0. Contexte
Jusqu’à présent créer un design était long et fastidieux, mais aujourd’hui le temps du copier/coller dans des champs codes/scripts ou autres est révolu !
Place à la simplicité et l’accessibilité aux plus débutants d’entre nous.
Nous avons voulu apporter une solution simple et à la portée de tous pour créer et gérer les Design.
Youdesign était né !
Petite vidéo courte de présentation :
1. Installation
Après avoir acheté le plugin sur le market, il suffit de l’activer
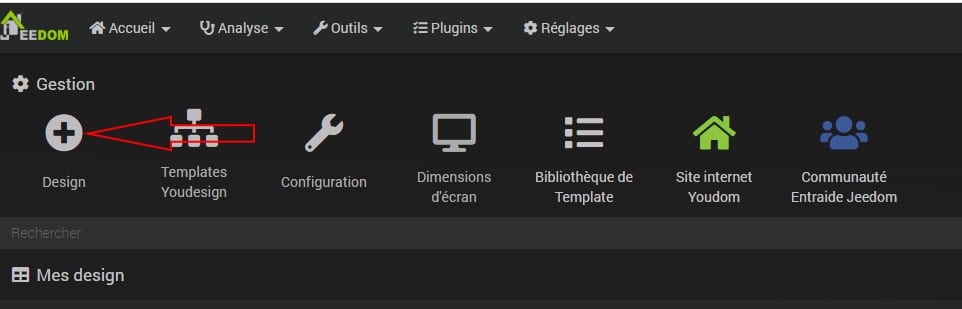
Pour cela, on va dans Gestion des plugins
on sélectionne Youdesign
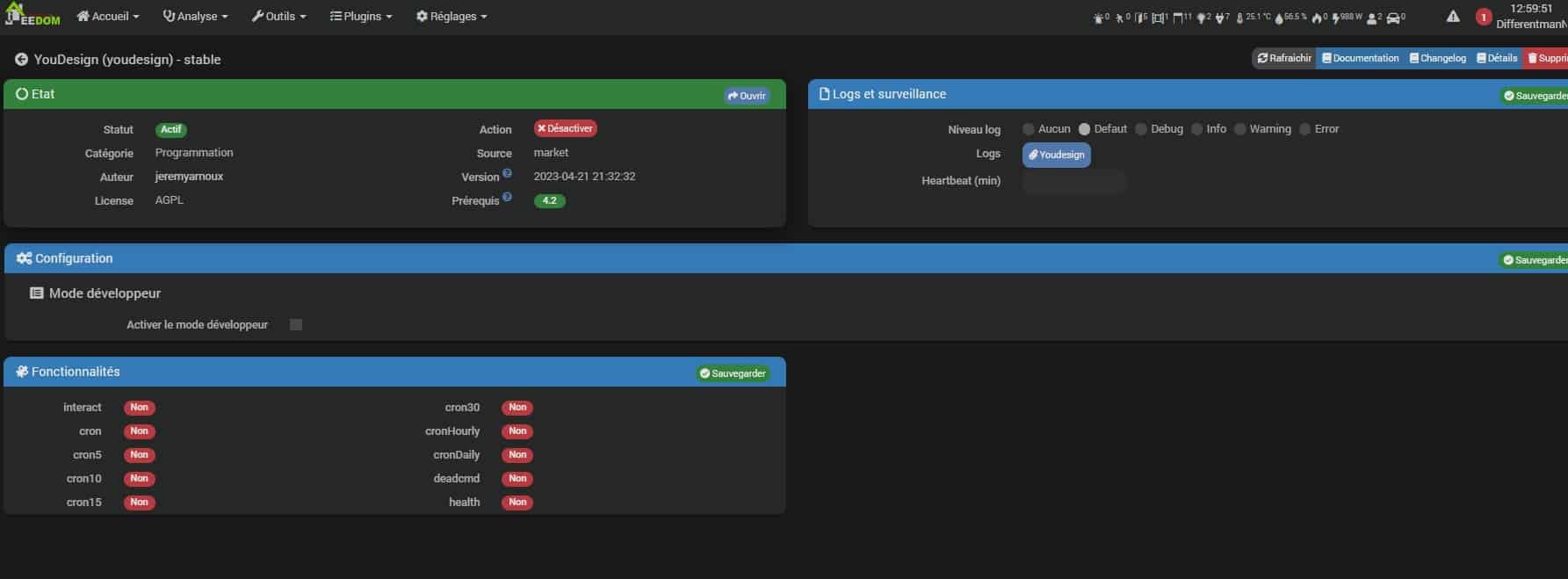
On l’active
et voici le plugin installé. Pour le moment, nous n’utiliserons pas le mode développeur

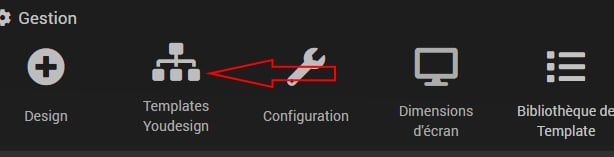
2. Création d’un design

2.1 Dimension de l’écran
Avant toute chose, il est important de savoir qu’elle est la dimension de l’écran sur lequel je veux afficher mon design
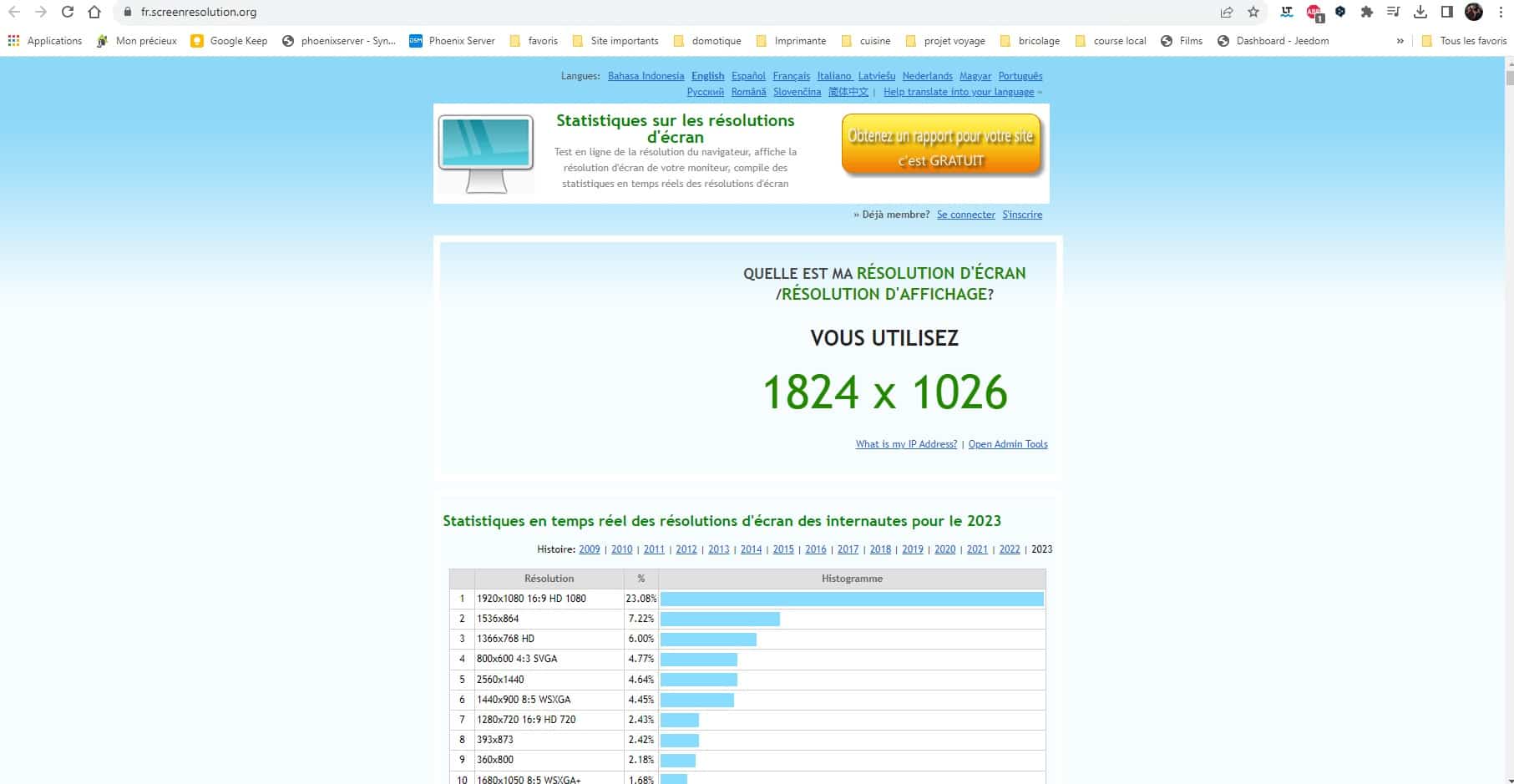
on peut par exemple utiliser cette option

qui nous redirige sur le site : https://fr.screenresolution.org/

Si je veux afficher le design sur une tablette, je prends la résolution de ma tablette… c’est tellement évident qu’on le précise…
2.2 Création d’un template

2.2.1 Type de menu
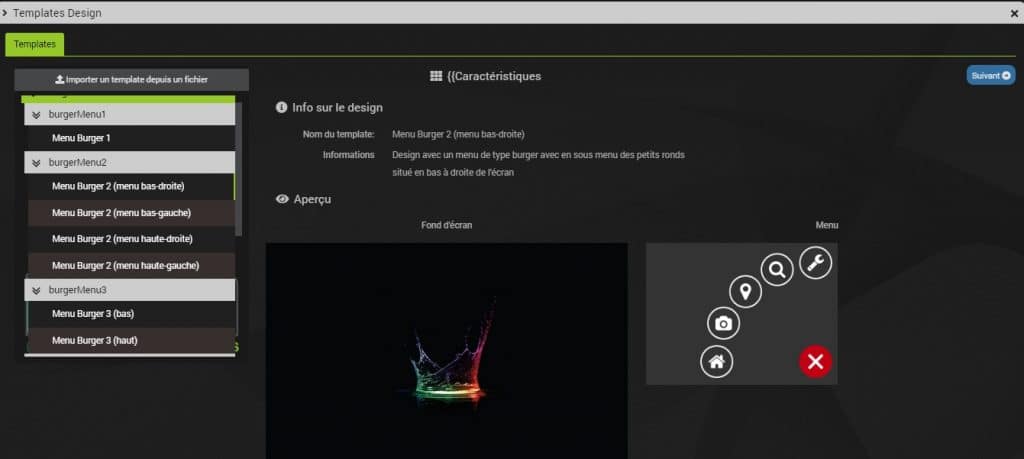
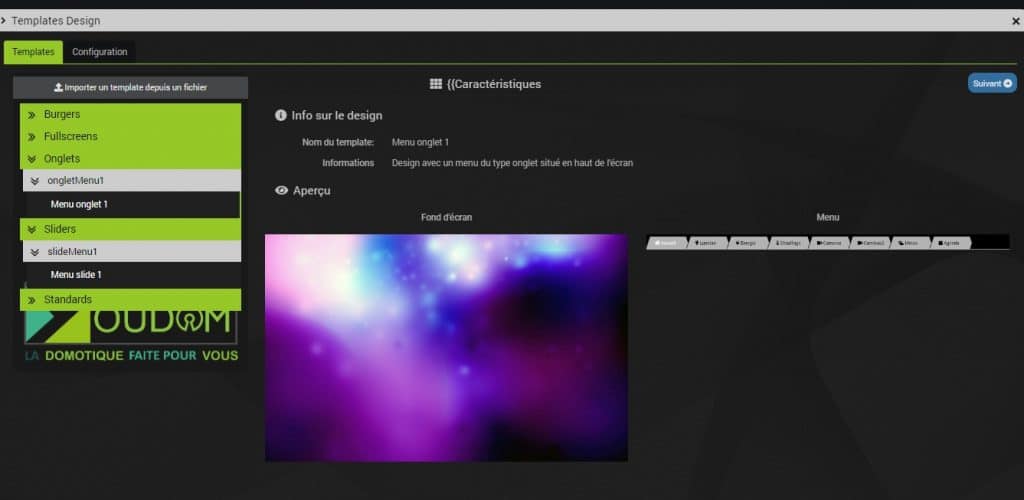
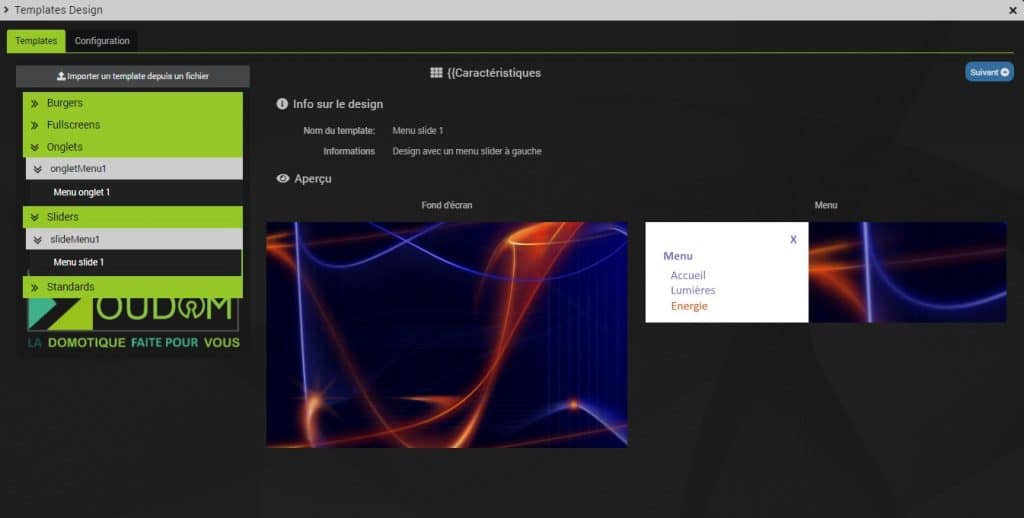
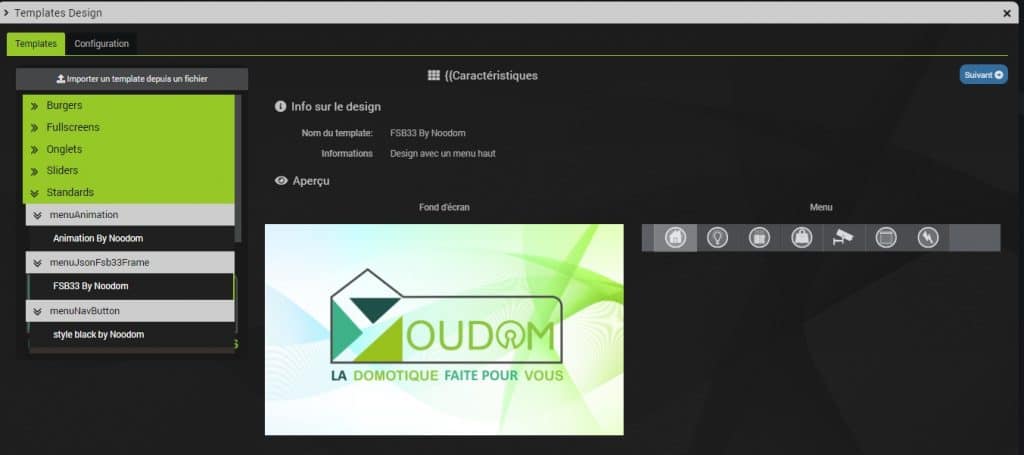
Nous allons commencer par choisir un type de menu





