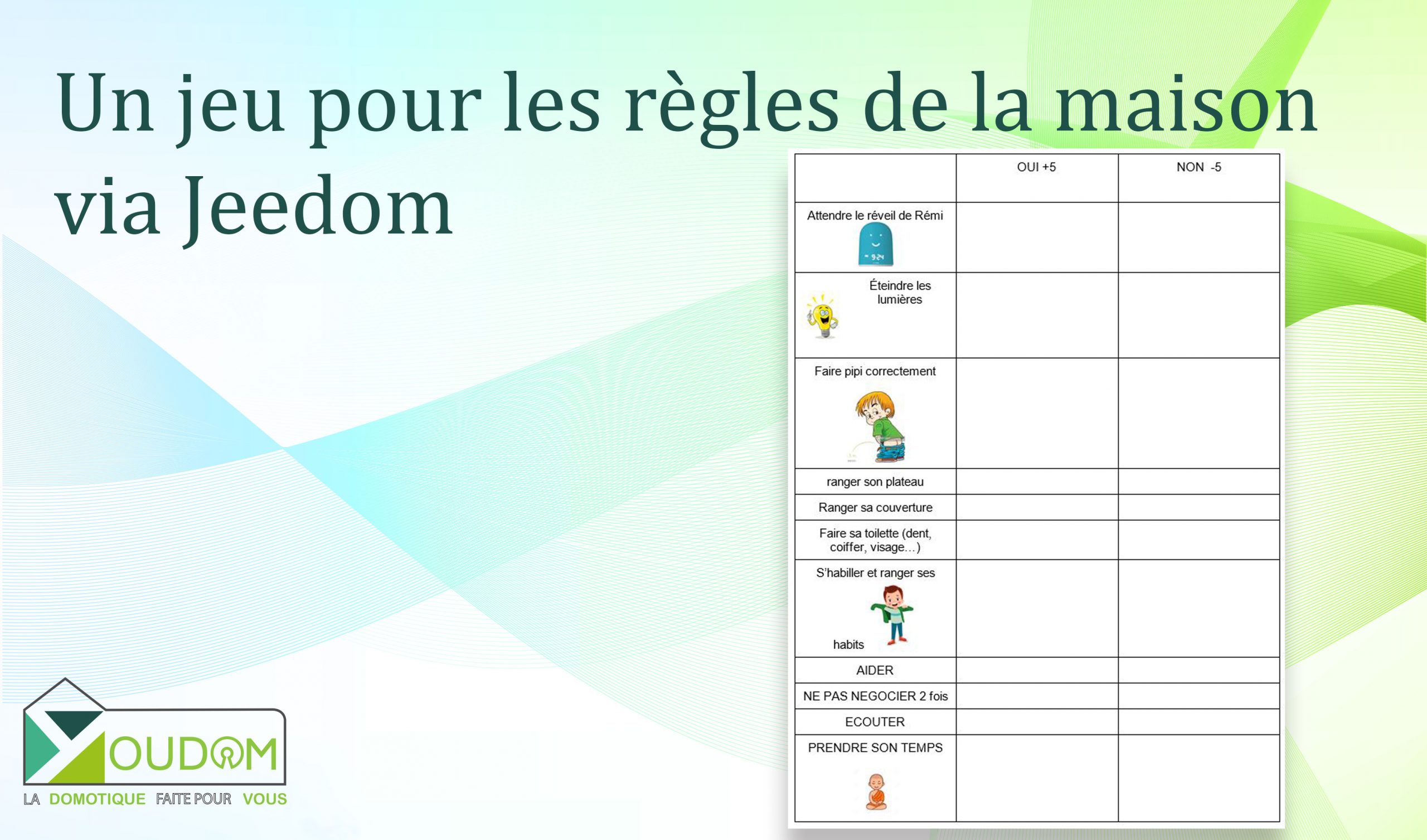
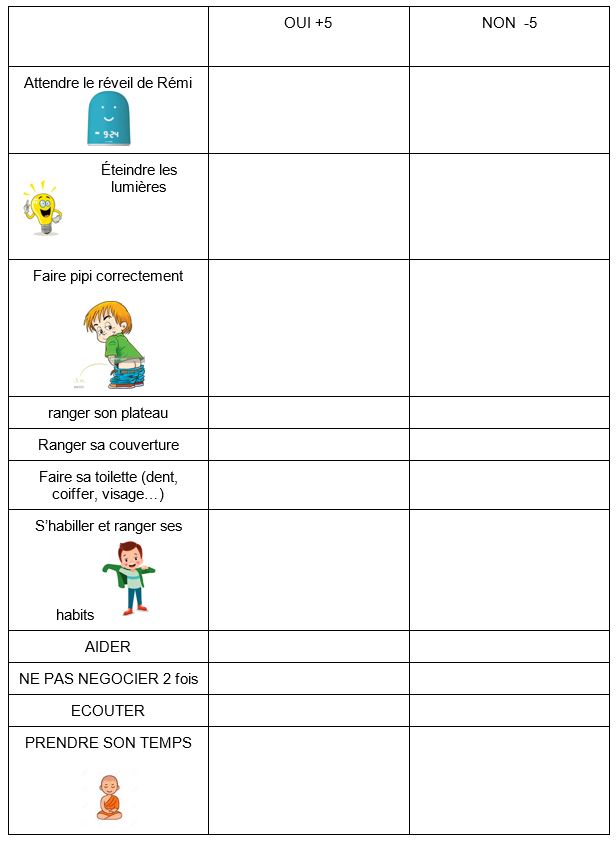
Voici les 11 règles, celles-ci valent + ou – 5 points. Et il y aura un bonus à + ou – 10
Voici un lien sur les recommandations selon l’âge de votre enfant :
https://www.passeportsante.net/famille/petite-enfance?doc=temps-ecran-age-recommandations
Matériel utilisé
Alexa
Solution proposée
Préparer les scénarios :
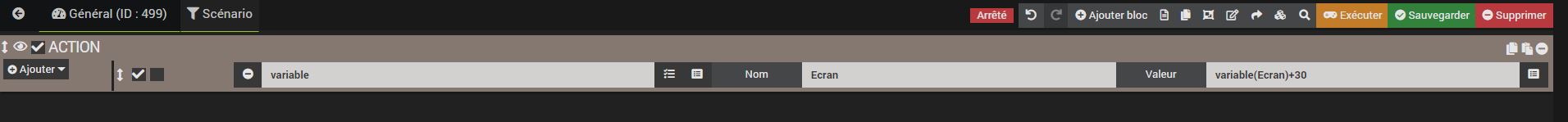
Le 1ᵉʳ scénario : Création de la variable
Celui-ci, je le nomme Temps_ecran_Base, il va créer la variable ECRAN.
Son déclencheur est une programmation faite à 7h00
On aurait pu mettre directement 30 mais, variable(Ecran)+30 nous permet de jouer avec le résultat de la veille, on le verra plus tard.
Pour la première utilisation mettre simplement le temps voulu pour moi 30. activer
Maintenant, remettez variable(Ecran)+30, mais ne le lancez pas encore.
