Besoin d’une aide ou que nous créons un template pour vous à votre image, contactez nous via notre formulaire de contact
Télécharger un template complet : monTemplate.zip
1. Architecture
Un Template est composé d’un fichier json et de 4 dossiers comme suit :

1.1 Dossier css
Le dossier css contient un fichier .css dans lequel toute la partie visuelle sera stockée ainsi que les variables propre à Youdesign
Voici une base : télécharger le fichier
:root {
--youdesign-background_color: 38, 38, 38; /* couleur du fond sous la forme rgba(var(--youdesign-background_color), var(--youdesign-background_color_opacity)) */
--youdesign-background_color_opacity: 0.6; /* opacité de la couleur du fond var(--youdesign-background_color_opacity) */
--youdesign-text_color: 195, 195, 195; /* couleur du texte sous la forme rgb(var(--youdesign-text_color)) */
--youdesign-text_color_active: 150, 201, 39; /* couleur du texte au survole et/ou menu actif/selectionné sous la forme rgb(var(--youdesign-text_color_active)) */
--youdesign-menuWidth: 1000px; /* largeur du menu */
--youdesign-menuHeight: 70px; /* hauteur du menu */
--youdesign-menuBottom:0px; /* décalage du menu par rapport au bas de l'écran */
--youdesign-menuTop:10px; /* décalage du menu par rapport au haut de l'écran */
--youdesign-menuRight:0px; /* décalage du menu par rapport à la droite de l'écran */
--youdesign-menuLeft:0px; /* décalage du menu par rapport à la gauche de l'écran */
/* les variables ci-dessus sont configurables via le plugin, à utiliser du coup dans votre css sous la forme var(--youdesign-XXXXXXXXXX) */
}
div.menu_top {
width: 100%;
height: var(--youdesign-menuHeight);
top: var(--youdesign-menuTop);
background-color: rgba(var(--youdesign-background_color), var(--youdesign-background_color_opacity));
border-bottom: 2px solid rgba(var(--youdesign-background_color), 1);
position: absolute;
}
ul.monmenu{
padding-left: var(--youdesign-menuRight);
}
ul.monmenu ul.monmenu_sep {
list-style-type: none;
color: rgba(var(--youdesign-text_color), 0.8);
font-family: Roboto;
font-size: 16px;
font-weight: normal;
}
ul.monmenu a{
float: left;
height: var(--youdesign-menuHeight);
}
li.monmenu {
display: inline-block;
width: 110px;
border-right: 1px solid rgba(var(--youdesign-text_color), var(--youdesign-background_color_opacity));
background-color: rgba(var(--youdesign-background_color), var(--youdesign-background_color_opacity));
height: 100%;
line-height:var(--youdesign-menuHeight);
text-align: center;
}
li.monmenu:hover {
background-color: rgba(var(--youdesign-text_color_active), var(--youdesign-background_color_opacity));
}
li.selected {
background-color: rgba(var(--youdesign-text_color_active), var(--youdesign-background_color_opacity));
}
li.monmenu_sep {
display: inline-block;
width: 110px;
margin-left: -5px;
text-align: center;
height: var(--youdesign-menuHeight);
padding-top: 10px;
border-right: 1px solid rgba(0, 0, 0, 0.3);
}
div.bouton {
opacity: 1;
}
div.bouton:hover {
opacity: var(--youdesign-background_color_opacity);
}
li.monmenu i{
margin-right: 5px;
}1.2 Dossier img
Ce dossier est utilisé pour stocker toutes vos images en dehors de l’aperçu de votre Design (Fonds écran, picto, etc)
1.3 Dossier img-apercu
Ce dossier est utilisé pour stocker l’aperçu de menu que vous avez créé (impression écran de votre réalisation)
1.4 Dossier script
Le dossier css contient un fichier .txt dans lequel toute la partie script est stockée ainsi que les variables propre à Youdesign
Voici une base : télécharger le fichier
<!-- NE PAS EFFACER DEBUT #1 -->
<style>
#style_design#
</style>
<script>
var data_json='#json#';
data= JSON.parse(data_json);
var fullscreen_jeedom = "#fullscreen#";
var id = "#id#";
var fullscreen_navigateur="#fullscreen_navigateur#";
var reloadActiveButton=true;
var initChargement=false;
</script> <!-- NE PAS EFFACER FIN #1 -->
<div class="menu_top"> <!-- div de votre menu -->
