1.Ethique
Afin de ne pas faire les jeux des influenceurs, nous nous devons d’être honnête et préciser si un produit nous a été offert en test par une marque.
Si le produit est vraiment mauvais, nous discuterons avec ladite marque et proposerons plutôt une absence d’articles ou attendrons une mise à jour solutions par leur développeur. Sans réponse de la part de la marque, nous discuterons en équipe de la pertinence de la publication de l’article
2. Création d’un Article
Youdom a une certaine charte graphique reproductible pour que notre site soit reconnaissable parmi milles
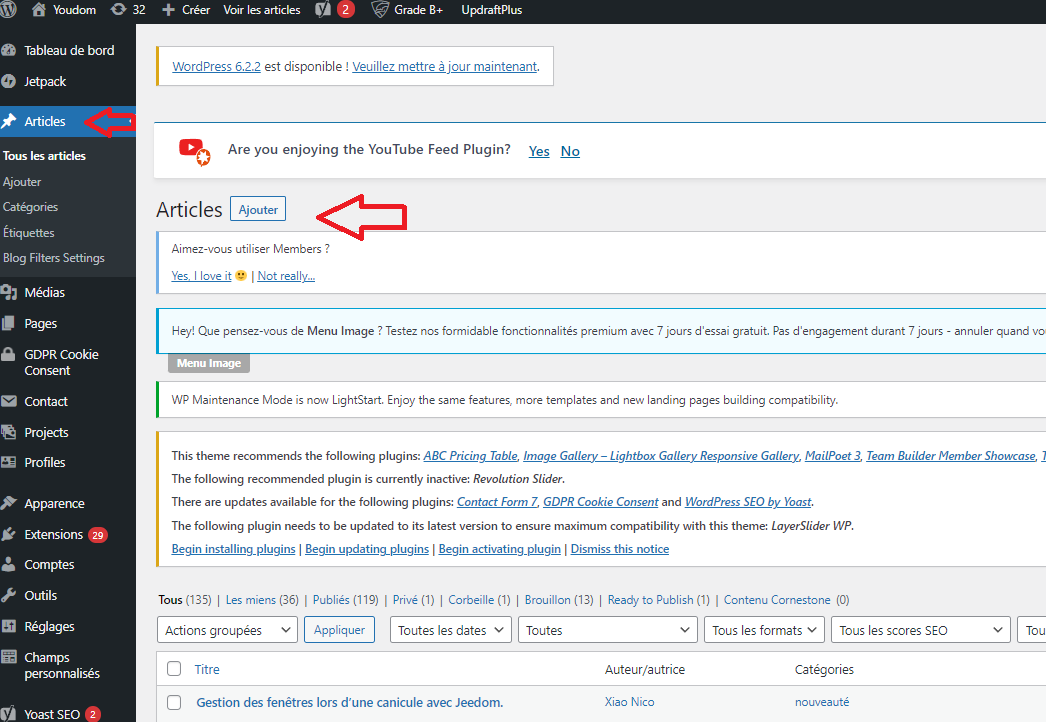
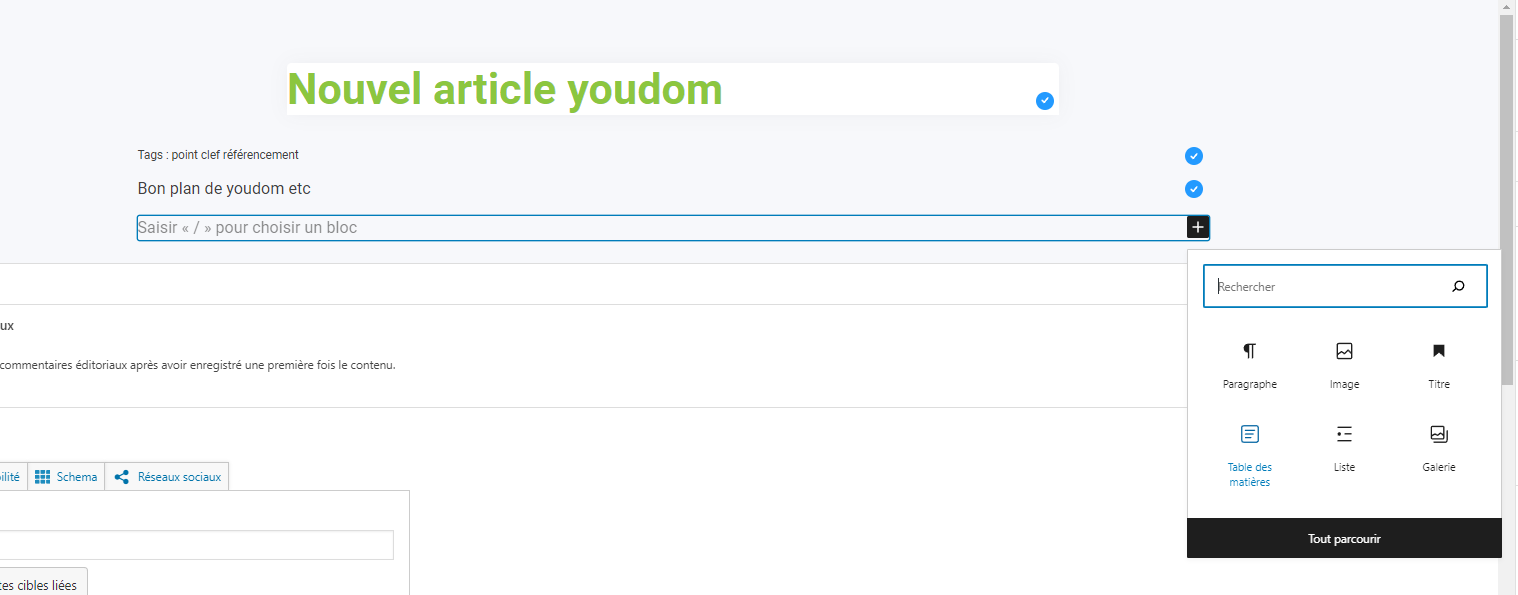
Tout d’abord on va sur www.youdom.net/master puis on va dans article et ajouter

Un nouvel article est créé.
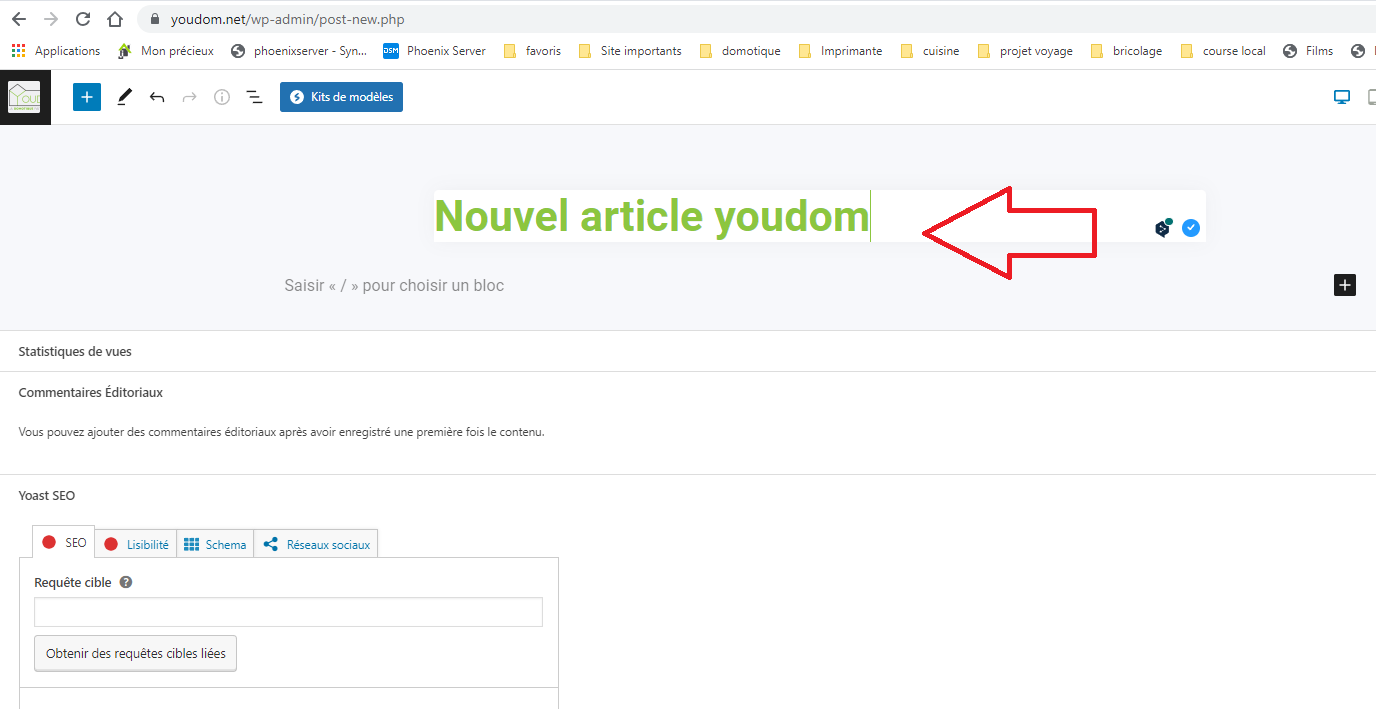
Création d’un Nom d’article
le titre doit comporter domotique et système open source utilisé (HA ou Jeedom)