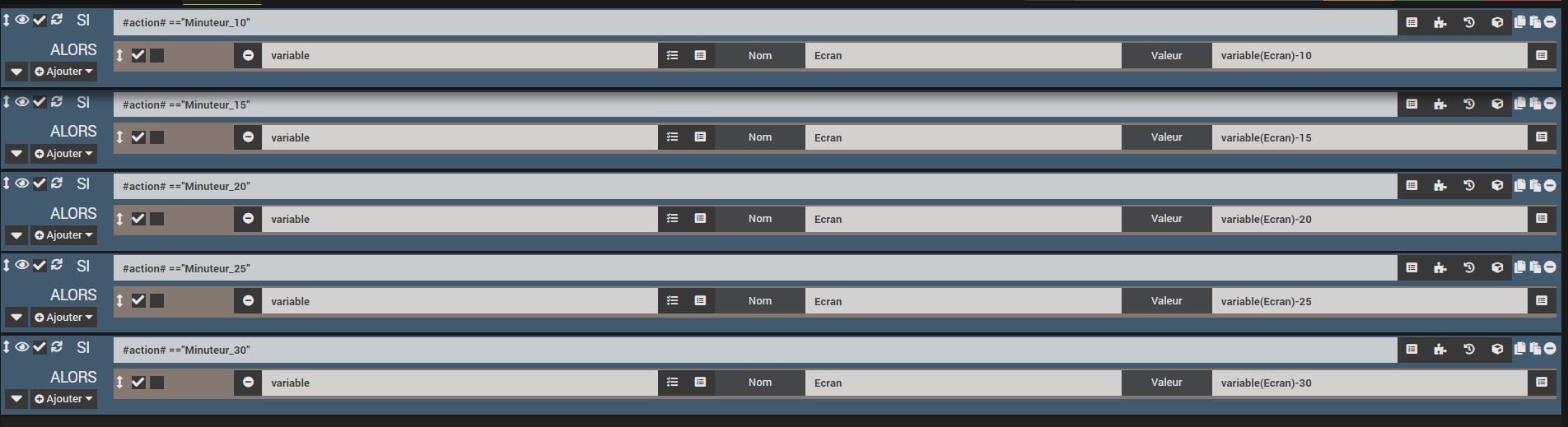
Le 2eme scénario : Le minuteur
Ce scénario nous permet de décompter le temps pris pour regarder un écran.
Pas de déclencheur, il sera activé par un prochain scénario. (scene Alexa)
Ici, nous allons faire un scénario et faire appelle aux TAG.
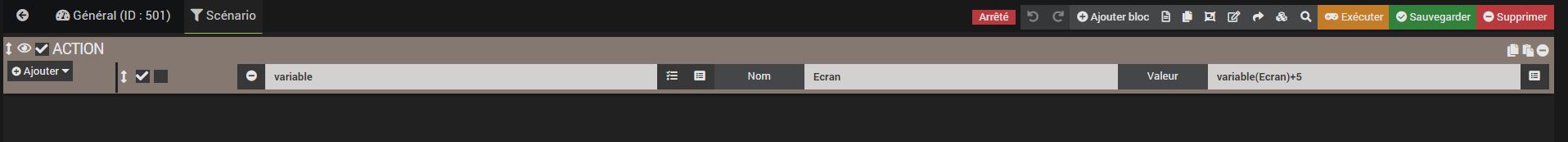
Le 3ᵉ scénario : Les récompenses (+)
Le déclencheur sera une commande de notre prochain virtuel, on y revient. [Virtuels][TEmps_ecran][recompense+5]
Très simple, on prend notre variable et on ajoute +5, variable(Ecran)+5
Le 4eme scénario : Les substitutions (NDLR :Celui-là mon fils ne l’aime pas )
Vous l’aurez compris, on fait comme le 3ᵉ
Déclencheur : [Virtuels][TEmps_ecran][Recompense-5]
Les autres scénarios récompenses :
Vous pouvez selon vos besoins, créer d’autre scénario dont les scénarios BONUS avec +10 ou -10