Il existe 6 grandes catégories :
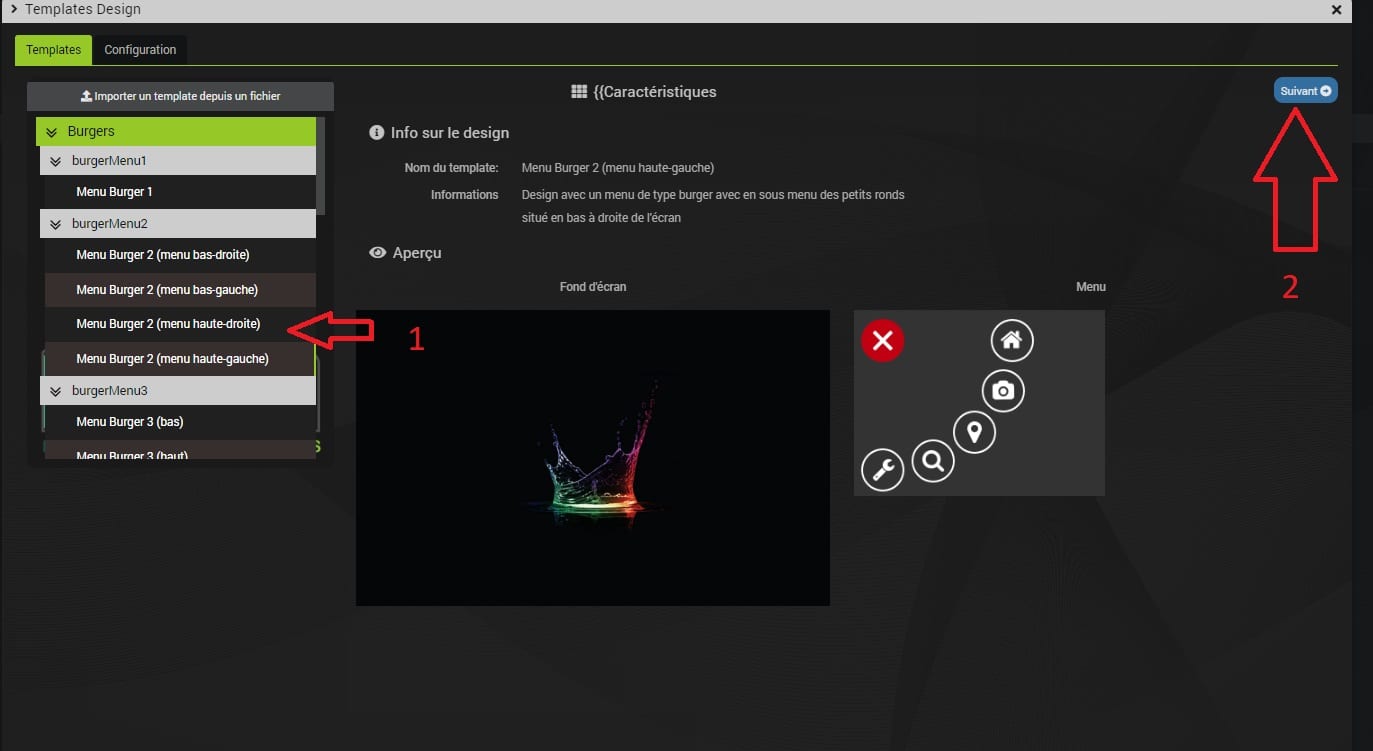
- Burger : Design avec un menu en forme de camembert
- Control-panel : Design avec onglets préconfiguré pour un petit affichage comme par exemple un NSPanel PRO de Sonoff (480px par 480px)
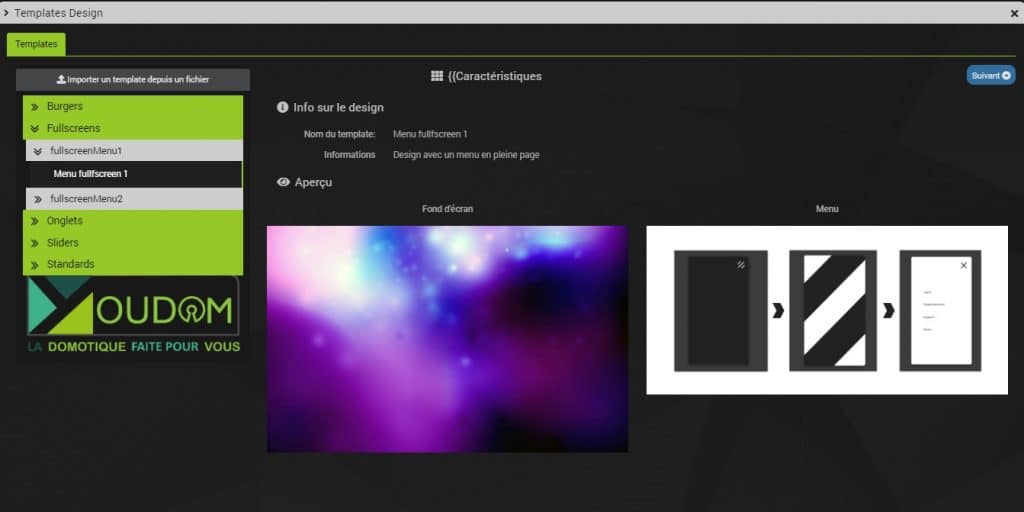
- Fullscreen : Design avec un menu en pleine page
- Onglet : Design avec un menu du type onglet situé en haut de l’écran
- Slider : Design avec un menu slider descendant
- Standard : Design avec un menu haut
Chaque catégorie a plusieurs modèles et d’autres viendront compléter le catalogue
Pour l’exemple, nous prendrons le burger 2, et nous cliquerons sur suivant