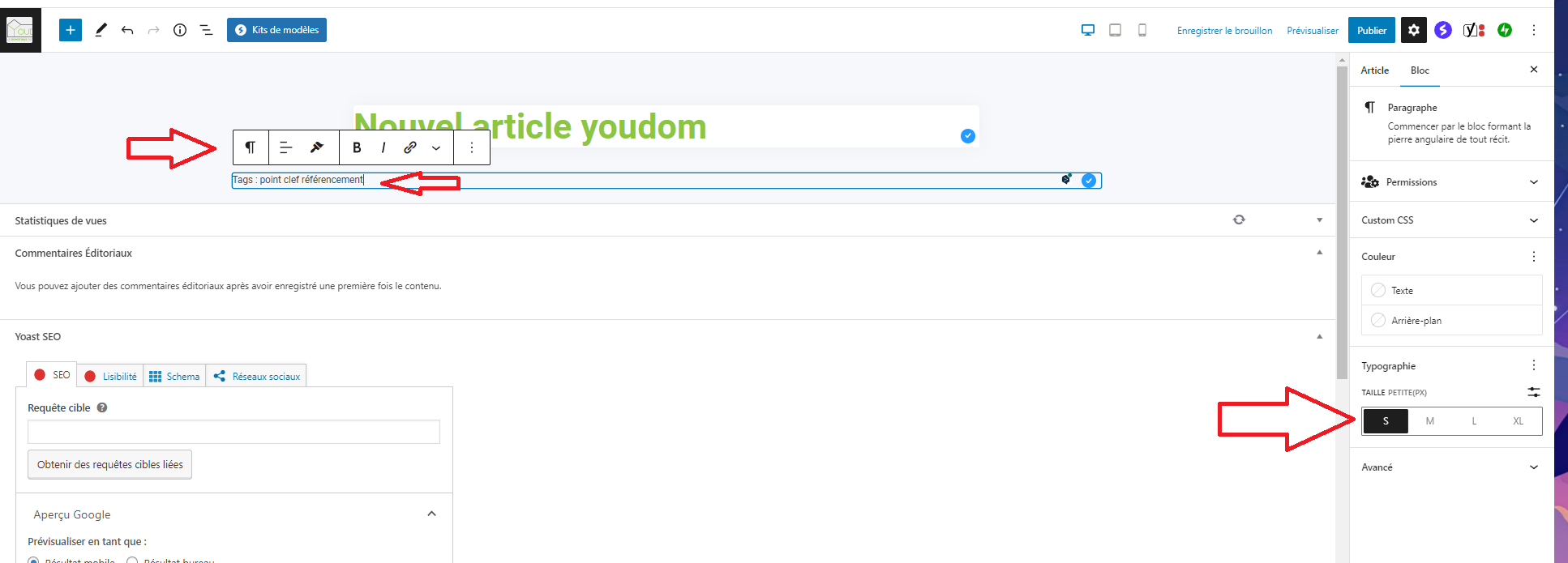
Créations d’un tag
On clique dans l’espace saisir
On vérifie que l’on est bien en paragraphe, définir les tags de l’article puis définir la taille de la typographie (S pour les tags)
il serve a l’indexation il doivent integrer modele protocole type de système et domotique , c’est votre requete yoast

S’il y a un bon plan d’une marque on l’insère après les TAGS
Création d’une table des matières
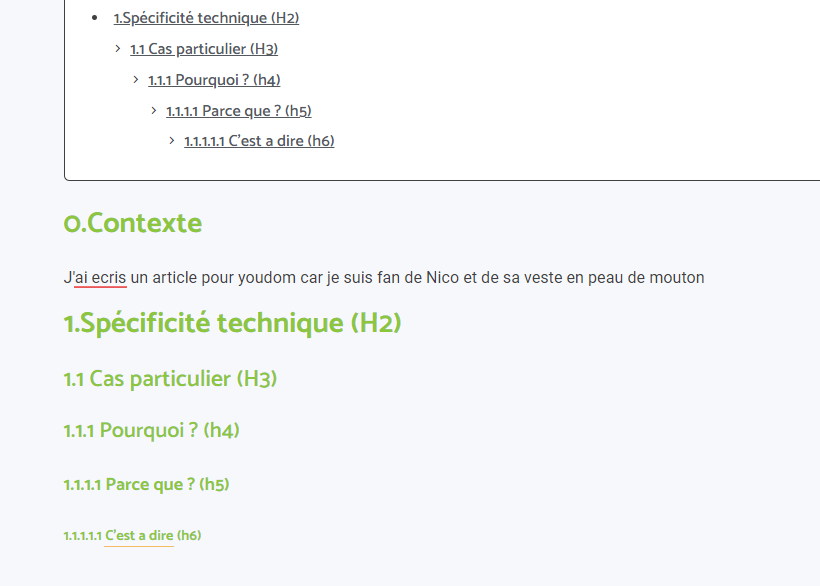
On insère également la table des matières qui référence nos titres dans un système d’arborescence via + ajouter un bloc

Création d’un titre
Ajouter un bloc titre via

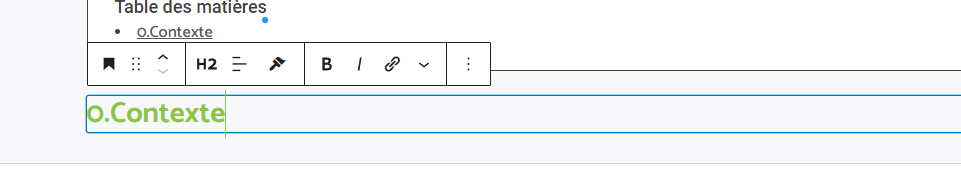
On insère un titre H2 principale Nommé 0.Contexte le but est d’expliquer dans quel contexte on fait l’article, racontez-vous ! Immédiatement le titre apparait dans la table des matières

Création d’un paragraphe
En dessous de contexte, on insère un paragraphe via

Voilà, vous avez fait la première rubrique de votre article, Félicitation
On peut alors créer d’autre titre, paragraphes etc …
Création d’un sous-titre
Les sous-titres permettent de retrouver un sujet, plus facilement, que ce soit dans le référencement que pour les utilisateurs, ils sont hyper important !
Pour la procédure, on fait de même qu’avec le titre. Cependant, on se met en h3 si c’est une première sous-partie et l’on augmente la taille du H plus c’est une sous partie d’une sous partie etc…

Pour un bon article, il faudrait au minimum les partie suivant : Contexte, présentation du matériel et/ou plugin/logiciel, Si possible un exemple d’utilisation via l’application de la marque, Intégration jeedom ou HA, Exemple d’utilisation avec un scénario, routine etc… et une conclusion. N’oubliez pas de signer
Intégration d’une photo
via upload
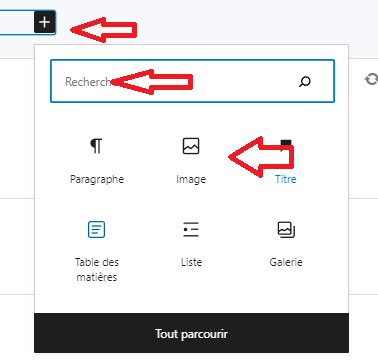
Pour intégrer un bloc image on clique sur le plus et on sélectionne image ( si cela n’apparaît pas on peut rechercher un terme )