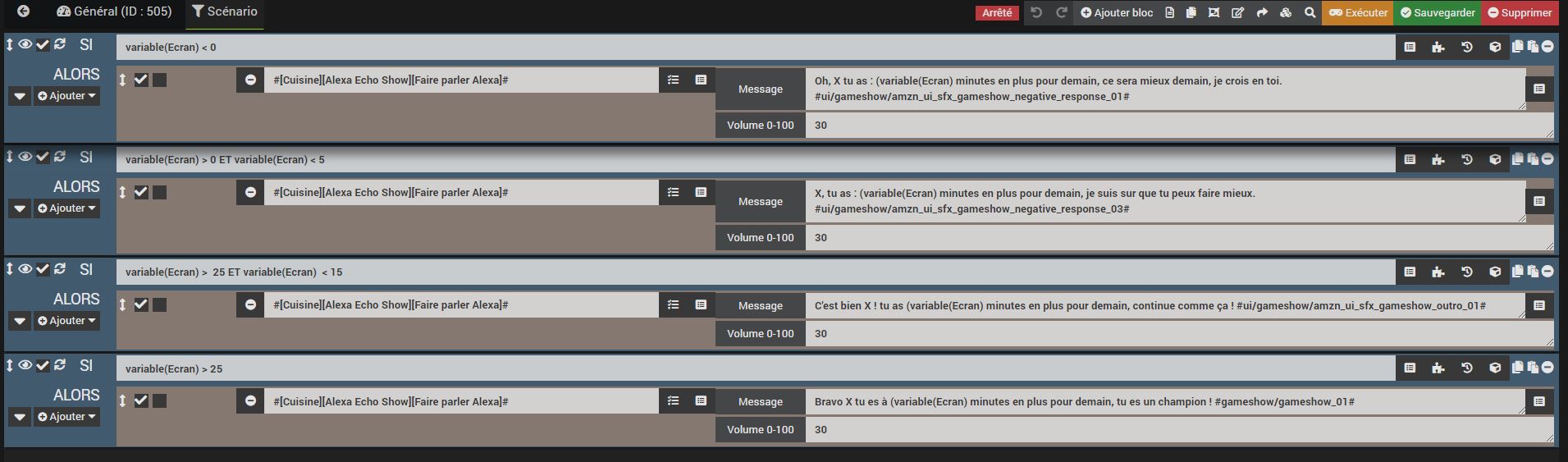
Le scénario de Total
Ce scénario sera déclencher à la fin du recap fait avec votre enfant.
Ainsi après les opérations faites avec les scénarios, Alexa donne le résultat avec un son qui va bien, exemple :
ui/gameshow/amzn_ui_sfx_gameshow_negative_response_03
Bibliothèque de son Alexa :
https://developer.amazon.com/fr-FR/docs/alexa/custom-skills/ask-soundlibrary.html
Nous voilà avec nos scénarios de prêts !
Le virtuel :
Attaquons désormais le virtuel. Celui-ci va nous permettre d’afficher des commandes dans notre tableau de règles créer plus haut (cf : contexte)
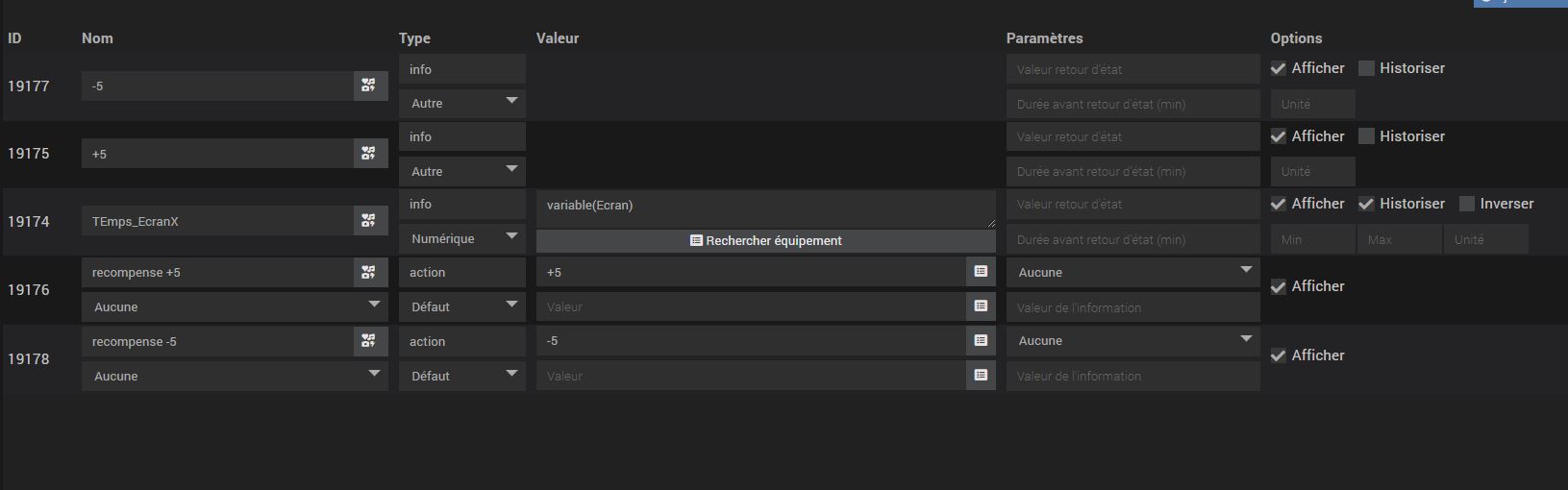
En premier :
Créer une information numérique avec le Nom Temps ecran et la valeur notre variable(Ecran)
Ensuite créer une action recompense +5 et -5
Sauvegarder cela créer les informations des actions.