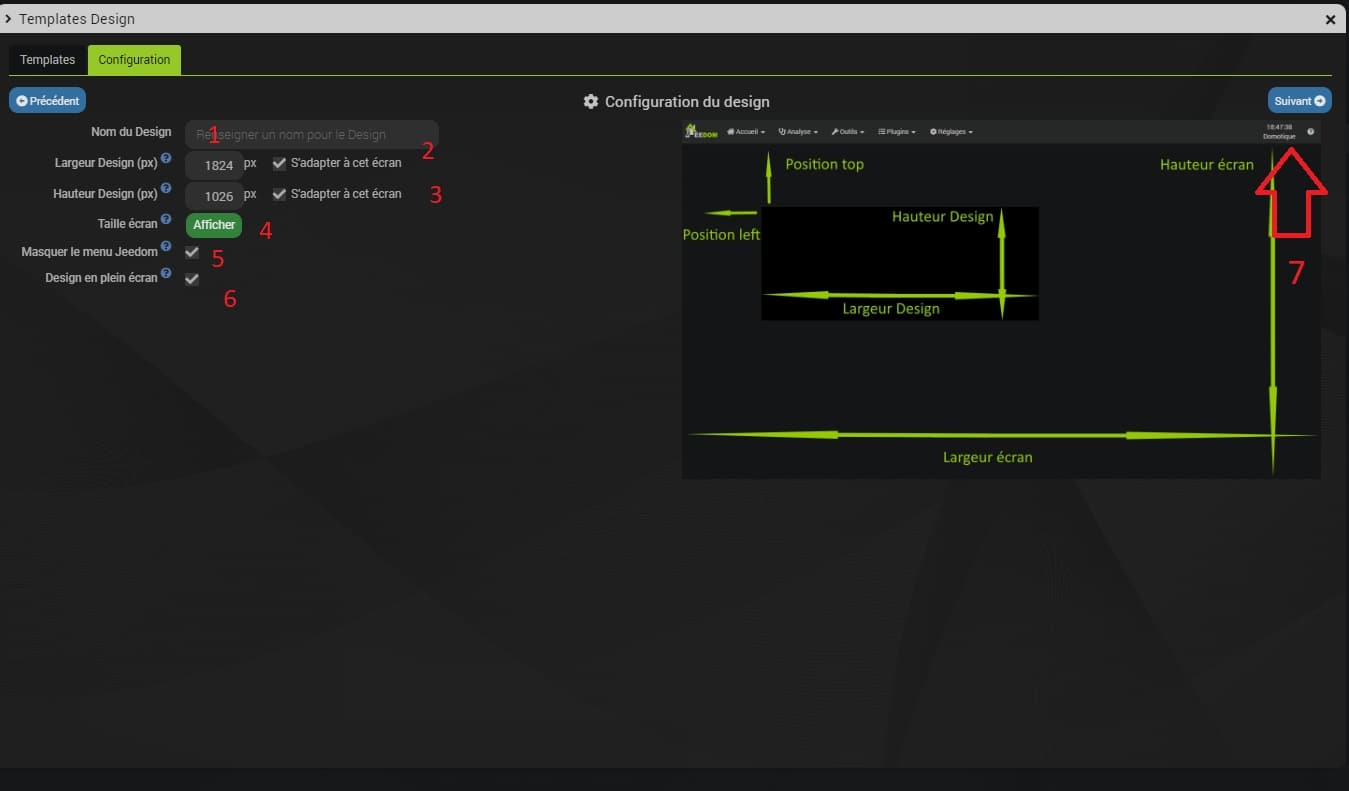
2.2.2 Dimensions du design

1 : Nom du design : Le nom pour identifier votre design
2. Largeur du design :
- On peut cocher si on veut qu’il fasse la même taille que l’écran actuel
- Ceci correspond à la taille du design et pas du menu !
3. Largeur :
- On peut cocher si on veut qu’il fasse la même taille que l’écran actuel
- Ceci correspond à la taille du design et pas du menu !
4. Taille de l’écran : Afficher permet d’afficher la taille de l’écran actuelle entre parenthèse en 1 et 2.
5. Masquer le menu Jeedom : Permet de masquer tous les menus de Jeedom pour avoir un réel fullscreen ou empêcher la navigation via le design
6.Fullscreen : permet d’ ‘occuper l’intégralité de l’écran par le design (l’option 5 définira si les menus Jeedom resteront accessibles ou non)
Une fois tout défini, il ne nous reste plus qu’à appuyer sur suivant (7).
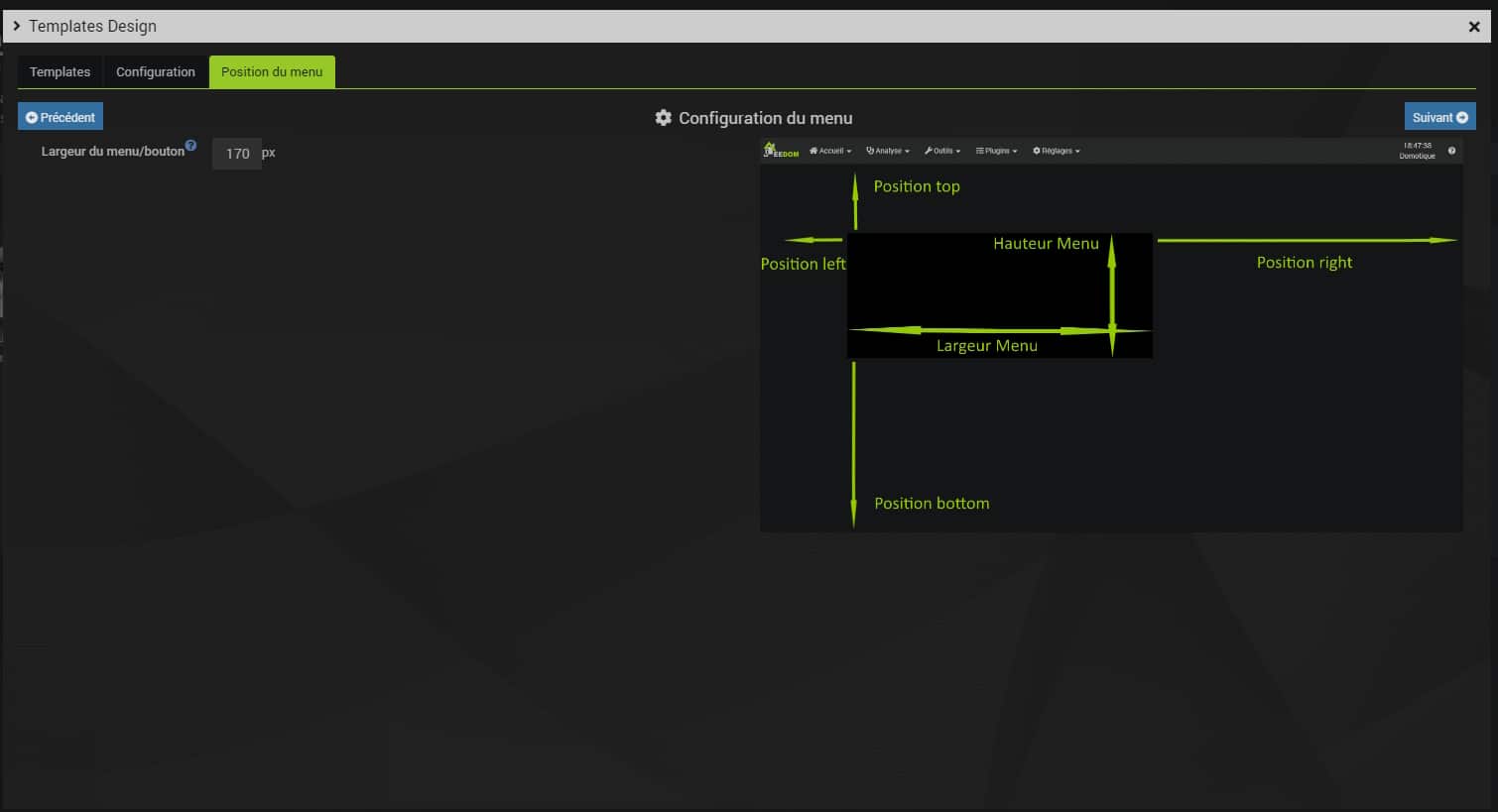
2.2.3 Position du menu
Pour certains menus nous devons définir leur position et/ou dimensions (exemple du menu onglet)

Pour d’autres, c’est déjà défini au moment du choix de celui ci
Une fois les réglages effectués, on clique sur suivant
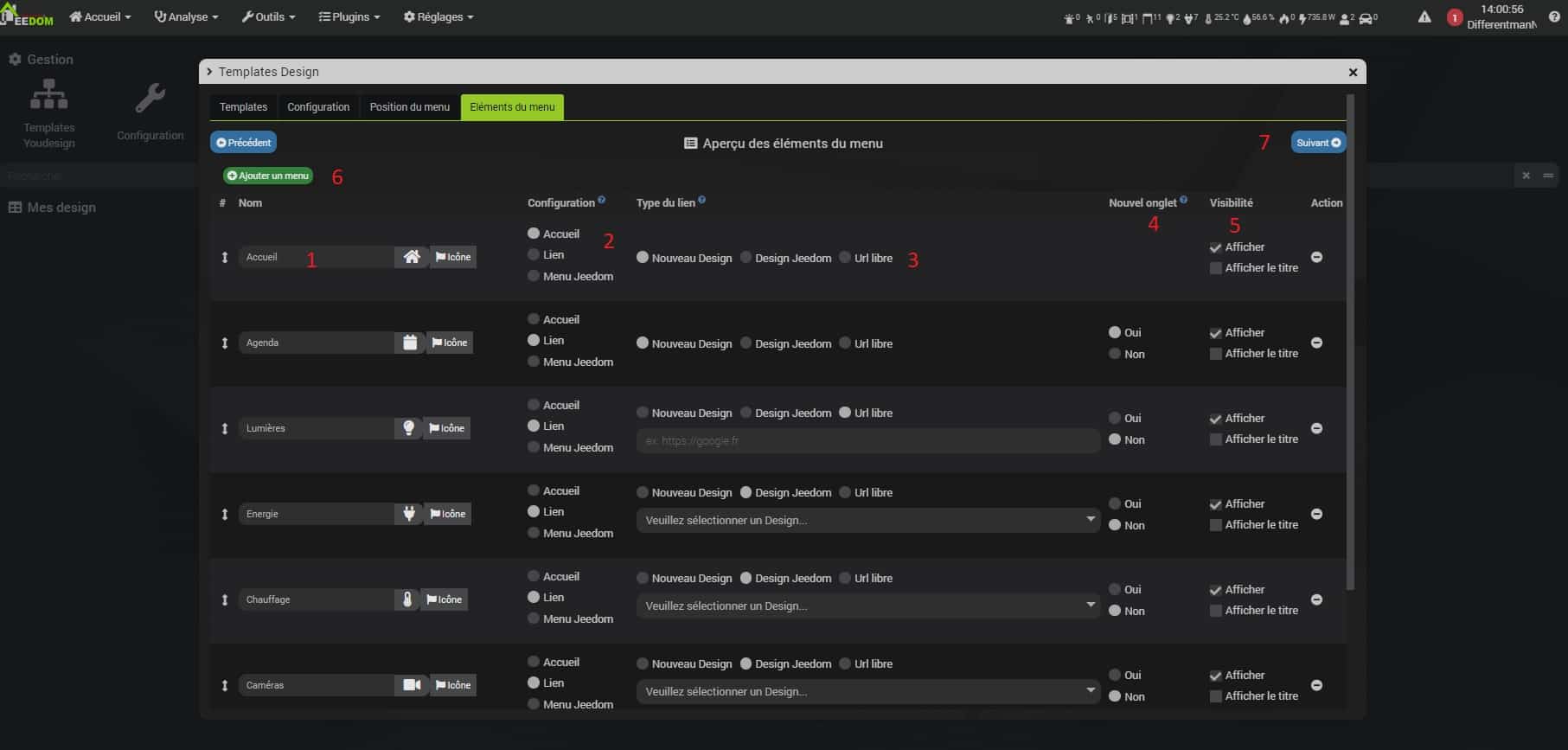
2.2.4 Éléments du menu

- Nom, permet de définir le nom et l’icône de chaque élément du menu
- Configuration, dans cette item, on choisit pour chaque élément :
- Accueil, si la page définit est la page qui servira de page d’accueil de votre design
- Lien, si cela concerne un page de votre design autre que l’accueil
- Menu Jeedom : si on souhaite avoir un bouton qui affiche ou enlève les menus Jeedom
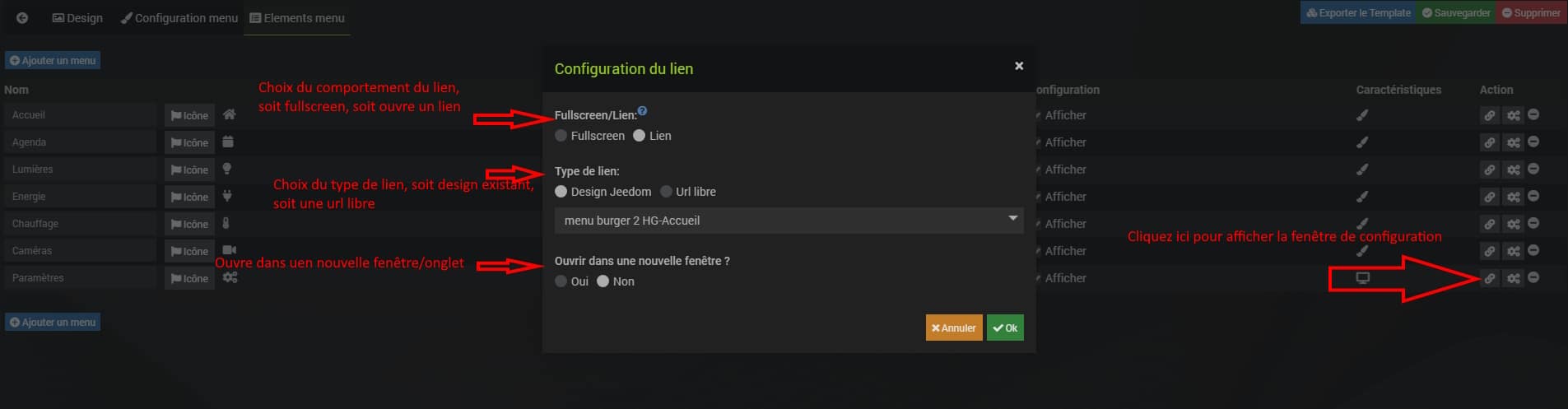
- Type de lien, Ici, on indique au plugin si l’élément du menu va pointer vers :
- Nouveau Design, nous le créerons de toute pièce dans les prochaines étapes
- Design Jeedom, si nous voulons que le lien pointe vers une page déjà existante
- Url libre : s’il s’agit d’une URL hors Jeedom (Pour des raisons de sécurité Jeedom bloque les chargement de ressources extérieures, sauf réseau local)
IMPORTANT : si vous rencontrez des problèmes avec le/les ouvertures d’un lien externe, allez dans configuration de Jeedom, onglet os dB lancer l’administration os et cliquer sur apache en mode non sécurisé puis redémarrer Jeedom. (A faire que si vous savez ce que vous faites, nous déclinons toute responsabilité)
- Nouvel onglet, permet d’ouvrir la fenêtre dans un nouvel onglet
- Visibilité : permet de définir si ce menu apparait ou non et si on peut voir le nom de chaque item ou non, on peut également supprimer des items définitivement des items avec la touche –
- permet d’ajouter des items supplémentaires
- On passe à la suite de la configuration
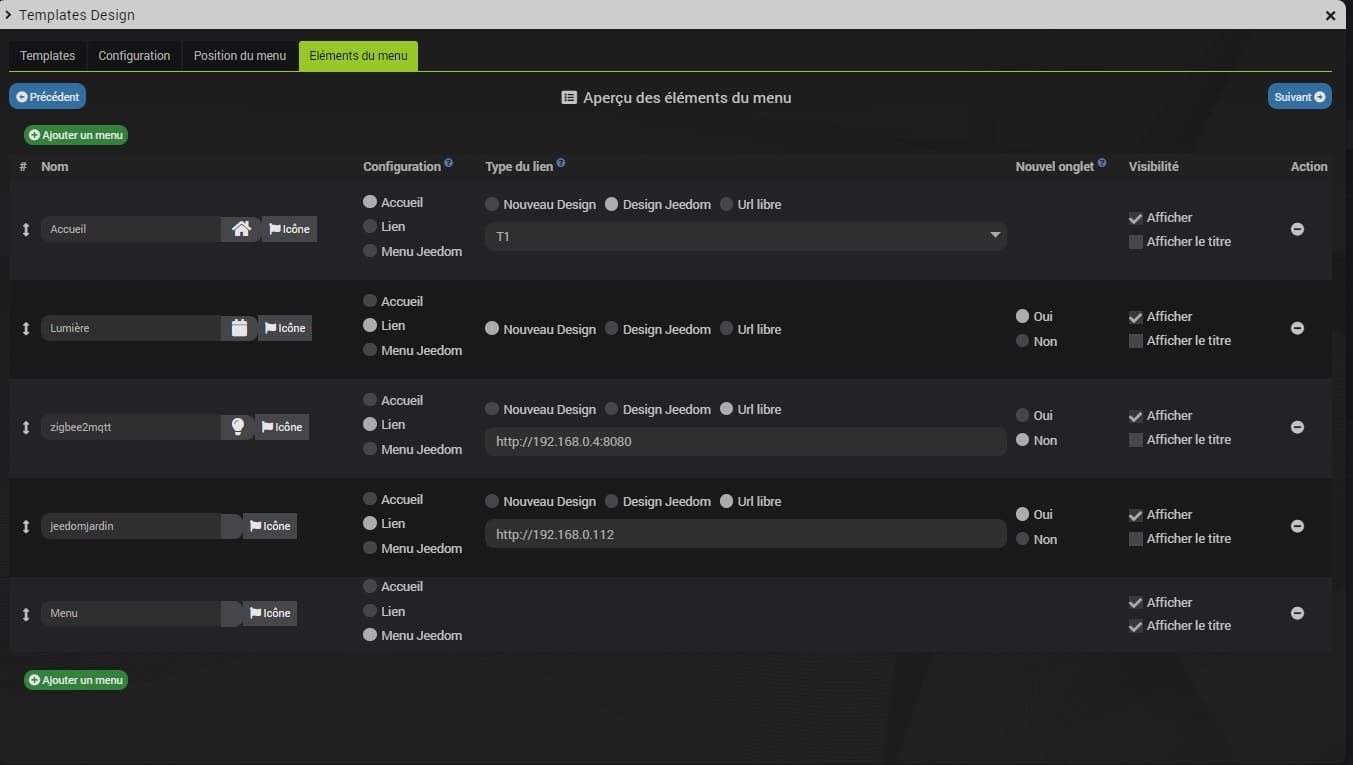
Voici les paramètres choisis pour notre exemple :