Via coller
Si vous venez de copier l’image vous pouver utiliser directement ctrl-v
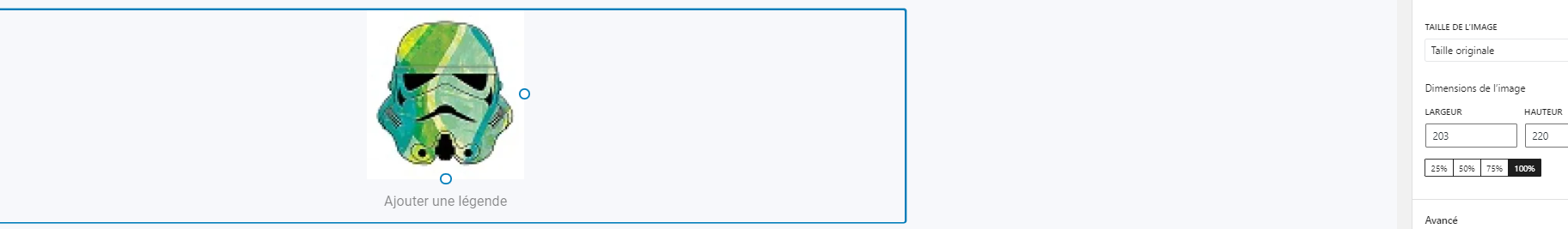
Gérer taille d’une photo
On sélectionne la photo et définit sur la droite sa taille (pas besoin de phot immense !)

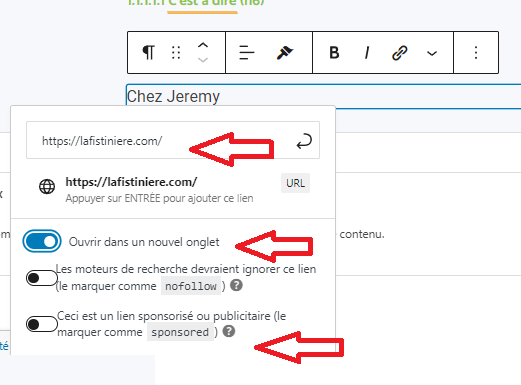
Lien hypertexte
Pour intégrer un lien hypertexte, rien de bien complexe
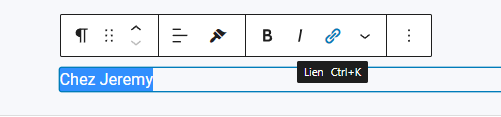
On sélectionne le texte que l’on veut rediriger vers un lien et on clique sur lien

Apparaissent alors les options importantes
Le plus important l’adresse de redirection et bien cliquer sur ouvrir dans un nouvel onglet ! Pour valider il faut cliquer sur la fleche retour dans l’adresse de redirection!

S’il s’agit d’un lien sponsorisé, la législation nous demande de le signifier sponsored !
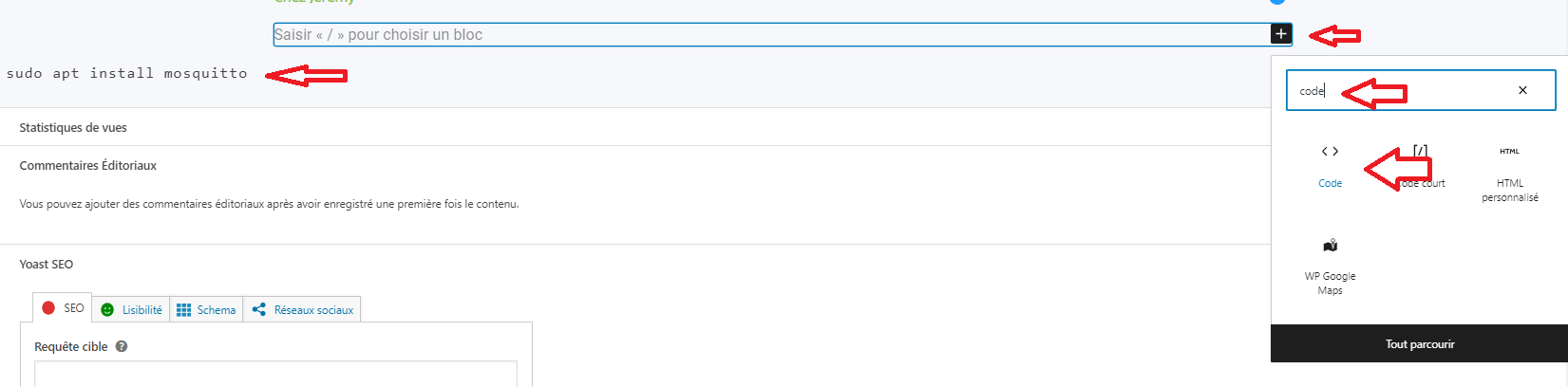
Code
Pour afficher par exmple de fonction json a caractère spéciaux et ermettre de les copier dans un editeur il est conseiller de les mettre en bloc code

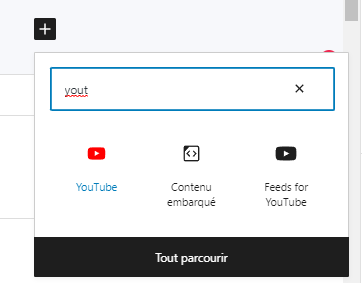
Vidéo Youtube
Une vidéo peut être un complément, mais ne dois pas remplacer l’article détailler, car ce sont deux audiences différentes et pas toujours complémentaires !

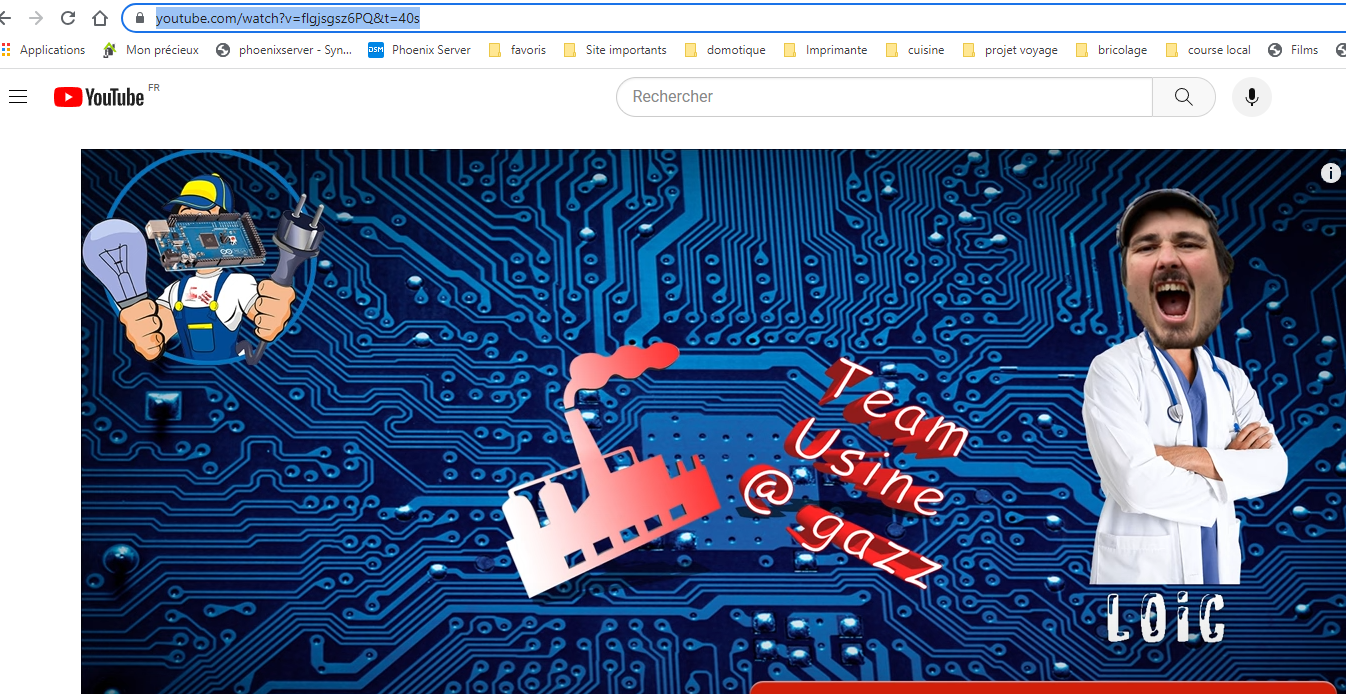
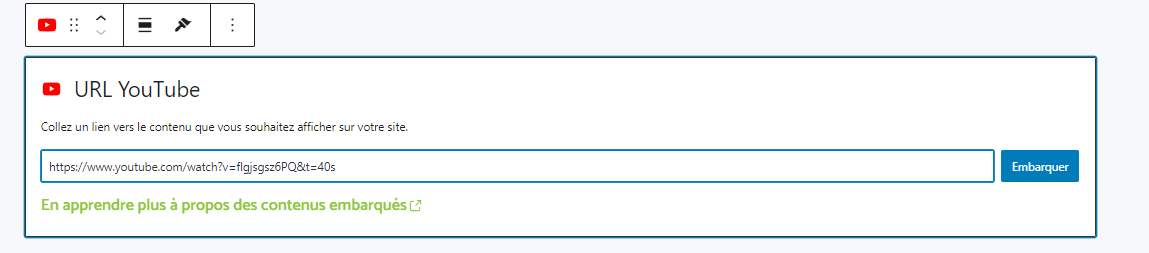
En parallèle, on va chercher url de son lien