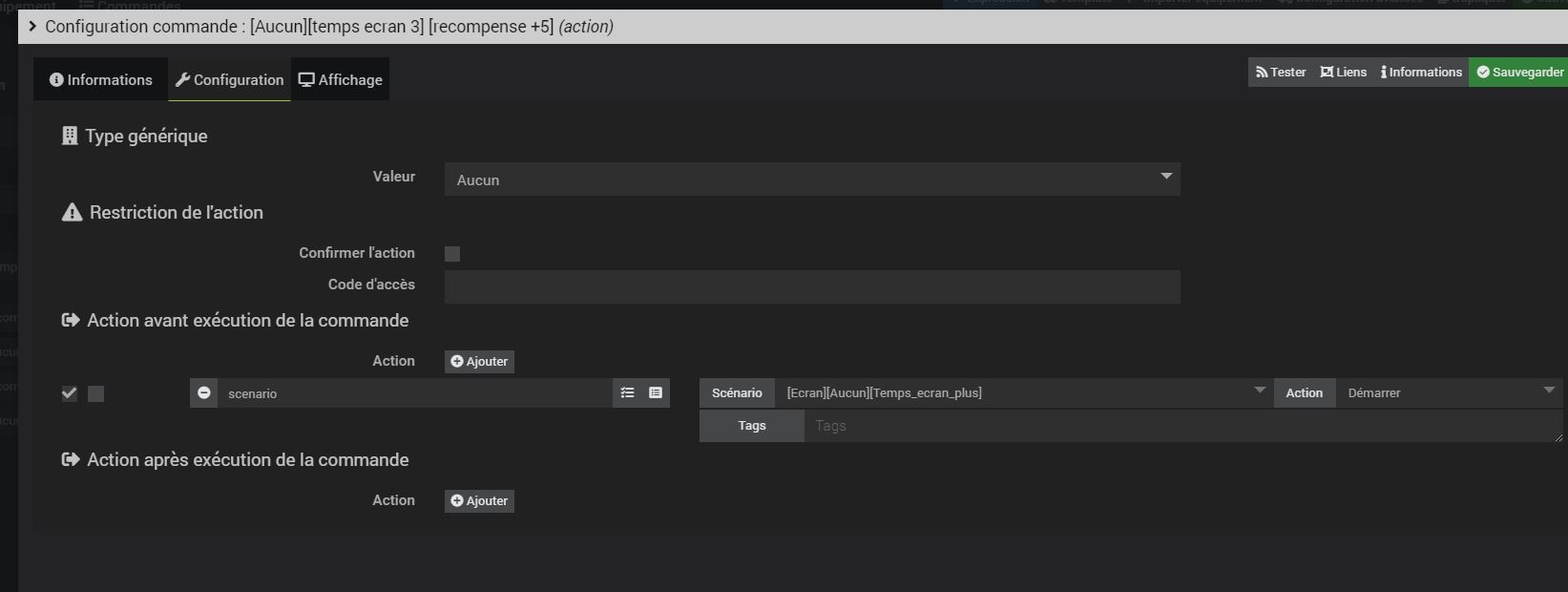
Aller dans la roue crantée à droite pour récompense +5 puis dans la configuration
lier en action le scénario récompense
Faite de même pour les récompenses -5
Penser à activer le virtuel.
Ici, vous pouvez tester les 2 commandes pour vérifier s’ils démarrent bien les scénarios, la variable doit changer.
Je remets ma variable à 30 avec les boutons du virtuel.
Le virtuel est prêt.