</div>
<iframe id="menuFrame" src="" style="width:100%;height:100%;border:none;" ></iframe> <!-- iframe pour l'affichage de vos pages (NE PAS MODIFIER L'ID) -->
<script>
/* NE RIEN MODIFIER EN DEHORS DES PARTIES AVEC DES ###### */
$(document).ready(function () {
var url_fullscreen = window.location.href;
if(location.search.search("fullscreen") === -1){
position_hashtag = url_fullscreen.indexOf("#");
if (position_hashtag !== -1) {
url_redirig_fullscreen = url_fullscreen.replace("#", '&fullscreen=1#');
} else {
url_redirig_fullscreen = url_fullscreen + '&fullscreen=1';
}
location.assign(url_redirig_fullscreen);
}
if(fullscreen_jeedom == "0"){
$('#jeedomMenuBar').css('display','block');
$('body').css('padding-top','50px');
}
if(fullscreen_navigateur == "1"){
fullscreen_navigateur=true;
exitFullscreen();
requestFullscreen(document.documentElement);
}
let menuTop = $('.menu_top');
let link_id = (location.search.split('link_id' + '=')[1] || '').split('&')[0];
let numero_menu = (location.search.split('numero_menu' + '=')[1] || '').split('&')[0];
menuTop.append('Chargement du menu..');
let urlIdCpt = 0;
let buttons = data.buttons.map(function (button) {
let idParam = '';
if(button.isVisible=="1"){
/* ##### MODIFIABLE DEBUT ##### */
buttonCode = '<a id="' + button.link + '" onClick="gestionMenu(' + button.link + ',\''+button.url+'\',\''+button.newFen+'\',\''+button.selTypeLink+'\',\''+button.selTypeMenu+'\');return false;">'
+ '<li class="monmenu">'
+ '<i class="' + button.icon + '"></i>'+button.label
+ '</li>'
+ '</a>';
/* ##### MODIFIABLE FIN ##### */
}else{
/* ##### MODIFIABLE DEBUT ##### */
buttonCode = '<a style="display:none" id="' + button.link + '" onClick="gestionMenu(' + button.link + ',\''+button.url+'\',\''+button.newFen+'\',\''+button.selTypeLink+'\',\''+button.selTypeMenu+'\');return false;">'
+ '<li class="monmenu">'
+ '<i class="' + button.icon + '"></i>'+button.label
+ '</li>'
+ '</a>';
/* ##### MODIFIABLE FIN ##### */
}
return buttonCode;
});
menuTop.empty();
if (buttons.length) {
let listButtons = buttons.join(' ');
let menuList = $('<ul class="monmenu" />').html(listButtons); /* ##### MODIFIABLE ##### */
menuTop.append(menuList);
}
/* récupération des données du menu configuré dans le plugin */
if (data.parameters) {
// menu parameters
let htmlDisplayId = '[data-eqlogic_id="'+id+'"]';
let menuBGColor = data.parameters.menu_background_color ? hexToRgbValue(data.parameters.menu_background_color) : "38, 38, 38";
document.documentElement.style.setProperty('--youdesign-background_color', menuBGColor);
let menuBGColorOpacity = data.parameters.menu_background_color_opacity ? data.parameters.menu_background_color_opacity : "0.6";
document.documentElement.style.setProperty('--youdesign-background_color_opacity', menuBGColorOpacity);
let menuTextColor = data.parameters.menu_text_color ? hexToRgbValue(data.parameters.menu_text_color) : "195, 195, 195";
document.documentElement.style.setProperty('--youdesign-text_color', menuTextColor);
let menuTextColor_active = data.parameters.menu_text_color_active ? hexToRgbValue(data.parameters.menu_text_color_active) : "150,201,39";
document.documentElement.style.setProperty('--youdesign-text_color_active', menuTextColor_active);
if(parseInt(data.parameters.menu_width)>0){
menuWidth = data.parameters.menu_width;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuWidth')!=''){
menuWidth=document.documentElement.style.getPropertyValue('--youdesign-menuWidth').replace('px','');
}else{
menuWidth='1000'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuWidth', menuWidth + 'px');
if(parseInt(data.parameters.menu_height)>0){
menuHeight = data.parameters.menu_height;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuHeight')!=''){
menuHeight=document.documentElement.style.getPropertyValue('--youdesign-menuHeight').replace('px','');
}else{
