Cet article a pour but de vous présenter comment afficher un tableau sur le design avec quelques formules de CSS.
1. Créer un virtuel : pour le tableau dans le design
Nous allons créer pour cet exemple le virtuel le plus simple au monde, 2 informations 1 et 2 en binaire. Activer, rendre visible et sauvegarder. Nous le nommerons TEST.
2. Créer le tableau dans le design :
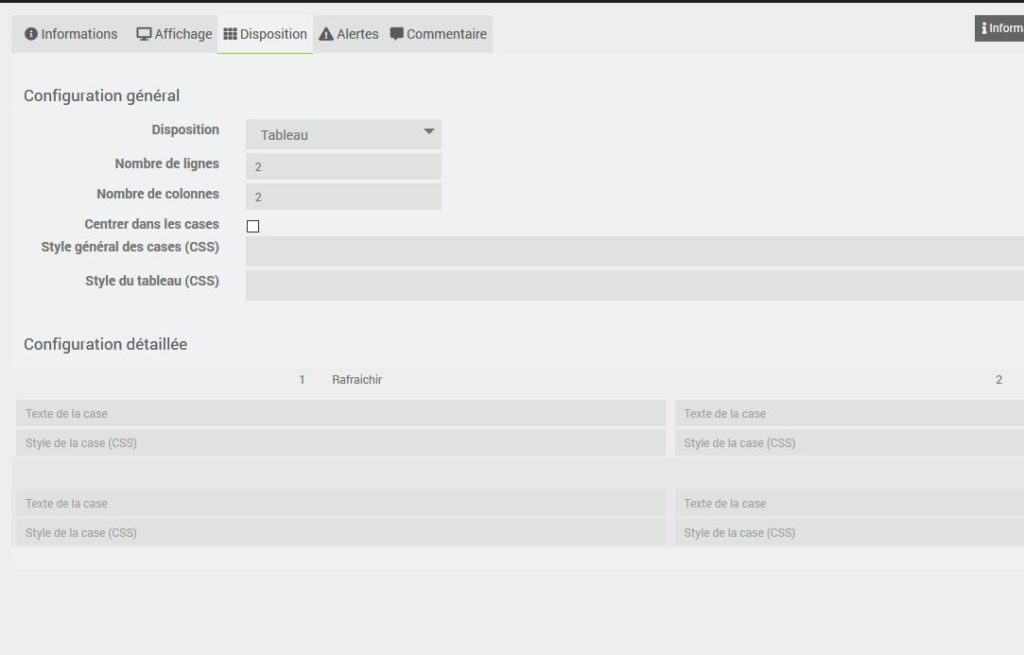
Rdv dans configuration avancée, puis disposition, ici répartir le nom des informations. Le nombre de lignes et de colonnes.
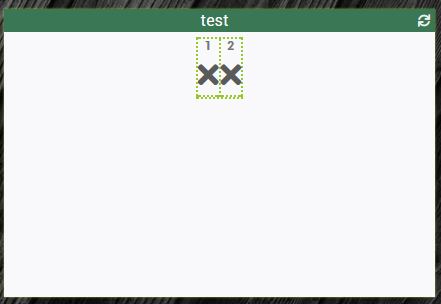
Arrivé ici, je vous propose d’ouvrir une nouvelle fenêtre avec votre design. Rentrer en édition et ajouter l’équipement « aucun/TEST » voilà ce que vous devez trouver :
3. Le CSS la théorie :
Pour embellir le tableau sur le design,
la case Style du tableau (CSS) va concerner le style général du tableau : font-weight: bold ; font:15px; border:2px; border-style:solid; border-color:#FFFFFF; height:100px;; text-align: center
ce qui va donner au niveau du tableau, des polices en gras, de taille de 15 pixels avec des bordures solides (trait plein) de 2 pixels de large et de couleur blanche.
Style général des cases (CSS) va concerner le style particulier dans les cellules,
comme par exemple le centrage vertical du texte ou horizontal text-align:middle ou vertica-align: center.
les cases CSS sous chaque case, elle permet de changer le style de la cellule
Quelques exemples :
Process : une « propriété » + deux points + une valeur
Si l’on veut additioner les « propriétés », on les sépare par un point virgule
Exemple : text-align:center;color:lime;border:1px solid green;height : 38px
text-align:center (centrer le texte)
color:white (couleur « blanc » des caractères)
background-color:green (couleur « vert » de fond)
height : 50px (pour fixer la hauteur)
width : 60px (pour fixer la largeur)
4. CSS la pratique :
Dans style général des cases, nous allons mettre :
border: 3px solid #0d0301
Cela signifie que les cases auront des bordures de 3 pixels avec un trait plein et la couleur presque noire.
Dans Style du tableau :
border: 5px solid #0d0301;
Essayez width : 100% aussi
Vous aurez compris
Maintenant dans la case :
background: rgba(255,255,255,0.1);border: 1px solid #0d0301;width : 250px
background il s’agit donc du fond de ses différents taux (255) et de son opacité (0.1)
Ici nous avons réduit les bordures internes à 1 px.
j’ajoute une largeur à 250 px pour cette case et toutes celles du dessous par défaut.
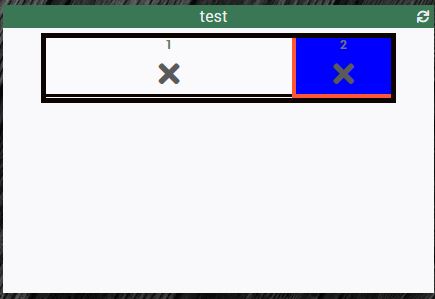
Case 2, amusons nous un peu :
background: rgba(0,0,255,1);border: 4px solid #FF5733 ;width : 100px
Pensez à cocher « centrer dans les cases » au besoin.

Et voici donc notre premier tableau stylisé.
Je pense que maintenant plein d’idées vous arrivent alors n’hésitez pas.
Un exemple de tableau plus complexe :