et on l’ajoute au nouveau bloc youtube et on clique sur embarquer

voila le rendu

Voilà on a fait le tour des principaux blocs
Conclusion
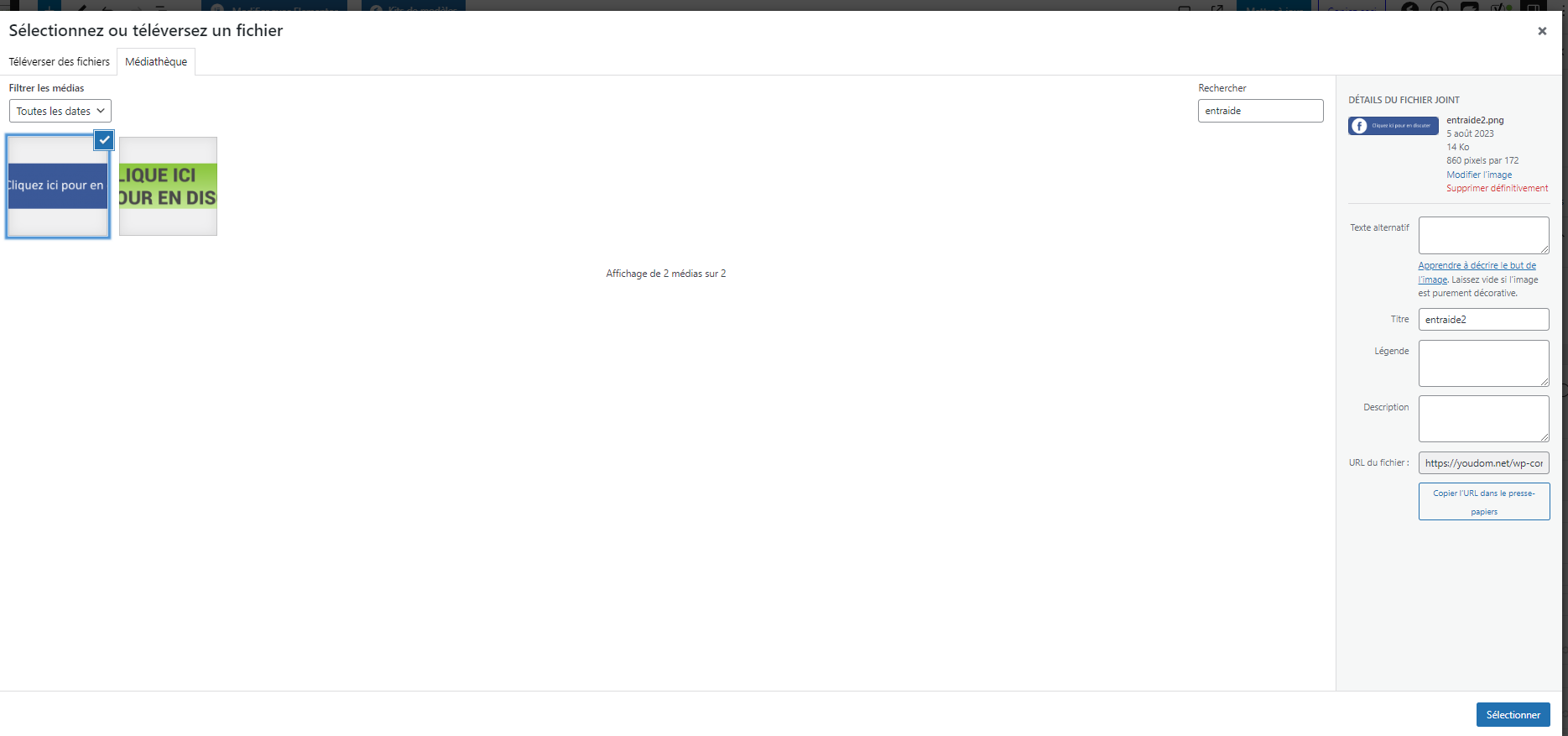
pour cloturer l’article il est important de le signer de faire apparaitre les points forts et axe d’amélioration ou ressenti puis la bannière facebook ( on la trouve dans mediatheque sous le nom entraide), puis un lien vers entraide jeedom ou entraide HA

Bon maintenant on va taper dans la partie Relou a faire
3.Seo et Lisibilité
En haut de votre article, vous avez cette icône

Il faut que les deux soit en vert
Tout en bas de l’article, nous avons donc l’onglet SEO et lisibilité
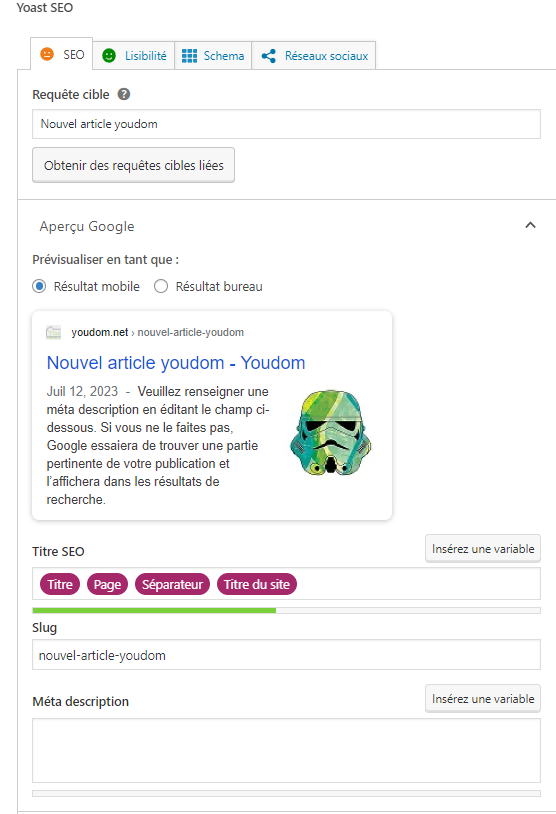
Le Seo
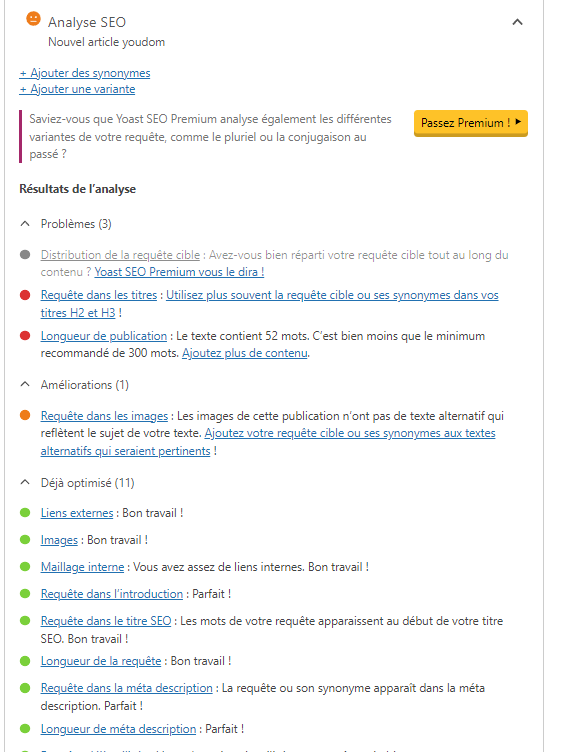
Il permet le référencement du site rien que cela !