menuHeight='70'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuHeight', menuHeight + 'px');
if(parseInt(data.parameters.menu_top)>0){
menuTop = data.parameters.menu_top;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuTop')!=''){
menuTop=document.documentElement.style.getPropertyValue('--youdesign-menuTop').replace('px','');
}else{
menuTop='10'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuTop', menuTop + 'px');
if(parseInt(data.parameters.menu_right)>0){
menuRight = data.parameters.menu_right;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuRight')!=''){
menuRight=document.documentElement.style.getPropertyValue('--youdesign-menuRight').replace('px','');
}else{
menuRight='0'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuRight', menuRight + 'px');
if(parseInt(data.parameters.menu_bottom)>0){
menuBottom = data.parameters.menu_bottom;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuBottom')!=''){
menuBottom=document.documentElement.style.getPropertyValue('--youdesign-menuBottom').replace('px','');
}else{
menuBottom='0'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuBottom', menuBottom + 'px');
if(parseInt(data.parameters.menu_left)>0){
menuLeft = data.parameters.menu_left;
}else{
if(document.documentElement.style.getPropertyValue('--youdesign-menuLeft')!=''){
menuLeft=document.documentElement.style.getPropertyValue('--youdesign-menuLeft').replace('px','');
}else{
menuLeft='0'; /* ##### MODIFIABLE ##### */
}
}
document.documentElement.style.setProperty('--youdesign-menuLeft', menuLeft + 'px');
}
let frameDestination = document.getElementById('menuFrame');
if (link_id == "") {
// set focus on first button
if (numero_menu == "") {
// set focus on first button
$('.monmenu a')[0].click(); /* ##### MODIFIABLE ##### */
}else{
$('.monmenu a')[(numero_menu-1)].click(); /* ##### MODIFIABLE ##### */
}
}else{
document.getElementById(link_id).click();
}
});
// create url destination
function getUrlDestination(urlParam) {
if (isNaN(urlParam)) {
return urlParam;
}else{
return 'index.php?v=d&p=plan&plan_id=' + urlParam + '&fullscreen=1';
}
}
function gestionMenu(link,url,newFen,selTypeLink,selTypeMenu) {
if(initChargement){
//if(data.parameters.menu_fermeture_auto == "1") $('.youmenu-close').click(); /* ##### MODIFIABLE ##### */
}
if(selTypeMenu=='0'){
if(selTypeLink=='1'){
gotoPlan(link);
}
if(selTypeLink=='0'){
if(newFen=='0'){
gotoPlan(url);
}else{
window.open(url,'_blank');
}
}
}else{
if($('#jeedomMenuBar').css('display')=='none'){
$('#jeedomMenuBar').css('display','block');
$('body').css('padding-top','50px');
exitFullscreen();
}else{
$('#jeedomMenuBar').css('display','none');
$('body').css('padding-top','0px');
requestFullscreen(document.documentElement);
}
}
initChargement=true;
}
// menu redirection
function gotoPlan(id) {
let urlDestination = getUrlDestination(id);
// get frame in htmlDisplay equipment
let frameDestination = document.getElementById('menuFrame');
if (frameDestination == null) {
// Error : no content frame
console.log("ERREUR : Frame de contenu non créée");
}else{
// display focus
$('.monmenu').removeClass('selected');
if ($('#' + id + ' li').length != 0) {
$('#' + id + ' li').addClass('selected');
}
// fill content frame
if (frameDestination.src.split('?')[1] != urlDestination.split('?')[1]) {
frameDestination.src = urlDestination;
}
}
}
var requestFullscreen = function (ele) {
if (ele.requestFullscreen) {
ele.requestFullscreen();
} else if (ele.webkitRequestFullscreen) {
ele.webkitRequestFullscreen();
} else if (ele.mozRequestFullScreen) {
ele.mozRequestFullScreen();
} else if (ele.msRequestFullscreen) {
ele.msRequestFullscreen();
} else {
console.log('Fullscreen API is not supported.');
}
};
var exitFullscreen = function () {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else {
console.log('Fullscreen API is not supported.');
}
};
function hexToRgb(hex) {
var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex);