Le design : jeu ludique avec Jeedom
Créer une nouvelle page de design. Design / Clic droit dans design / Édition / créer un design
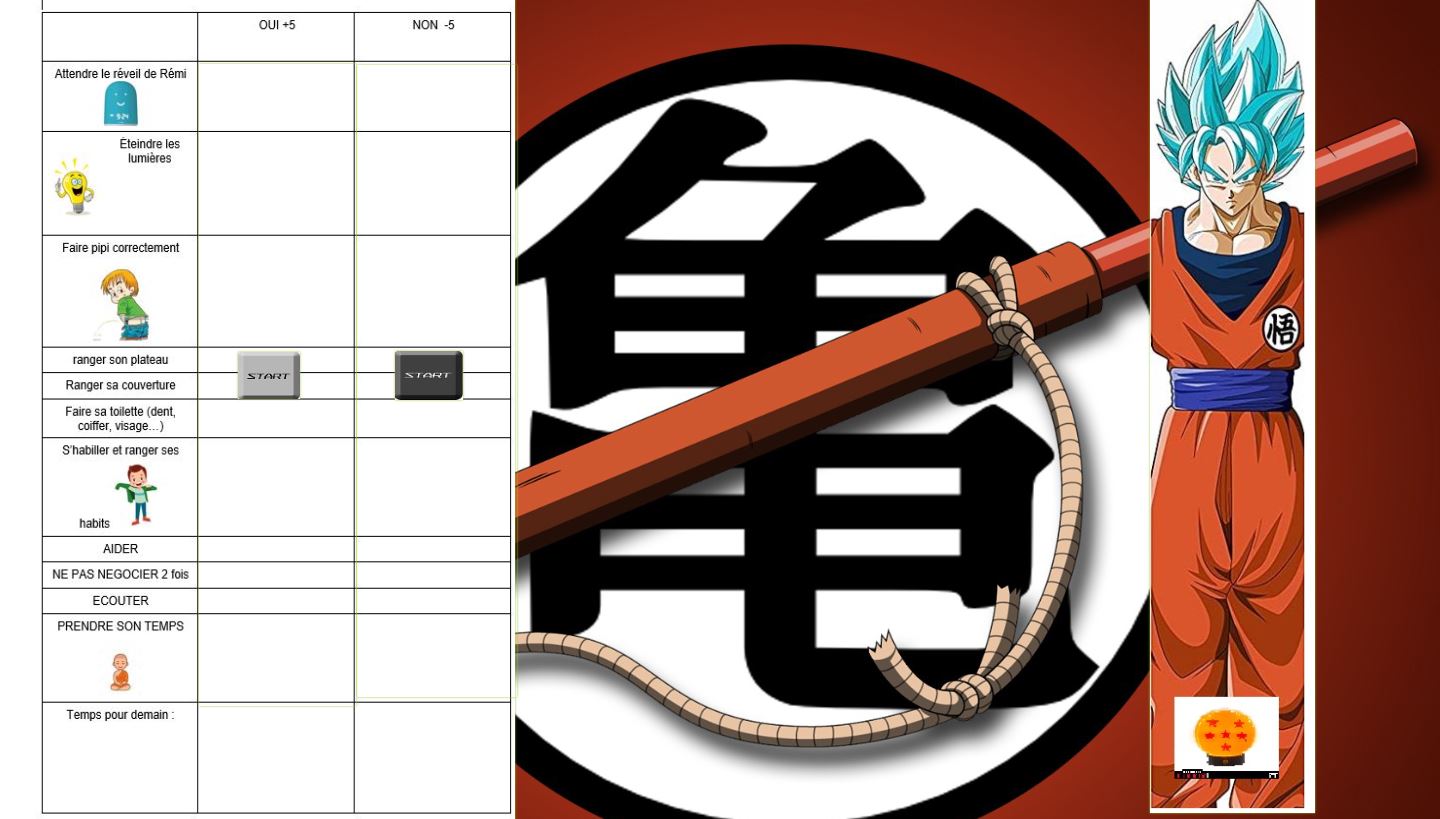
Incorporer votre image des règles, clic droit édition / ajouter une image- camera
Clic droit sur l’image/ envoyer, paramétrer ça taille. Puis clic droit et le mettre en niveau 0
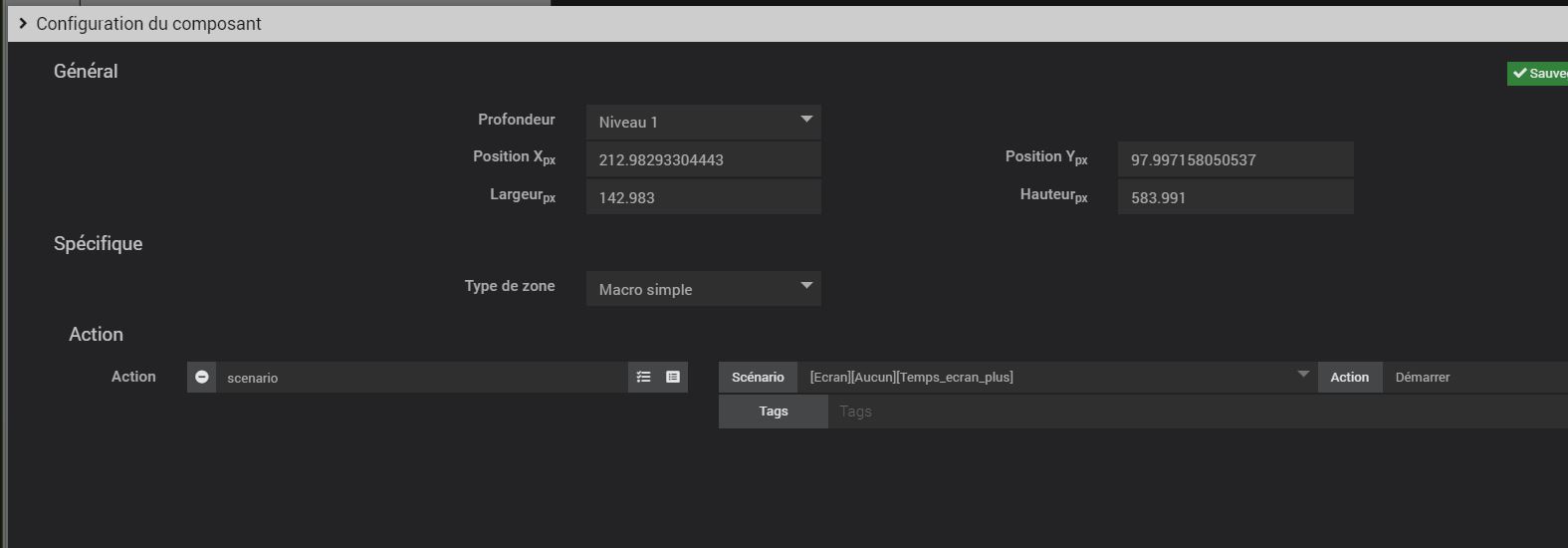
Maintenant créer une zone, clic droit / créer – créer une zone, elle apparait en haut à gauche toute petite, étendez-la comme ça :
Faites de même pour la colonne -5
Maintenant cliquer dans la zone / paramètre d’affichage / action / +
ajouter le scénario +5
Faites pareil pour le -5
vous pouvez ajouter des boutons :
Faites attention aux niveaux, les règles sont en niveau 0, les zones en niveau 2 et les boutons en niveau 1.
Maintenant créer une zone qui sera votre bouton Total. Moi, je l’ai mis en bas du tableau dans temps pour demain.
Lier à cette nouvelle zone le scénario total.
On pourrait donc s’arrêter ici, car tout est fonctionnel. Mais ce n’est pas assez amusant. Alors faisons plaisir à nos enfants et allons plus loin avec un widget qui évoluera avec la variable.