Requete cible : de préférence utiliser les mots clef de votre tags (il faut impérativement que ces mots clefs soit dans votre titre principal)
Titre seo : il doit avoir la requete cible également et au minimum – Youdom
Slug: le nom de l’article sur le lien google
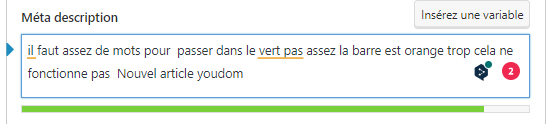
Meta description : là encore les mots de la requête doivent ressortir, utiliser l’ia !

Si le Yoast reste orange, vous avez les indications plus bas
La tolérance est de deux rouges et 2 oranges

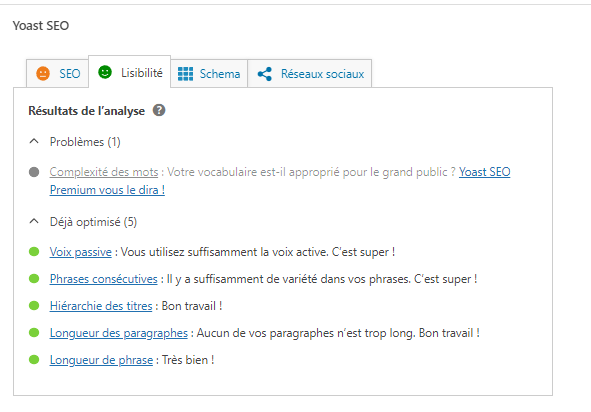
Lisibilité
Dans lisibilité, il faut faire attention aux répétitions, de varier les mots de transition, et de mélanger mode descriptif et impératif, par exemple au lieu de mettre, on ouvre le plugin, mettre Ouvrez le plugin

4. Réglages divers
Sur la gauche de l’écran se trouve les différents réglages
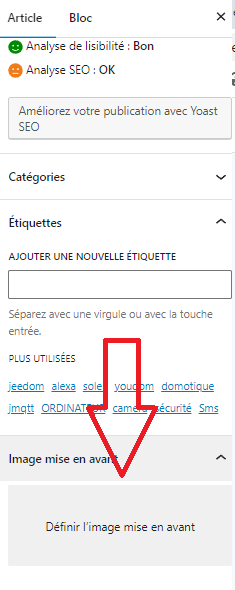
Celui qui permet de choisir la photo de couverture est celui-ci

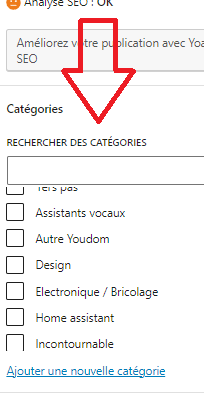
Cette partie permet de classer l’article dans une catégorie

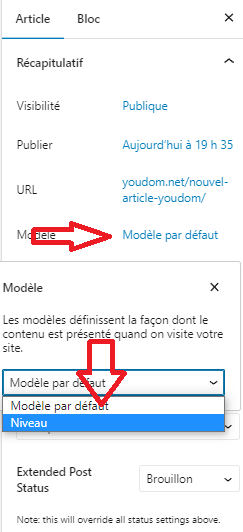
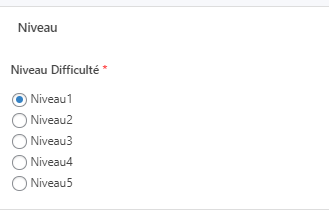
En cliquant sur modèle par défaut cela permet de noter le niveau de difficulté de l’article