return result ? {
r: parseInt(result[1], 16),
g: parseInt(result[2], 16),
b: parseInt(result[3], 16)
} : null;
}
function hexToRgbValue(hex) {
return hexToRgb(hex).r+','+hexToRgb(hex).g+','+hexToRgb(hex).b
}
</script>
1.5 Le fichier de configuration monTemplate.json
Ce fichier contient tout la partie configuration de votre Template
- Composition du Template
- Données de configuration et de style du menu
- Données par défaut d’un ajout de lien de menu
- Arborescence du menu
- Configuration des répartitions et du style des tuiles par défaut
Voici une base : télécharger le fichier
{
"monTemplate": {
"name": "monTemplate",
"eqType_name": "youdesign",
"fichier_json":"monTemplate.json",
"configuration": {
"createtime": "2023-02-14 00:00:00",
"type": "template",
"apercu": "monTemplate",
"groupe_menu": "imports",
"type_menu":"monTemplate",
"commentaire": "Voici mon template perso...",
"updatetime": "2023-02-14 00:00:03",
"template_import":"1"
},
"category": {
"heating": "0",
"security": "0",
"energy": "0",
"light": "0",
"opening": "0",
"automatism": "0",
"multimedia": "0",
"default": "0"
},
"display": {
"top_design":"0",
"left_design":"0",
"width": "1000",
"height": "500",
"transparent":"1",
"colorFond":"#ffffff",
"background":"monTemplate.jpg",
"fullscreen_navigateur":"1",
"fullscreen_template":"1"
},
"status": {
"lastCommunication": "2023-02-14 00:01:02",
"enableDatime": "2023-02-14 00:00:01"
},
"style": {
"css": "css/perso.css"
},
"script": {
"script": "script/script.txt"
},
"menu": {
"position_top": "10",
"position_right":"0",
"position_left":"0",
"position_bottom":"0",
"largeur":"0",
"hauteur":"0",
"background_color":"#000000",
"background_opacity":"0.4",
"text_color":"#21264B",
"menu_active":"#96c927",
"config_position_top":"1",
"config_position_right":"0",
"config_position_left":"0",
"config_position_bottom":"0",
"config_hauteur_menu": "0",
"config_largeur_menu":"0",
"config_background_color":"1",
"config_background_opacity":"1",
"config_text_color":"1",
"config_menu_active":"1",
"fermeture_auto":"0",
"config_fermeture_auto":"0"
},
"commands_defaut": [
{
"eqType": "youdesign",
"name": "Accueil",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "core::line",
"mobile": "core::line"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "",
"background":"monTemplate.jpg"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"1_2",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_picto":"1",
"tuile_titre_backgroundcolor":"#000000",
"tuile_contenu_backgroundcolor":"#555555",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
}
],
"commands": [
{
"eqType": "youdesign",
"name": "Accueil",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "core::line",
"mobile": "core::line"
},
"display": {
"parameters": {"fullscreen":"2","selTypeLink":"2","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fas fa-home\"><\/i>",
"background":"monTemplate.jpg"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"1_2",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_picto":"1",
"tuile_titre_backgroundcolor":"#000000",
"tuile_contenu_backgroundcolor":"#555555",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Lumières",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "default",
"mobile": "default"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fa fa-lightbulb\"><\/i>",
"background":"monTemplate.jpg",
"color": "orange"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre 2",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"1_2",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#cccccc",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Energie",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "default",
"mobile": "default"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"0","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fa fa-plug\"><\/i>",
"background":"monTemplate.jpg",