- Acceuil : va me rediriger vers mon design d’acceuil existant
- Lumière : va etre une nouvelle page design que nous allons créer
- Zigbee2mqtt : est une url libre qui va s’ouvrir dans mon design
- Jeedomjardin : est une url libre vers un Jeedom esclave qui va s’ouvrir dans un nouvel onglet
- Menu : va me permettre d’afficher mon menu Jeedom
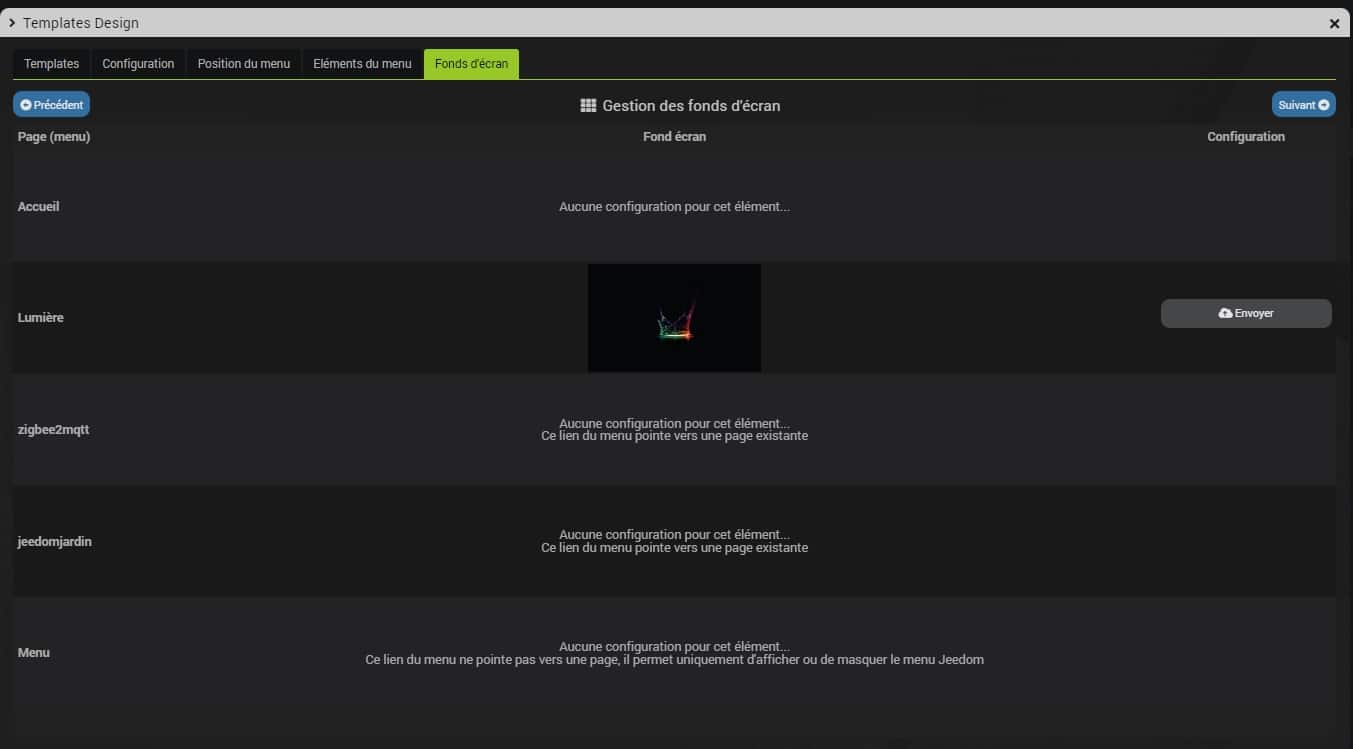
2.2.5 Fond d’écran

permet De définir le fond d’écran de tout nouveau design créé
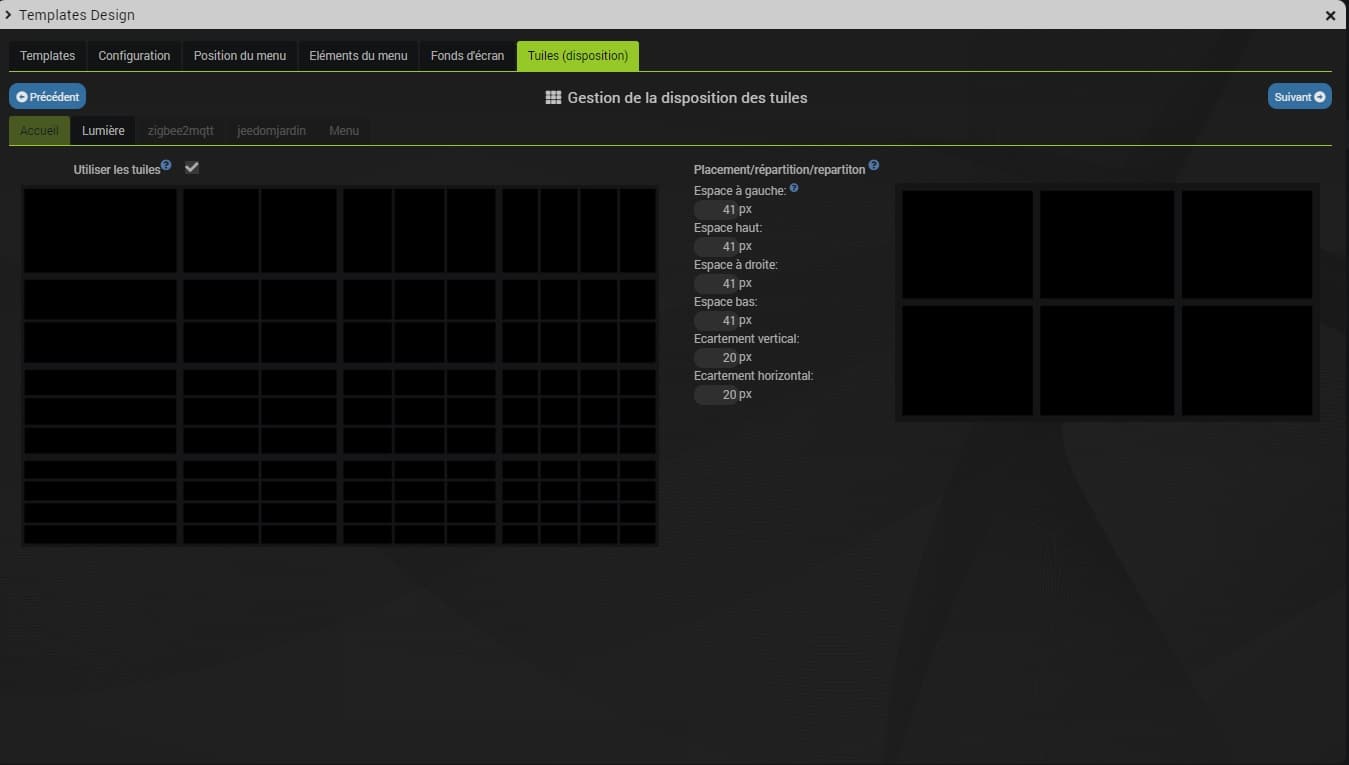
2.2.6 Disposition des tuile

Permet de choisir le nombre de tuiles par page, leur espacement et l’écartement entre chaque tuile
Vous pouvez par la suite (une fois votre design créé) modifier à volonté la répartition pour faire par exemple 1/3 2/3, une grande pour y afficher une image de caméra et des plus petites sur le coté, libre à vous.
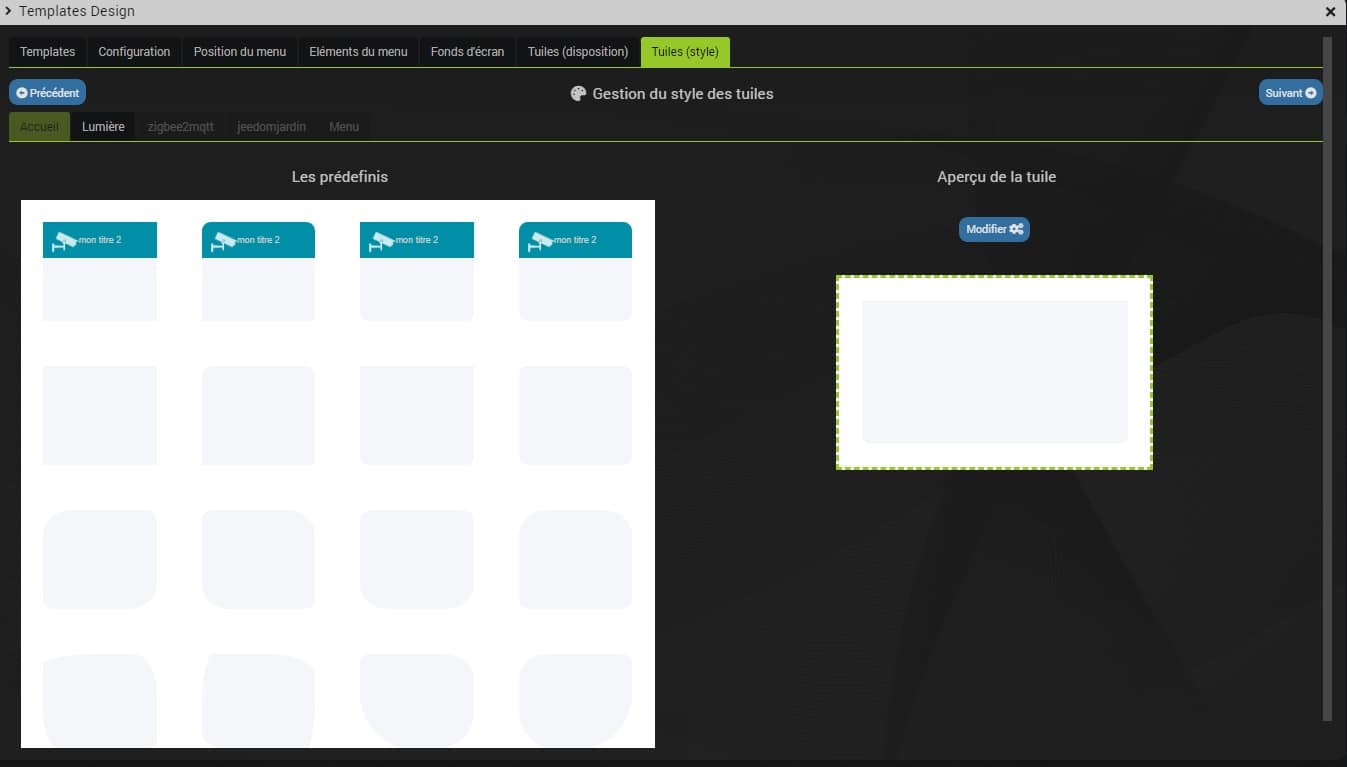
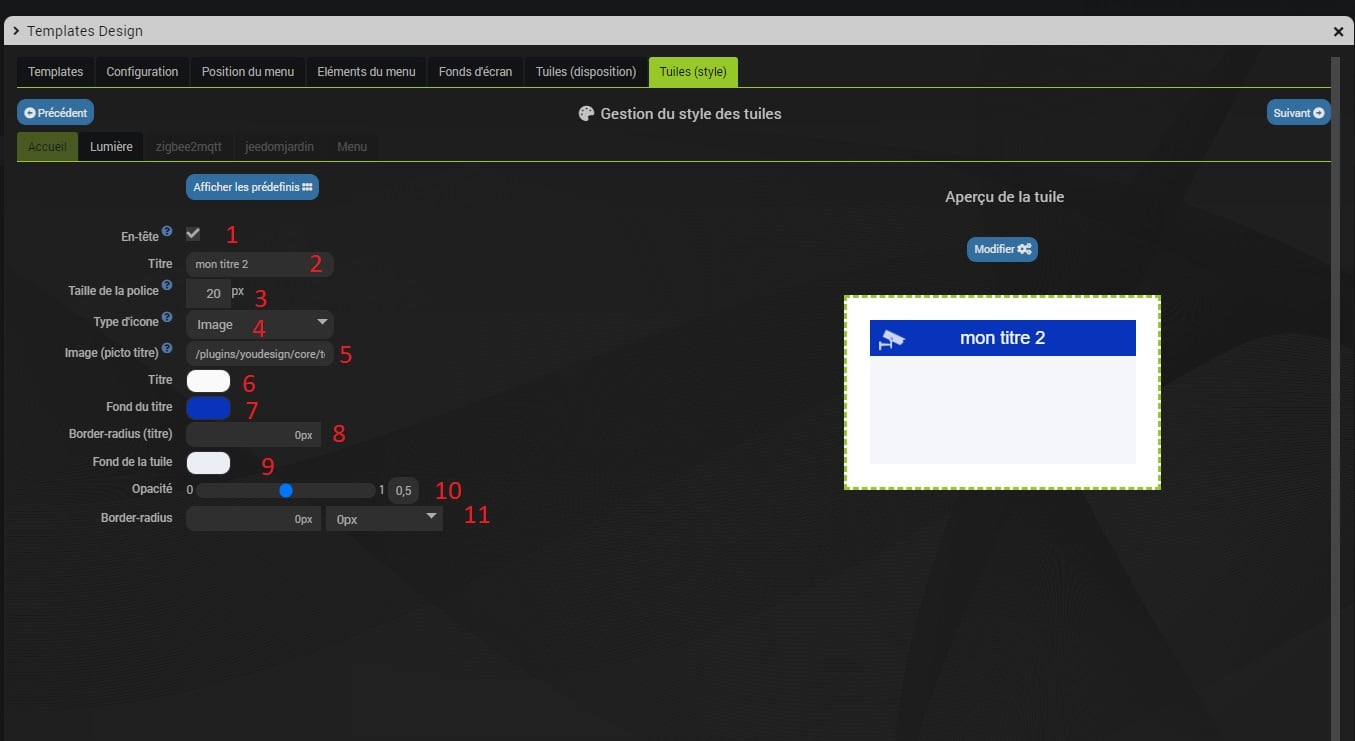
2.2.7 Style des tuiles