Et, donc de le signifier à la fin de votre article

C’est bon, vous avez tenu le coup ?
5. Création de la photo de Couverture
Tout d’abord, on ouvre le drive pour chercher le PSD correspondant en fonction de si l’article est Jeedom, Home assistant ou du DIY et on le télécharge
https://drive.google.com/drive/folders/1MZC5aK1indnGgHEjqdZB—CVmSBsDG8?usp=sharing
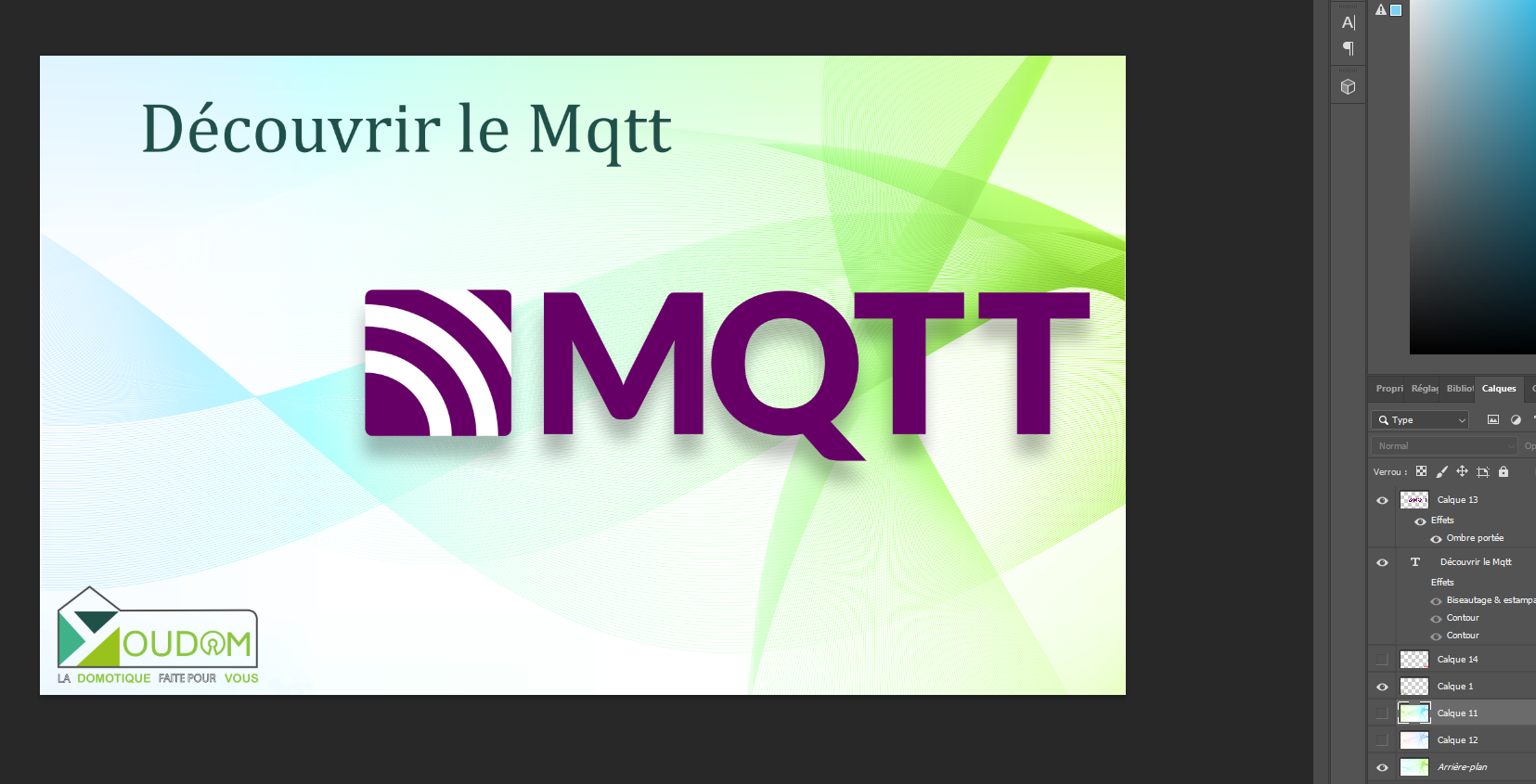
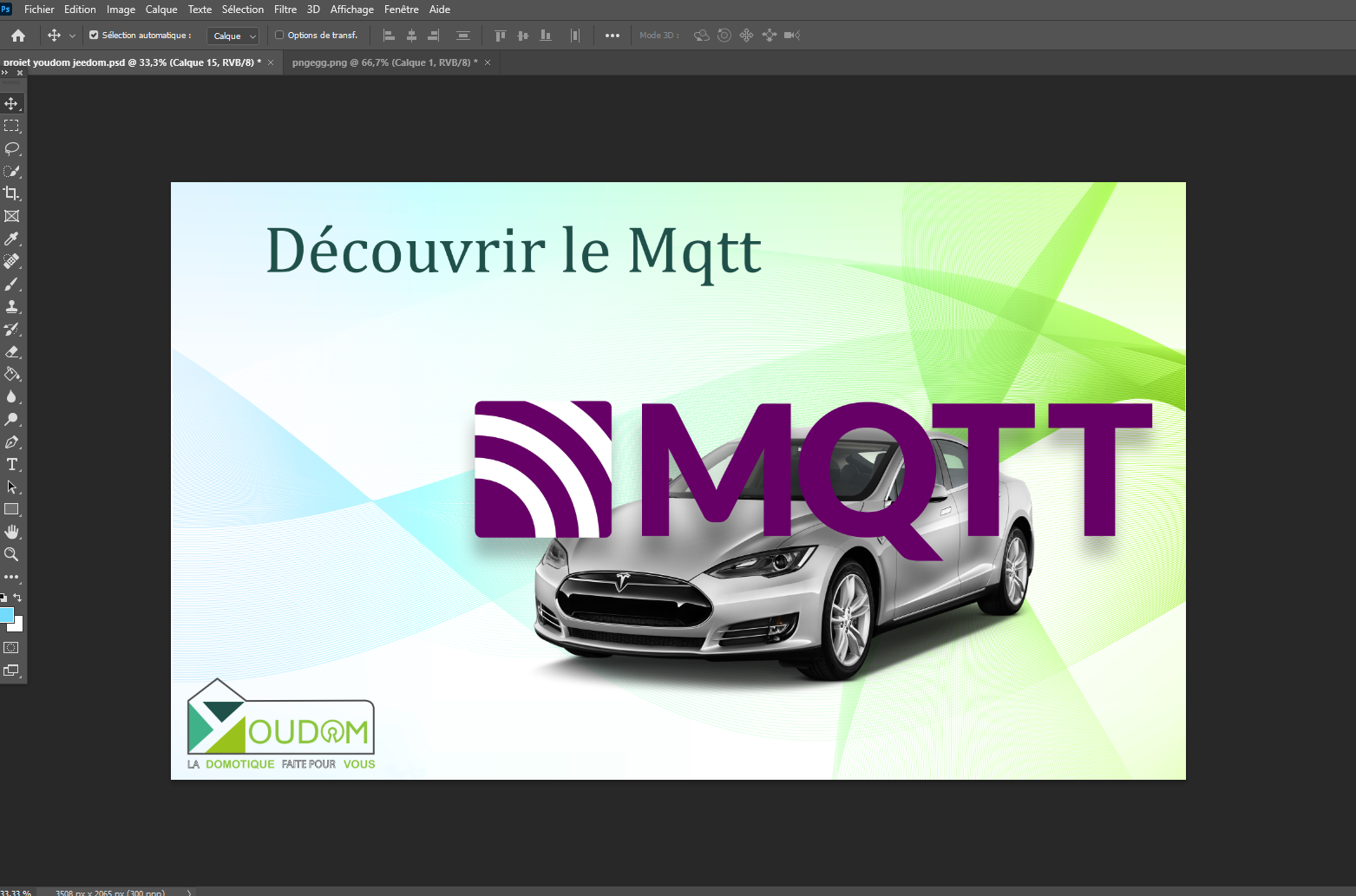
On ouvre le fichier avec photoshop

Dans le calque en bas à droite, on identifie le calque correspondant à l’objet mis en lumière (MQTT)
Dans notre cas, c’est le calque 13
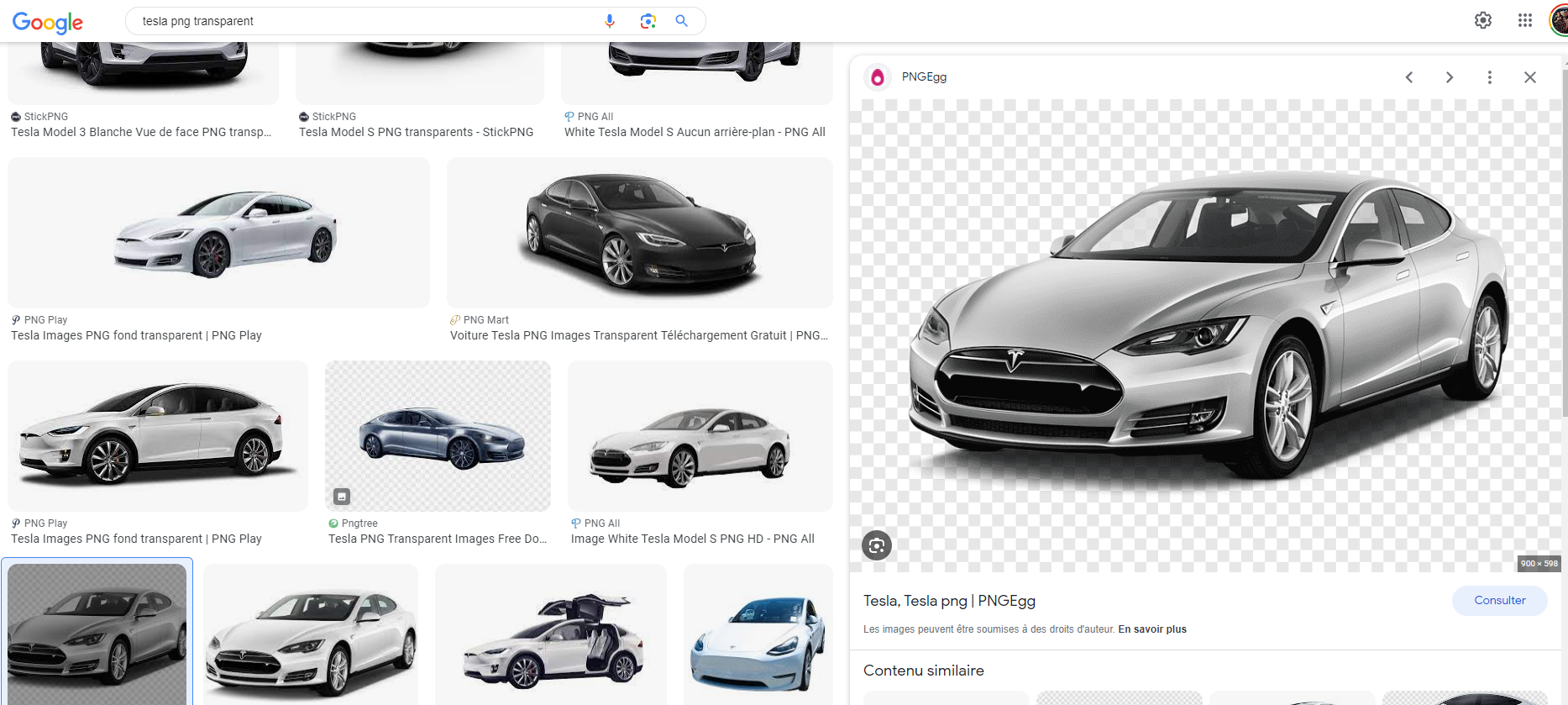
Imaginons-nous voulons faire un article sur la tesla, je vais chercher un fichier PNG transparent sur Google image et je télécharge ma photo au format png