"color": "yellow"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"4_4",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Chauffage",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "default",
"mobile": "default"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fa fa-thermometer-half\"><\/i>",
"background":"monTemplate.jpg",
"color": "pink"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"1_4",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Caméras",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "default",
"mobile": "default"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fa fa-video\"><\/i>",
"background":"monTemplate.jpg",
"color": "red"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"2_1",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "fas fa-cogs",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Météo",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "core::default",
"mobile": "core::default"
},
"display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fas fa-cloud-sun\"><\/i>",
"background":"monTemplate.jpg",
"color": "#ff0000"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"2_2",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
},
{
"eqType": "youdesign",
"name": "Paramètres",
"type": "info",
"subType": "string",
"isHistorized": "0",
"template": {
"dashboard": "core::default",
"mobile": "core::default"
},
"display": {
"parameters": {"fullscreen":"1","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "<i class=\"fas fa-cogs\"><\/i>",
"background":"monTemplate.jpg",
"color": "black"
},
"tuiles": {
"tuile_predefinie":"1",
"tuile_entete":"1",
"tuile_titre":"mon titre",
"tuile_titre_size":"16",
"tuiles":"1",
"repartition_tuiles":"2_2",
"espace_tuile_left":"40",
"espace_tuile_top":"70",
"espace_tuile_right":"40",
"espace_tuile_bottom":"40",
"ecartementV":"20",
"ecartementH":"20",
"tuile_titre_color":"#ffffff",
"tuile_titre_border_radius":"0px",
"tuile_picto":"1",
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>",
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png",
"tuile_titre_backgroundcolor":"#008fa6",
"tuile_contenu_backgroundcolor":"#ebeef5",
"tuile_contenu_bg_transparence":"0.5",
"tuile_border_radius":"0px",
"tuile_class_perso":"",
"tuile_style_perso":""
},
"isVisible": "1",
"alert": []
}
]
}
}Important: Il est impératif de respecter le standard JSON…
1.5.1 Nom du template + fichier de configuration json
"monTemplate": { <-- Renseignez le nom de votre template
"name": "monTemplate", <-- Renseignez le nom de votre template à nouveau
"eqType_name": "youdesign", <-- Ne pas modifier
"fichier_json":"monTemplate.json", <-- Renseignez le nom de votre template avec '.json', il doit correspondre au nom de votre fichier json1.5.2 Configuration
"configuration": {
"createtime": "2023-02-14 00:00:00", <-- date & heure de votre création
"type": "template", <-- Ne pas modifier
"apercu": "monTemplate.jpg", <-- Nom de l'image de l'aperçu de votre template, doit correspondre à l'image se trouvant dans le dossier /img-apercu
"groupe_menu": "imports", <-- Ne pas modifier
"type_menu":"monTemplate", <-- le nom de votre Template (permet de créer un groupement de vos templates perso)
"commentaire": "Voici mon template perso...", <-- Renseignez un descriptif
"updatetime": "2023-02-14 00:00:03", <-- date & heure de votre création
"template_import":"1" <-- Ne pas modifier
},1.5.3 Catégories
"category": { <-- Vous pouvez définir une catégorie pas défaut si vous le souhaitez
"heating": "0",
"security": "0",
"energy": "0",
"light": "0",
"opening": "0",
"automatism": "0",
"multimedia": "0",
"default": "0"
},1.5.4 Paramètres d’affichage du Design principal
"display": {
"top_design":"0", <-- Ne pas modifier
"left_design":"0", <-- Ne pas modifier
"width": "1000", <-- Ne pas modifier
"height": "500", <-- Ne pas modifier
"transparent":"1", <-- Ne pas modifier
"colorFond":"#ffffff", <-- Ne pas modifier (pour V2 du plugin)