Ici, nous pouvons personnaliser en masse les tuiles (nous pourrons les modifier individuellement plus tard)

- En tête : permet de définir si on met un titre à la tuile ou non
- Titre : choisir le titre de la cellule
- La taille de la police du titre
- Type d’icône : Choisir si on affiche une icône ou une image sur la tuile
- Image (picto titre): Permet de renseigner sans http:// le lien de l’image dans le dossier Jeedom
- Couleur de titre : Choisir la couleur du titre
- Fond du titre : Définir le fond du titre
- Border-radius (titre) : permet de définir l’arrondi de la cellule titre au format standard CSS (ex : 10px 10px 0px 0px pour que les coins du haut arrondis et ceux du bas carrés)
- Fond de la tuile : Choisir la couleur du fond de la tuile concernée
- Opacité : permet de définir le niveau de transparence de la tuile
- Border radius du fond : permet de définir l’arrondi de la tuile au format standard CSS (la visualisation est instantanée sur l’image à droite)
Exemple de border radius
une fois tout défini, on clique sur suivant
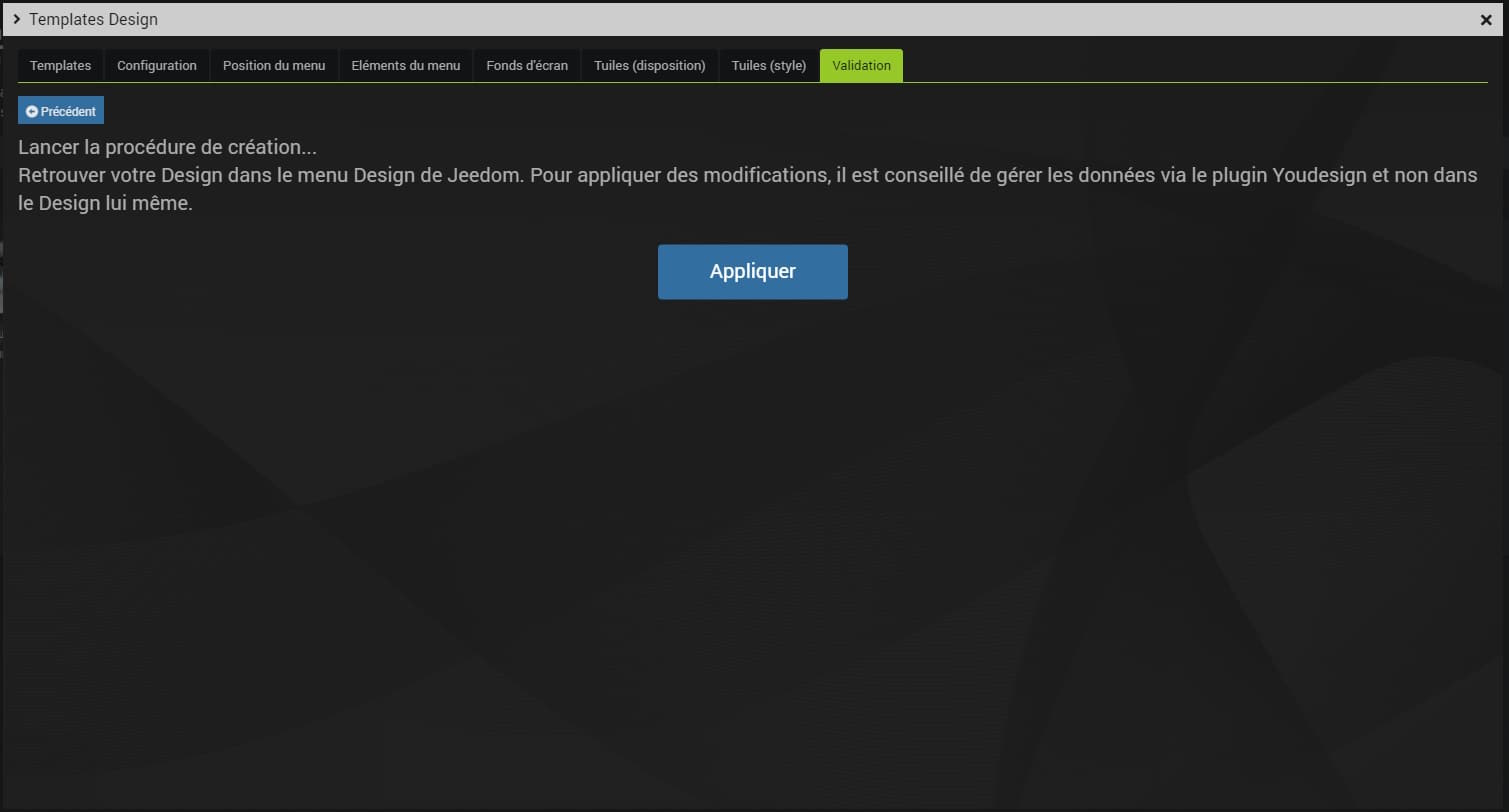
2.2.7 Lancement de la procédure de création

Une fois votre Design configuré, il vous reste plus qu’à cliquer sur ‘Appliquer’ pour lancer la procédure de création
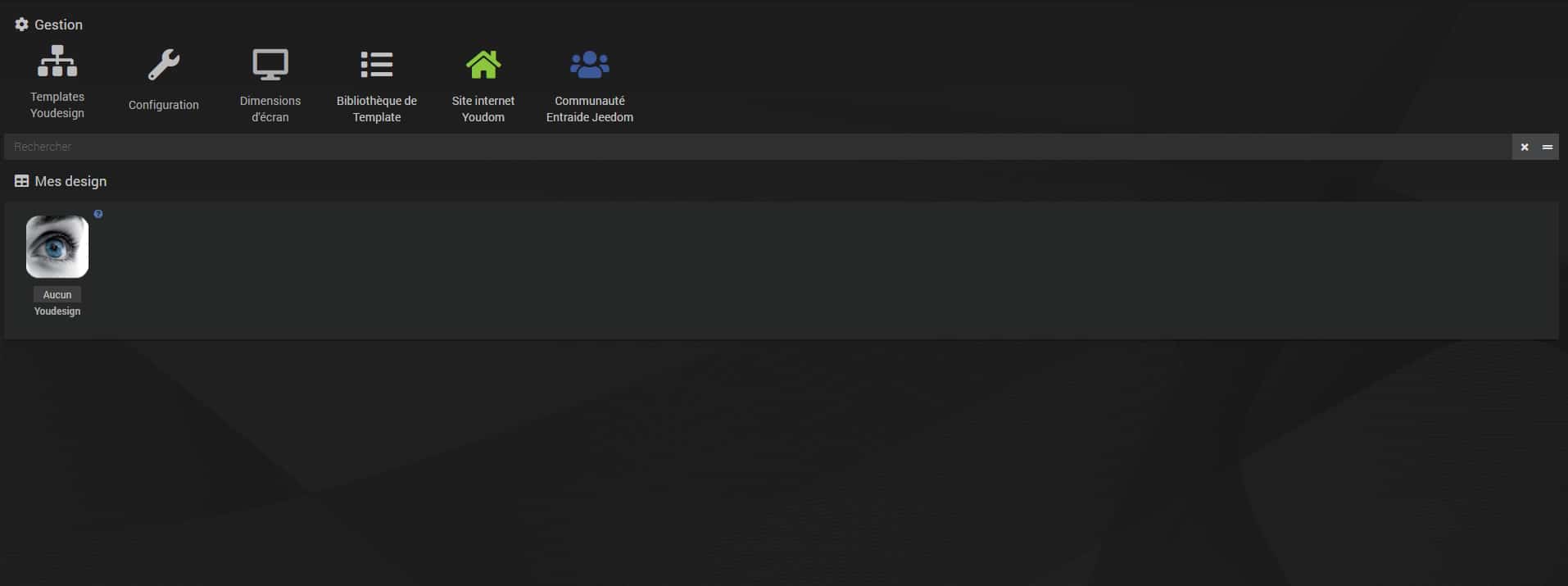
3. Gestion de votre Design
Lorsque votre design a été créé, vous le retrouvez à la base du plugin