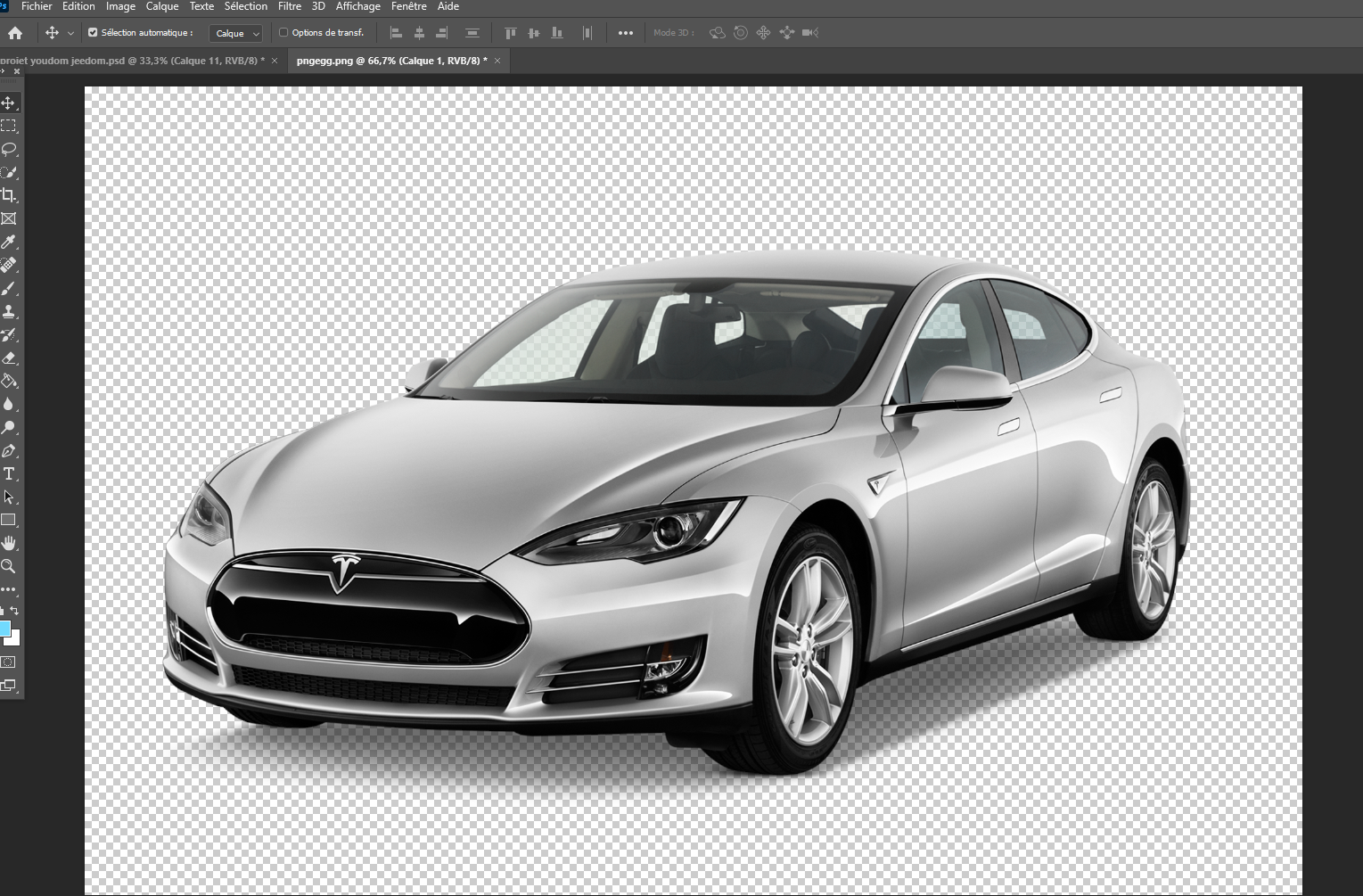
J’ouvre ce fichier sur photoshop

puis j »attrape la photo tesla et je viens la placer sur mon projet youdom

et voila

Maintenant, on va déplacer les ombrages d’un calque à un autre
Je prends les effets du calque 13 pour les mettre au calque 15

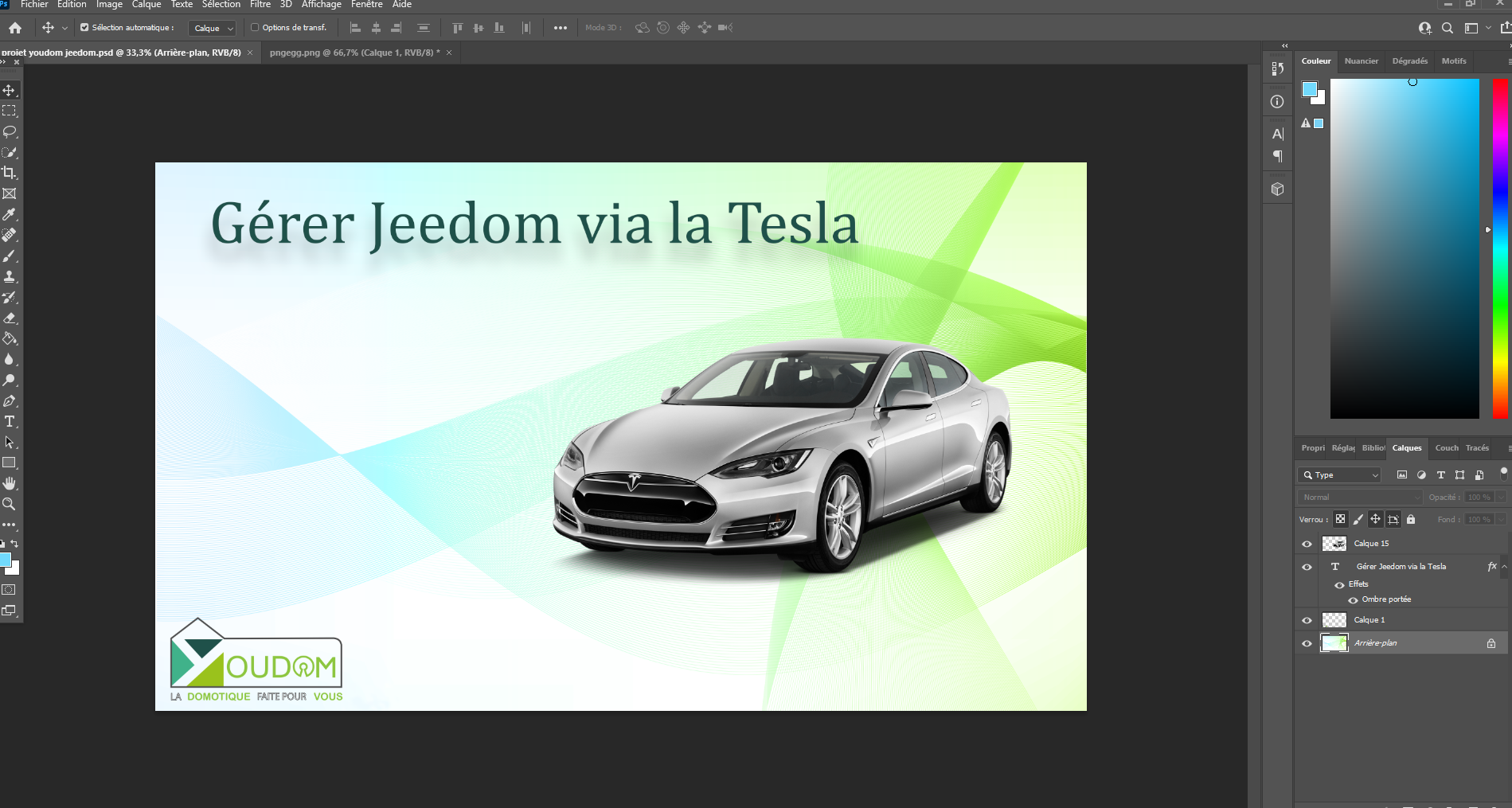
Ce qui nous donne cela

Il ne nous reste plus qu’a supprimé le calque 12 et placer correctement la tesla.
On en profite également pour changer le titre (Sans changer la couleur ni le type d’écriture)