"background":"monTemplate.jpg", <-- Ne pas modifier (pour V2 du plugin)
"fullscreen_navigateur":"1", <-- Défini si le Design s'affiche en plein écran dans le navigateur ou non (0 ou 1)
"fullscreen_template":"1" <-- Défini si le menu Jeedom doit être affiché ou masqué (0 ou 1)
},1.5.5 Infos sur le template (inutile de modifier)
"status": {
"lastCommunication": "2023-02-14 00:01:02", <-- Ne pas modifier
"enableDatime": "2023-02-14 00:00:01" <-- Ne pas modifier
},1.5.6 Fichier CSS
"style": {
"css": "css/perso.css" <-- Non du fichier css, doit correspondre à votre fichier se trouvant dans le dossier /css/
},1.5.7 Fichier Javascript avec extension txt (NE MODIFIEZ PAS EN .js )
"script": {
"script": "script/script.txt" <-- Non du fichier javascript, doit correspondre à votre fichier se trouvant dans le dossier /script/
}, 1.5.8 Configuration par défaut du menu
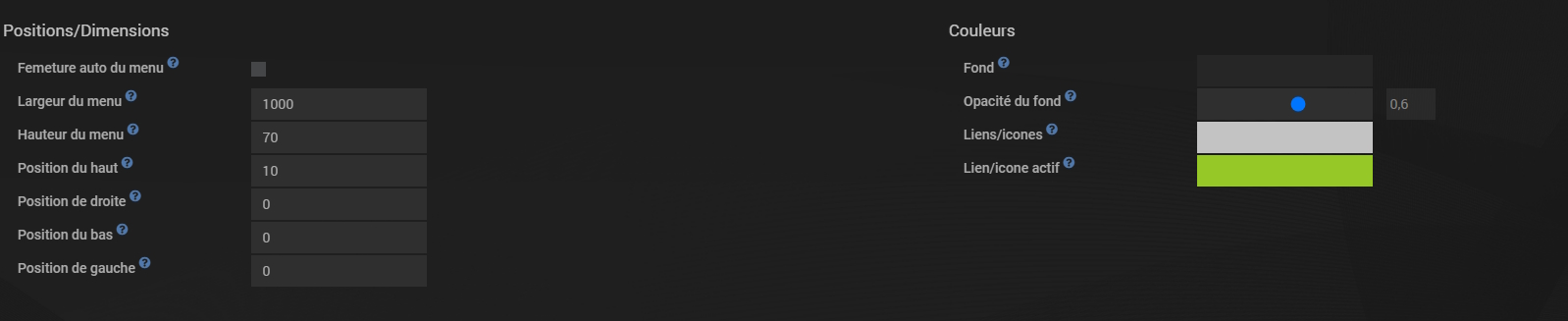
Ces paramètres se renseignent en fonction de votre menu, les variables config_* permettent de bloquer ou non la possibilité de configurer votre menu (champs dans l’onglet Configuration menu)

"menu": {
"position_top": "10", <-- Paramètres de position (Top) par défaut de votre menu
"position_right":"0", <-- Paramètres de position (Right) par défaut de votre menu
"position_left":"0", <-- Paramètres de position (Left) par défaut de votre menu
"position_bottom":"0", <-- Paramètres de position (Bottom) par défaut de votre menu
"largeur":"0", <-- Paramètres de largeur ou du bouton par défaut de votre menu
"hauteur":"0", <-- Paramètres de hauteur ou du bouton par défaut de votre menu
"background_color":"#000000", <-- Paramètres de la couleur de fond par défaut de votre menu
"background_opacity":"0.4", <-- Paramètres de l'opacité de la couleur de fond par défaut de votre menu
"text_color":"#21264B", <-- Paramètres de la couleur du texte par défaut de votre menu
"menu_active":"#96c927", <-- Paramètres de la couleur de texte au survol ou actif par défaut de votre menu
"config_position_top":"1", <-- Paramètres pour afficher ou masquer le champ de configuration Top
"config_position_right":"0", <-- Paramètres pour afficher ou masquer le champ de configuration Right
"config_position_left":"0", <-- Paramètres pour afficher ou masquer le champ de configuration Left
"config_position_bottom":"0", <-- Paramètres pour afficher ou masquer le champ de configuration Bottom
"config_hauteur_menu": "0", <-- Paramètres pour afficher ou masquer le champ de configuration Hauteur
"config_largeur_menu":"0", <-- Paramètres pour afficher ou masquer le champ de configuration Largeur
"config_background_color":"1", <-- Paramètres pour afficher ou masquer le champ de configuration couleur de fond
"config_background_opacity":"1", <-- Paramètres pour afficher ou masquer le champ de configuration Opacité de la couleur de fond
"config_text_color":"1", <-- Paramètres pour afficher ou masquer le champ de configuration Couleur du texte
"config_menu_active":"1", <-- Paramètres pour afficher ou masquer le champ de configuration Couleur du texte au survol ou actif
"fermeture_auto":"0", <-- Paramètres pour afficher ou masquer le champ de configuration Masquer le menu automatiquement
"config_fermeture_auto":"0" <-- Paramètres de configuration de fermeture automatique lors d'une sélection du menu (utilisé pour les menus de type 'Burger')
}, 1.5.9 Paramètres pour l’ajout d’un lien de menu par défaut (commands_defaut)
Configuration par défaut lorsqu’un lien de menu est ajouté
1.5.9.1 Paramètres généraux du menu
"eqType": "youdesign", <-- Ne pas modifier
"name": "Accueil", <-- Nom du menu par défaut
"type": "info", <-- Ne pas modifier
"subType": "string", <-- Ne pas modifier
"isHistorized": "0", <-- Ne pas modifier
"template": {
"dashboard": "core::line", <-- Ne pas modifier
"mobile": "core::line" <-- Ne pas modifier
},1.5.9.2 Paramètres du lien