Cliquez dessus pour pouvoir reconfigurer votre menu, vous avez accès à 3 onglets, ‘Design’, ‘Configuration menu’ et ‘Eléments menu’ (+ ‘style/scripts’ si le mode développeur est activé)
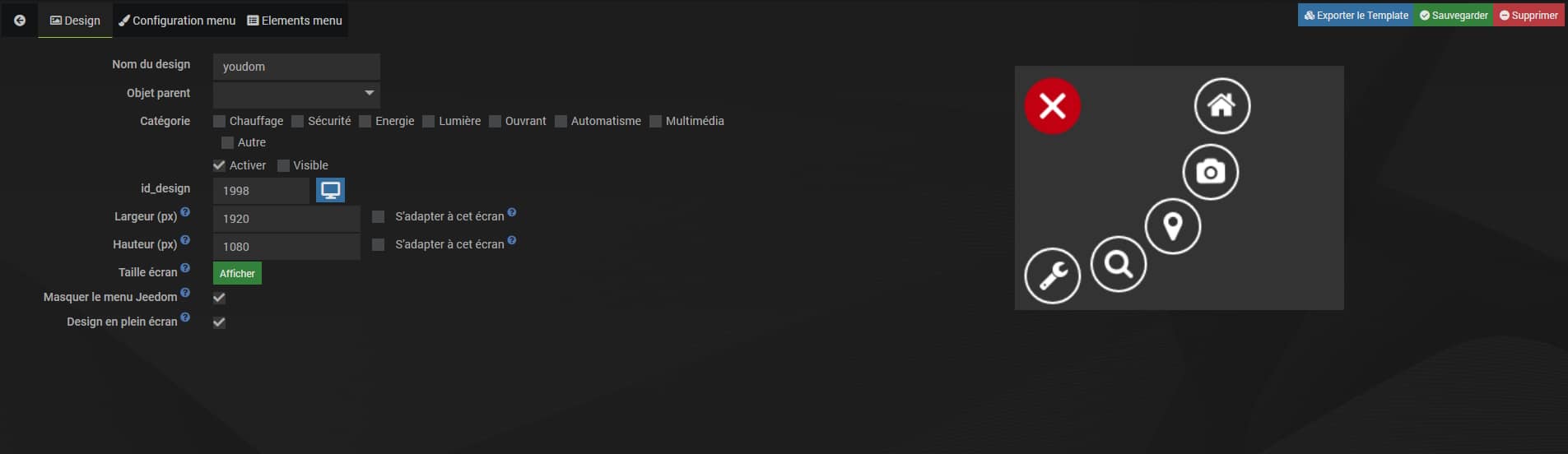
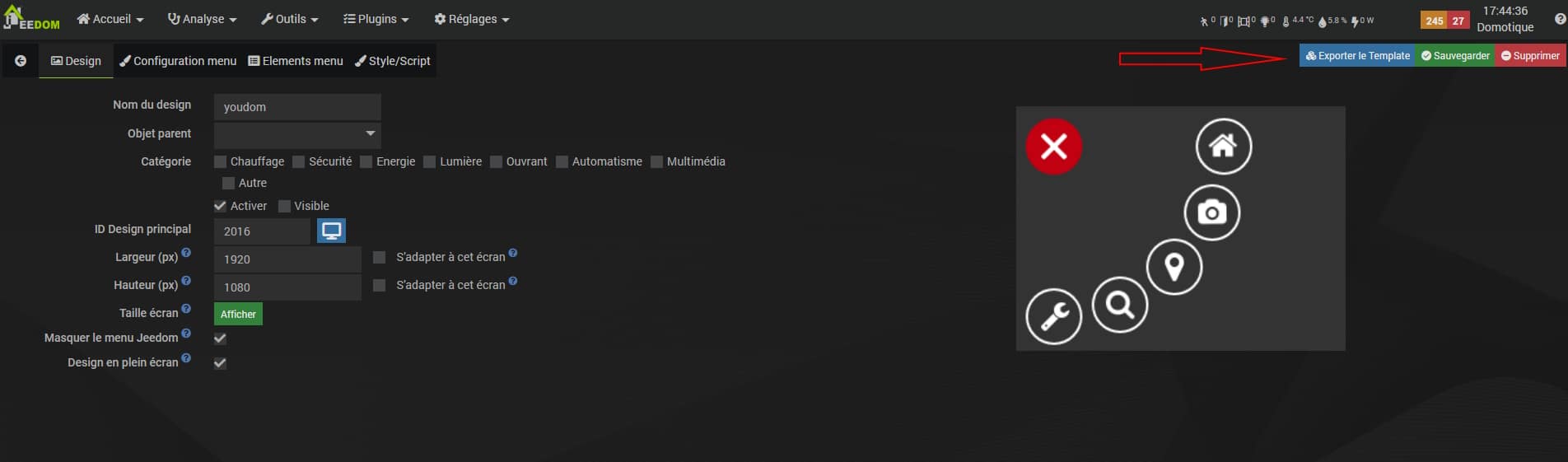
3.1 Onglet Design

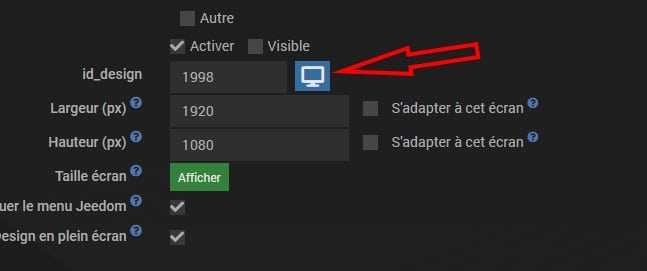
- ID du Design principal : Id du Design qui contient le menu ainsi que l’iframe dans laquelle les pages sont appelées par les liens du menu

- Largeur/ hauteur du Design : permet de changer les dimensions pour l’adapter à une autre résolution
- Masque le menu Jeedom : masque le menu automatiquement quand le Design est chargé
- Design en plein écran : permet d’afficher le Design en plein d’écran sur le navigateur. Peut ne pas fonctionner en fonction du navigateur utilisé pour des raisons de sécurité, il vous faudra configurer un lien de menu pour basculer l’affichage en plein écran (voir astuce en fin de document)
Vous pouvez avoir un aperçu de votre Design en cliquant sur le petit écran bleu

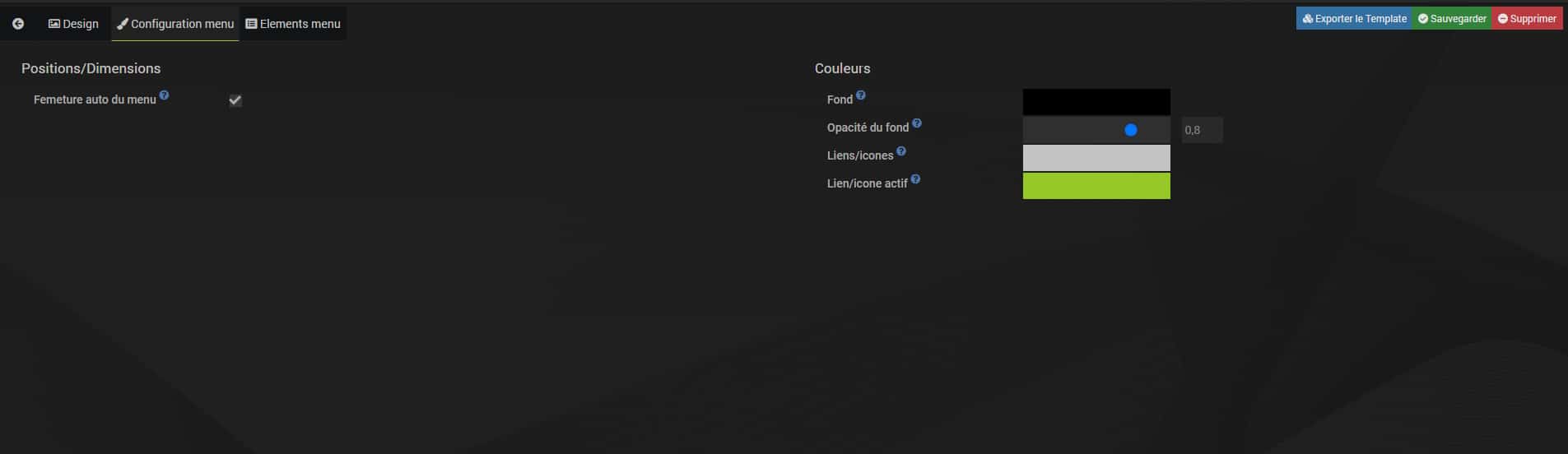
3.2 Onglet Configuration menu

Retrouvez ici les différentes configurations possibles pour votre menu, varie selon le menu sélectionné lors de la création de ce dernier.
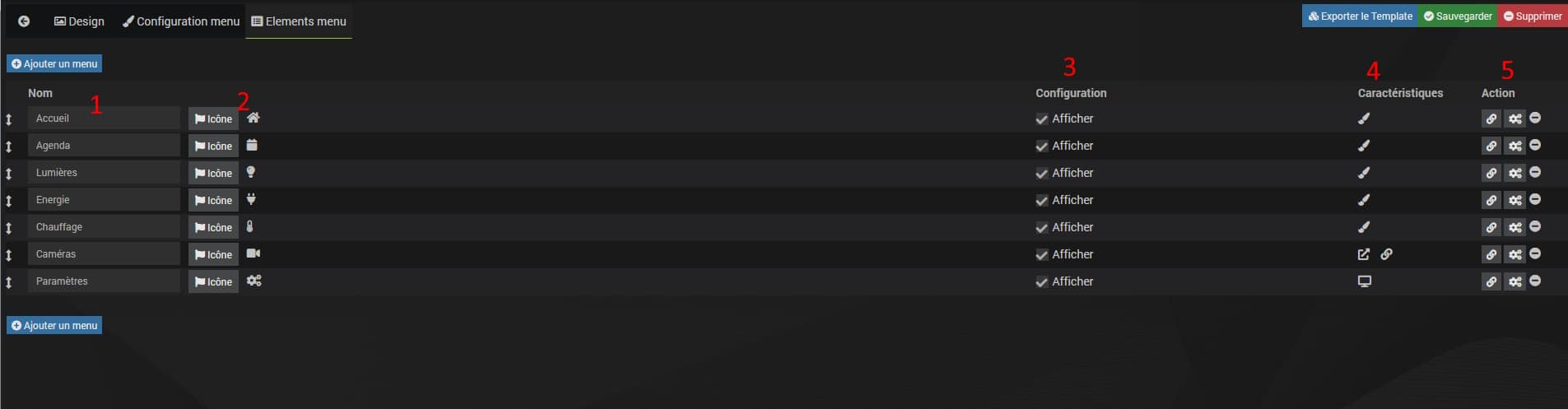
3.3 Onglet Eléments menu

Vous avez la liste des liens de votre menu que vous pouvez reconfigurer, réordonner ou supprimer selon vos besoins
- Nom du lien de menu
- Choix de l’icone (si le menu le permet)
- Permet d’afficher ou de masquer le lien du menu
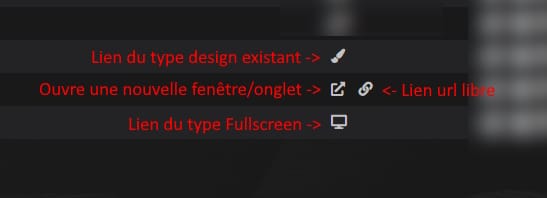
- Picto indicatif de la configuration du lien de menu :

Vous pouvez cliquez sur les pictos pour avoir un aperçu de l’affectation du lien (sauf fullscreen)
5. Configuration du lien du menu

N’oubliez de sauvegarder vos modifications
Note URL libre : Pour des raisons de sécurité Jeedom bloque les chargement de ressources extérieures, sauf réseau local
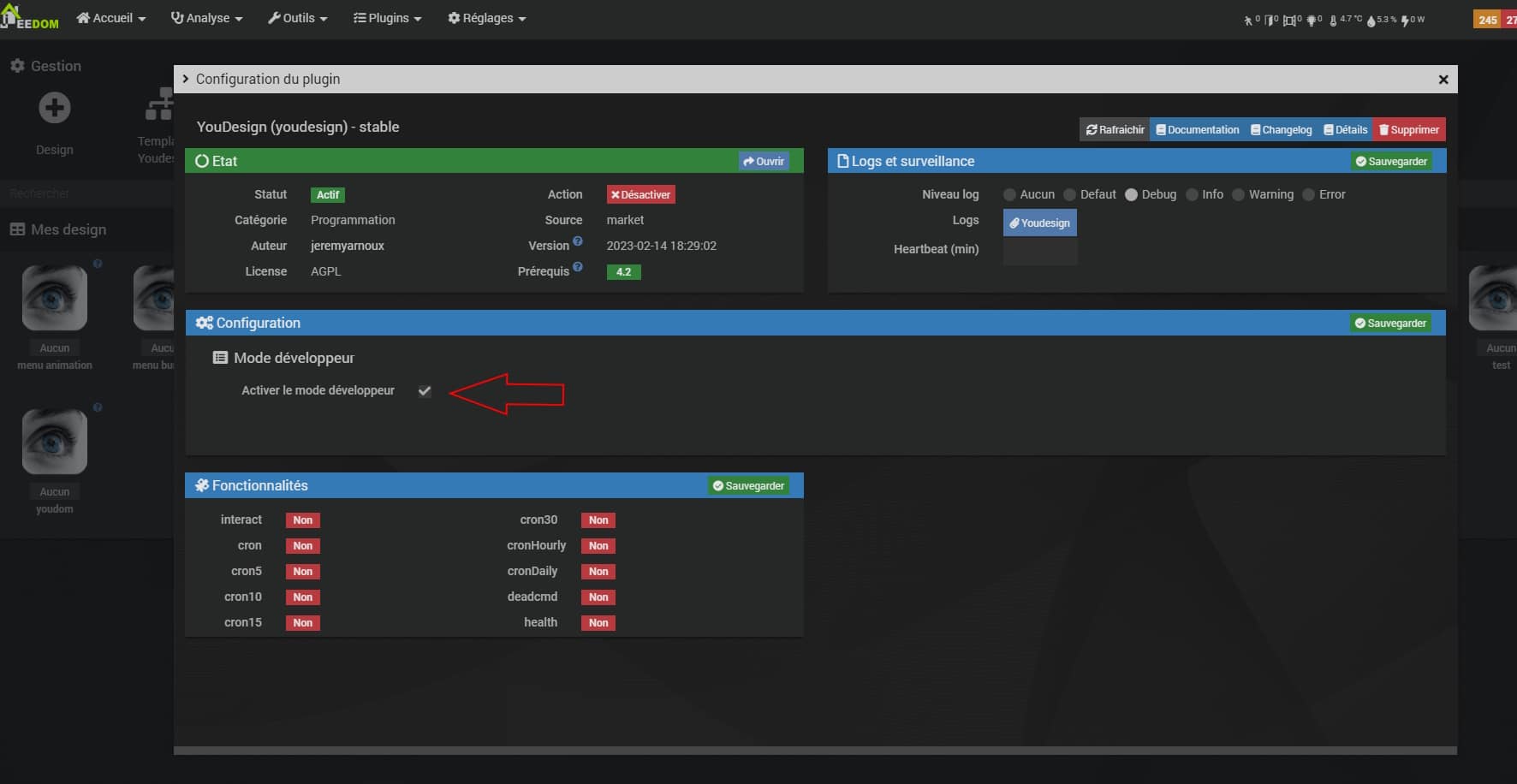
4. Le mode développeur
Allez dans la configuration du plugin et cocher ‘Activer le mode développeur’

Ce mode vous permet de créer votre propre Design/Menu avec les bases CSS et Javascripts nécessaires.