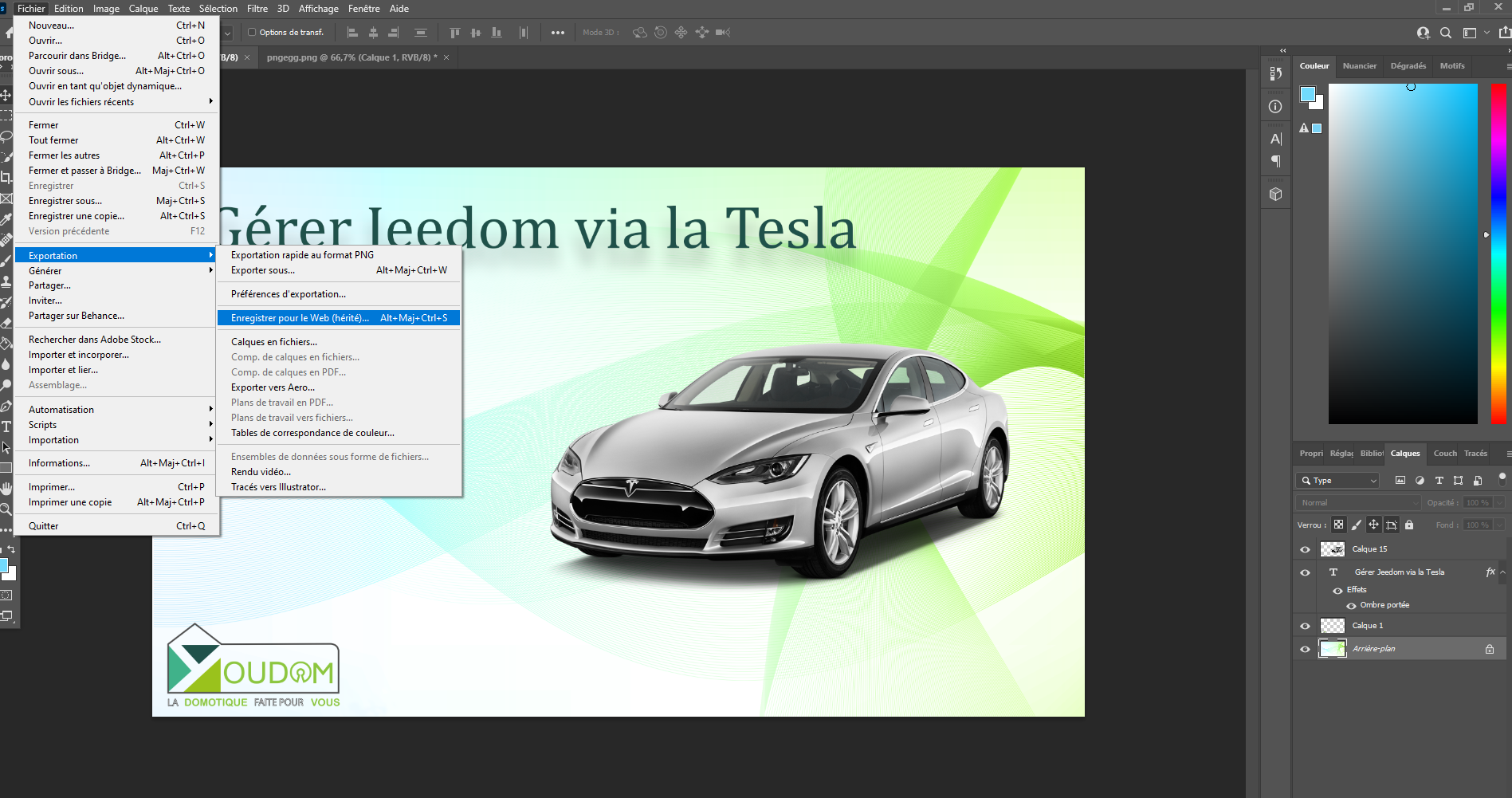
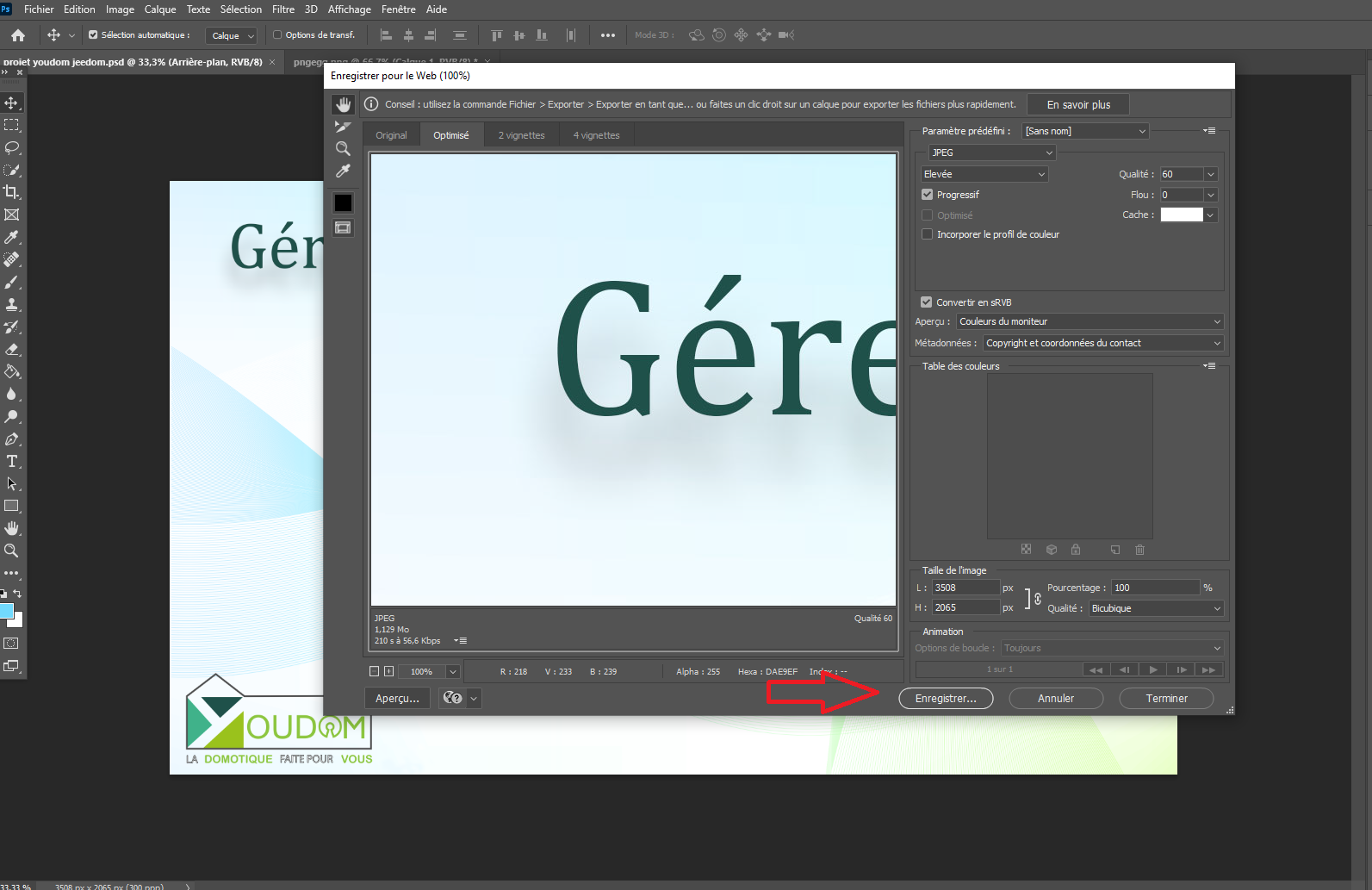
Quand l’affiche vous convient, il suffit d’enregistrer le projet (penser à changer le nom) et de faire une exportation web pour youdom

Enregistrer en Jpeg

Il ne reste plus qu’à insérer l’image dans « image mise en avant » sur votre article
BINGO votre article est fini, plus qu’à me le signaler pour que je valide celui-ci et convienne avec vous d’une date de publication
Il vous restera à faire une publication sur Youdom : Entraide jeedom afin de promouvoir votre travail !
Bravo vous êtes Pigiste chez Youdom !
Ici, on rigole, on s’amuse et l’on n’oublie pas que la vie est une fête
Si vous avez besoin, faits signes à l’un des membres du bureau Youdom , on vous aidera volontiers !