Le champ ‘parameters’ ci-dessous permet de définir les caractéristiques du lien
"parameters": {
"fullscreen":"0", (0 ou 1) <-- si 0, le lien est configurable - si 1, le lien permettra d'afficher en plein écran ou non selon la configuration de votre menu (fullscreen_navigateur & fullscreen_template)
"selTypeLink":"1", (0, 1 ou 2) <-- 0 = affiche le lien pointant vers une url libre; 1 = lien pointant vers un Design existant, 2 = créer un nouveau Design
"link":"0", <-- Id de design existant (0 = aucun Design sélectionné)
"newFen":"0", (0 ou 1) <-- 0 n'ouvre pas dans un nouvel onglet/fenêtre, 1 = ouvre dans un nouvel onglet/fenêtre
"url":"", <-- url libre (champ de type texte), laissez vide
"affTitre":"1" <- (0 ou 1) 0 masque le nom du menu, 1 = affiche le nom du menu en plus de l'icone
}, "display": {
"parameters": {"fullscreen":"0","selTypeLink":"1","link":"0","newFen":"0","url":"","affTitre":"1"},
"icon": "", <-- icone affiché par défaut à renseigner sous le format suivant : <i class=\"fas fa-cogs\"><\/i>
"background":"monTemplate.jpg" <-- Fond d'écran utilisé lors de la création d'un nouveau Design (l'image doit être stockée dans le dossier /img/)
},1.5.9.3 Tuile(s) par défaut
"tuiles": {
"tuile_predefinie":"1", (1 ~ 16) <-- numéro du prédéfini affiché par défaut lors de la création du Design par l'utilisateur
"tuile_entete":"1", (0 ou 1) <-- Affiche ou masque l'entête de la tuile
"tuile_titre":"mon titre", <-- Titre par défaut de l'entête de la tuile
"tuile_titre_size":"16", <-- taille du titre par défaut de l'entête de la tuile
"tuiles":"1", (0 ou 1) <-- 0 = pas de création de tuiles, 1 = panneau de création de tuiles afficher par défaut
"repartition_tuiles":"1_2", (ligne_colonne - 1_1 ~ 4_4) <-- défini la répartition utilisée des tuiles par défaut
"espace_tuile_left":"40", <-- espace entre la gauche et la répartition des tuiles
"espace_tuile_top":"70", <-- espace entre le haut et la répartition des tuiles
"espace_tuile_right":"40", <-- espace entre la droite et la répartition des tuiles
"espace_tuile_bottom":"40", <-- espace entre le bas et la répartition des tuiles
"ecartementV":"20", <-- espace entre les tuiles (verticale)
"ecartementH":"20", <-- espace entre les tuiles (horizontale)
"tuile_titre_color":"#ffffff", <-- couleur du titre par défaut
"tuile_titre_border_radius":"0px", <-- arrondis des angles de l'entête de la tuile
"tuile_icon": "<i class=\"fas fa-cogs\"><\/i>", <-- Icone de l'entête de la tuile par défaut
"tuile_picto_img": "/plugins/youdesign/core/template/dashboard/icon_camera.png", <-- image (picto) de l'entête de la tuile par défaut
"tuile_picto":"1", (1 ou 2) <-- 1 = affichage de l'icone dans l'entête, 2 = affichage du picto image dans l'entête
"tuile_titre_backgroundcolor":"#000000", <-- couleur de fond de l'entête de la tuile
"tuile_contenu_backgroundcolor":"#555555", <-- couleur de fond de la tuile
"tuile_contenu_bg_transparence":"0.5", <-- opacité de la couleur de fond de la tuile
"tuile_border_radius":"0px", <-- arrondis des angles de la tuile
"tuile_class_perso":"", <-- Pour version V2 du plugin
"tuile_style_perso":"" <-- Pour version V2 du plugin
},1.5.9.4 Affichage du titre
"isVisible": "1", (0 ou 1) <-- 0 = lien masqué dans le menu, 1 = lien afficher dans le menu
"alert": [] <-- Ne pas modifier 1.5.10 Liens du menu afficher
La configuration est identique au 1.5.9
Sauf que pour cette partie du fichier JSON, la configuration ci-dessous permettra d’afficher une arborescence (de liens) à votre menu lors de sa création par un utilisateur
Dans le fichier monTemplate.json, partie « commands »: [………………..]
Nous avons un ensemble de lien déjà configuré :
- Accueil
- Lumières
- Energie
- Chauffage
- Caméras
- Météo
- Paramètres
Libre à vous de définir votre menu par défaut pour votre template 🙂
Vous souhaitez créer un template à votre image sans devoir le faire vous même ?
Demandez nous un devis via le formulaire de contact.