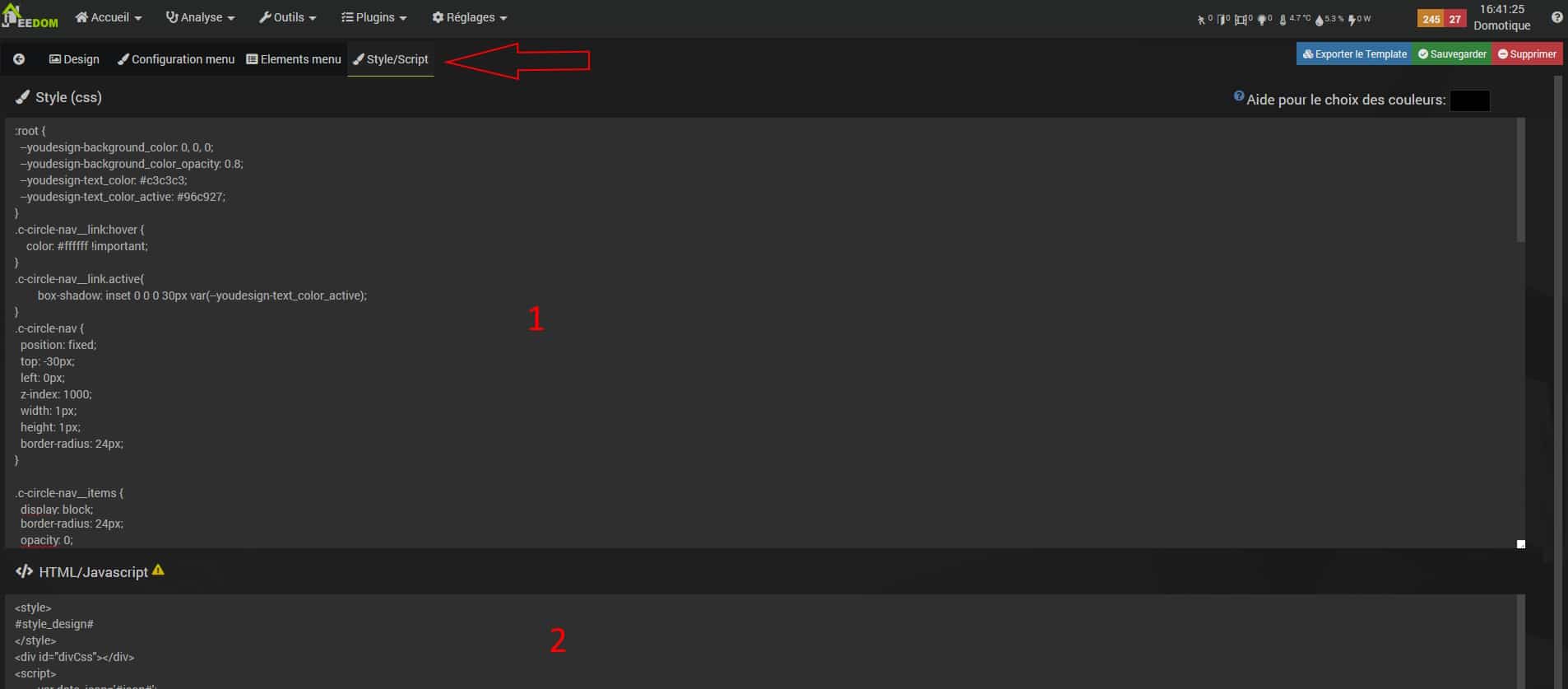
Le CSS et les scripts sont disponibles dans l’onglet ‘CSS/Script’

- Style (css) : ce champ contient toutes les class CSS
- HTML/Javascript : ce champ contient toute l partie html et Javascript
Cet onglet est disponible pour les Template intégrés au plugin, vous avez la possibilité de modifier intégralement votre style et les scripts.
Ne mode est réservé aux experts !
5. Reconfiguration/modification des tuiles
Les tuiles sont gérés sur le Design directement
Voici un exemple de modification, libre à votre imagination…

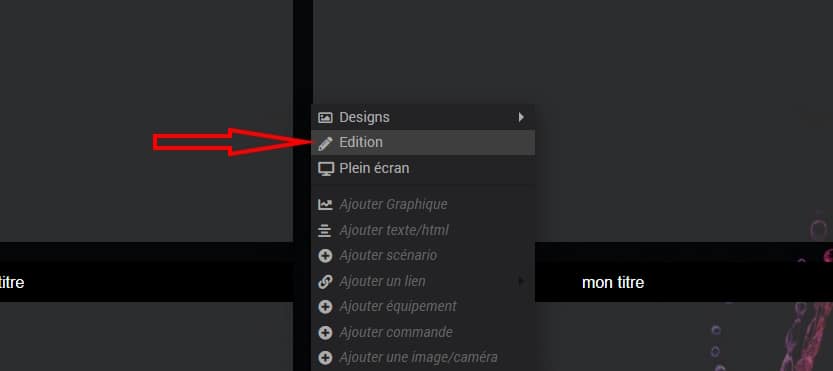
Entrez dans le mode édition de Design standard de Jeedom

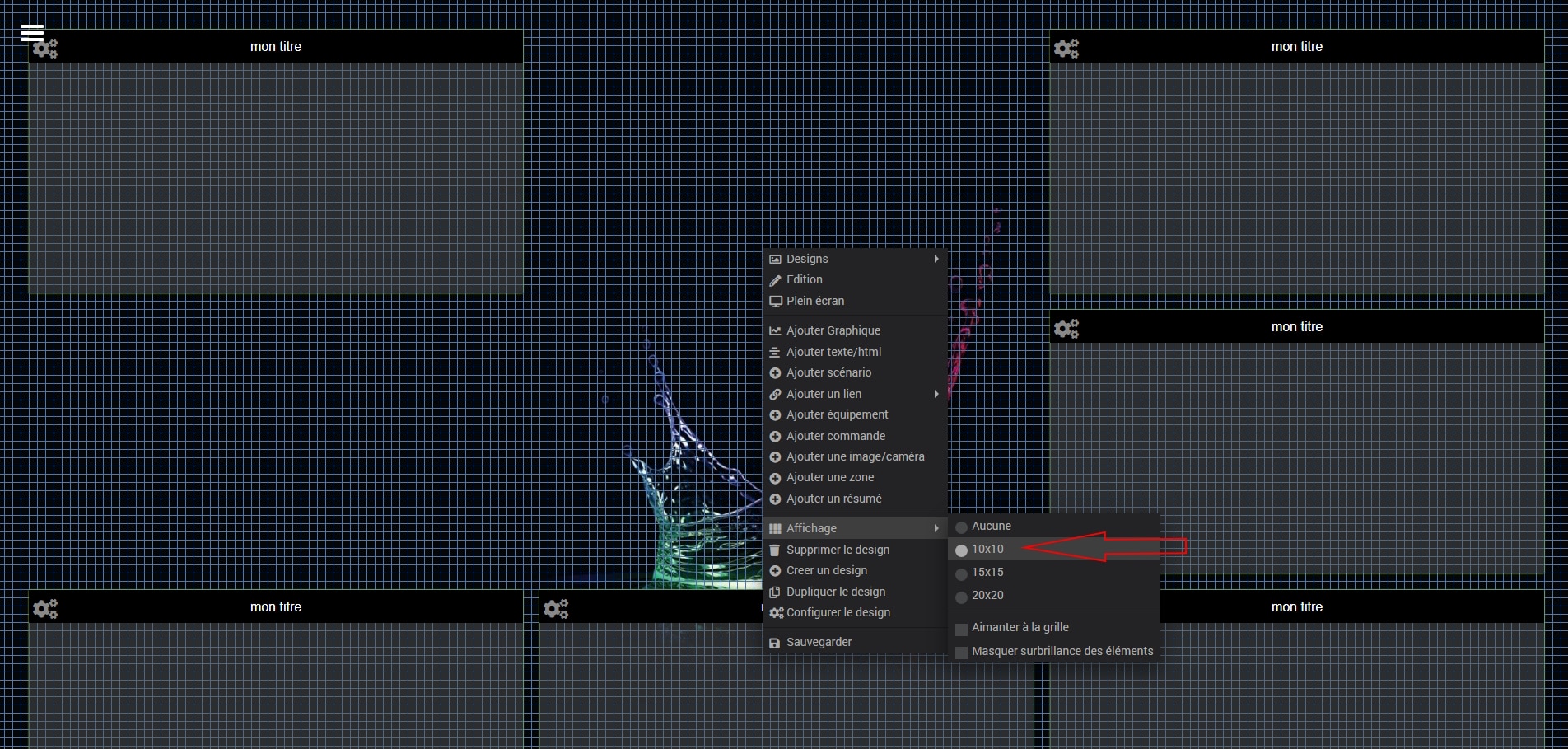
Vous pouvez adapter en fonction de vos besoins la taille et la répartition des tuiles comme suit :



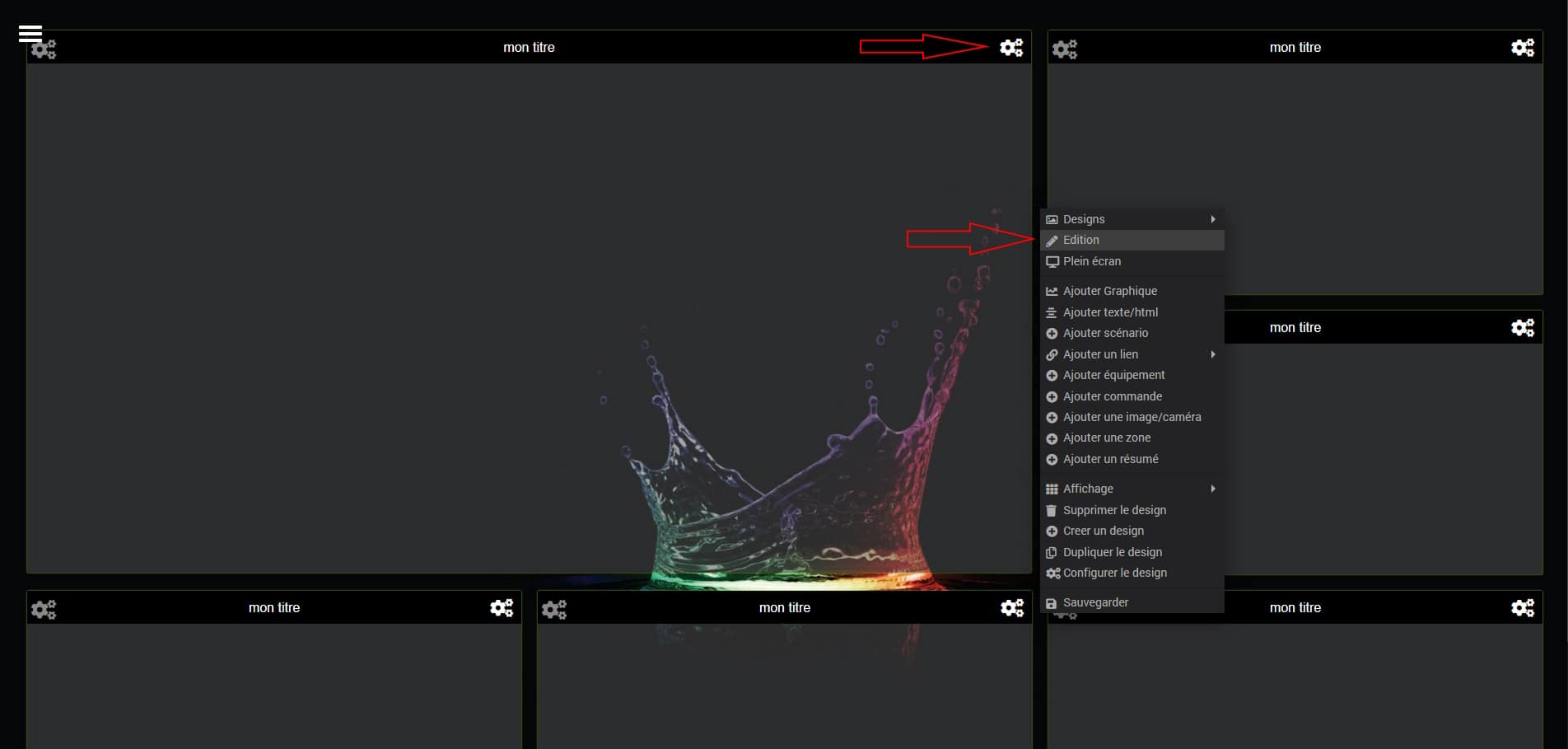
Pour modifier le style de la tuile, vous devez à nouveau entrer dans le mode Edition du design, vous verrez apparaitre une ‘roue dentée’ supplémentaire située sur chaque tuile en haut à droite