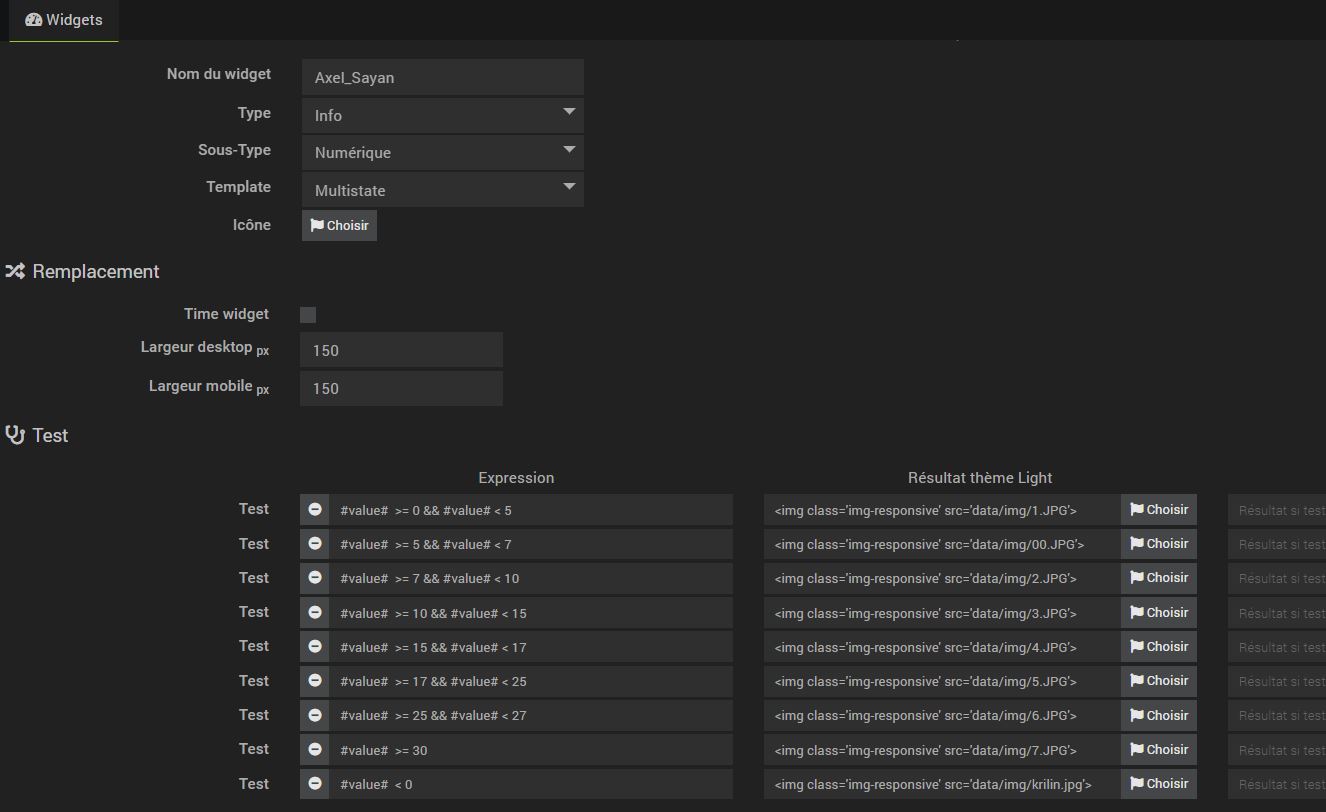
le widget jeu ludique avec Jeedom
Voici donc le Widget, type info, numérique et multistate.
Je retourne dans le virtuel et j’applique dans la roue crantée de notre variable un affichage avec ce nouveau Widget.
Ajouter la commande variable(Ecran) du virtuel au design
Voilà une idée de widget, le Saiyan évolue selon la variable.
Recap :
Pour nous ici, c’est le soir à 19h que nous faisons ce jeu, Alexa nous invite à le faire.
Je vais sur mon design, et je regarde la première règle, nous discutons en famille et nous appuyons sur le bouton + ou – et ça pour toutes les règles. Ensuite, nous ajoutons le bonus ou malus +10 ou -10
Ensuite, nous appuyons sur le bouton total et là Alexa donne le résultat et le widget change.
Pour aller plus loin encore
Quand mon fils veut voir un écran, il peut choisir une durée, 10, 20 ou 30 min. Il dit à Alexa = « Alexa écran 10 »
Une interaction ce fait grâce à une scène et une routine qui : Active la TV, active un minuteur, active un décompte sur la variable(Ecran) et étiens la TV au bout du temps impartis.
Conclusion :
J’espère que ce tuto vous donnera des idées et j’aimerais bien voir les vôtres !
À bientôt.