Cliquez sur cette roue pour afficher le popup de configuration

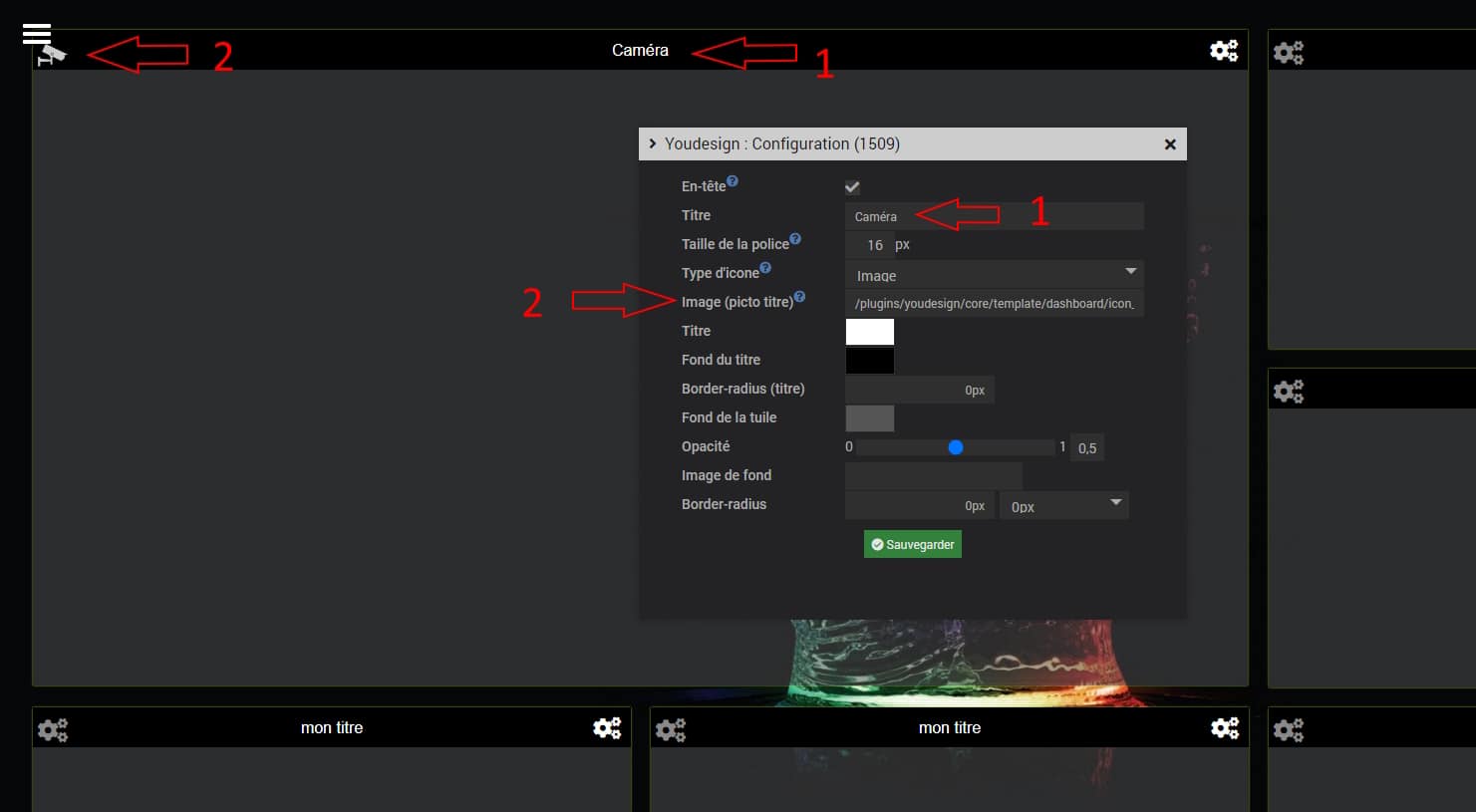
Dans cette exemple, le titre et l’icone ont été modifié, vous pouvez :
- Afficher ou masquer l’entête de la tuile
- Modifier le titre
- Modifier la taille du titre
- Modifier l’icone ou remplacer l’icone par une image au choix
- Modifier la couleur du titre
- Modifier la couleur de fond de l’entête
- Modifier les bordures, vous pouvez soit une valeur pour les 4 angles, soit définir des valeurs pour chaque angle, ex : ’10px’ pour avoir 4 arrondis identiques ou ’10px 10px 0px 0px’ pour avoir les 2 angles du haut arrondis et les 2 du bas carré
- Modifier la couleur du fond de la tuile
- Modifier la transparence du fond de la tuile
- Mettre une image de fond
- Modifier les bordures sur l’ensemble de la tuile, un champ de sélection est disponible avec quelques exemples
6. Importer, exporter et partager vos Template
6.1 Export
Vous pouvez exporter votre création et la partager avec vos amis ou avec la communauté Youdom pour que d’autres personnes en profitent
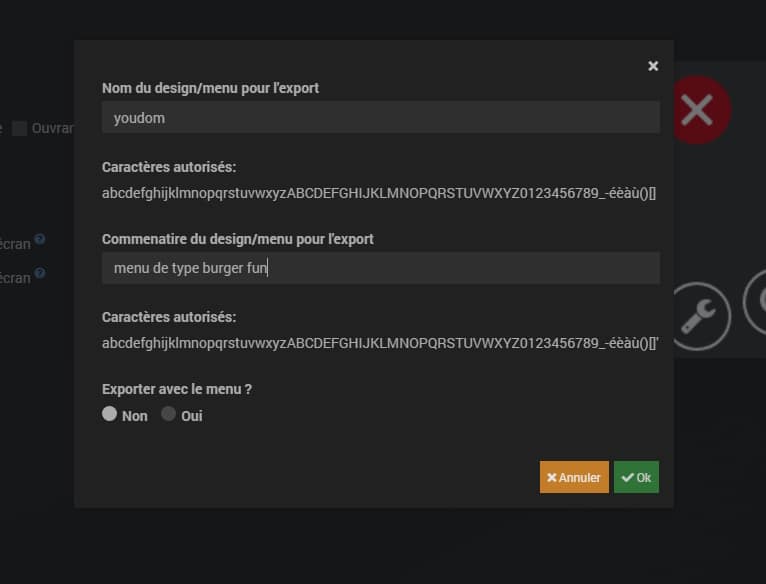
Sélectionnez votre Template puis cliquez sur ‘export’

Renseignez correctement le popup d’export en respectant les caractères autorisés !

Une fois validé, un fichier zip sera automatiquement téléchargé
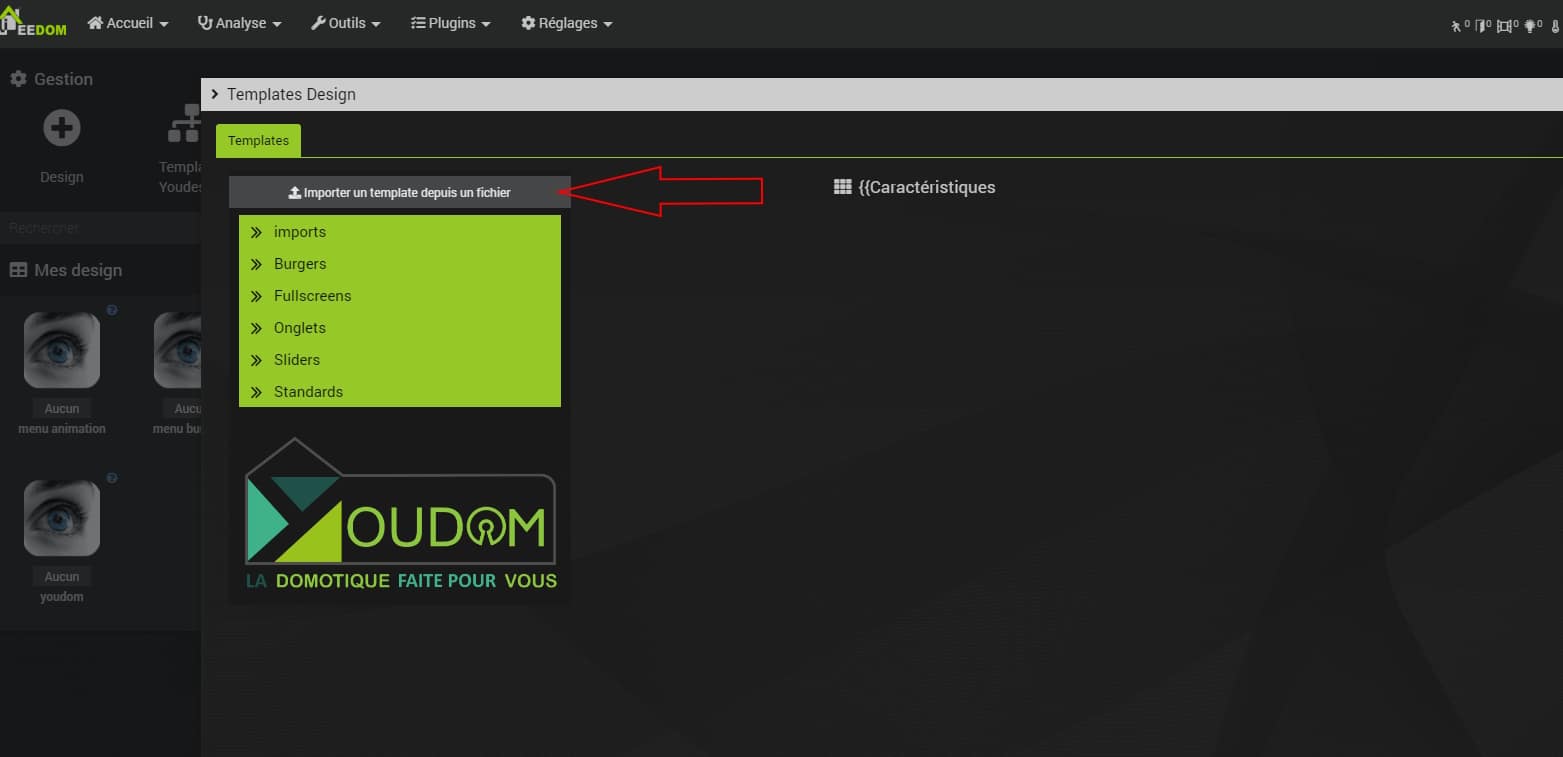
6.2 Import
Vous pouvez importer un Template via le bouton ‘Importer un Template depuis un fichier’ situé dans le popup ‘Template Youdesign’


Une fois l’opération d’import terminé, votre Template apparaitra dans la liste des Template disponibles
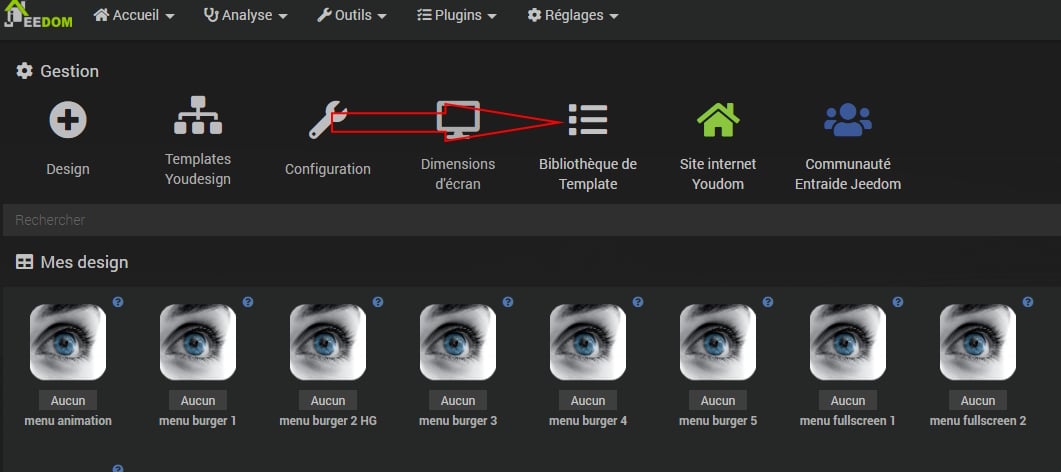
6.3 Partager vos Template ou télécharger un Template
Vous pouvez partager avec la communauté Youdom vos réalisations en soumettant votre fichier zip en cliquant sur ‘Bibliothèque de Template’

Ou en cliquant sur le lien suivant :
7. Créer son Template
Vous souhaitez créer un Template à votre image intégralement vous même, c’est possible ! Cliquez sur ‘Créer son Template’

Ou en cliquant sur le lien suivant :